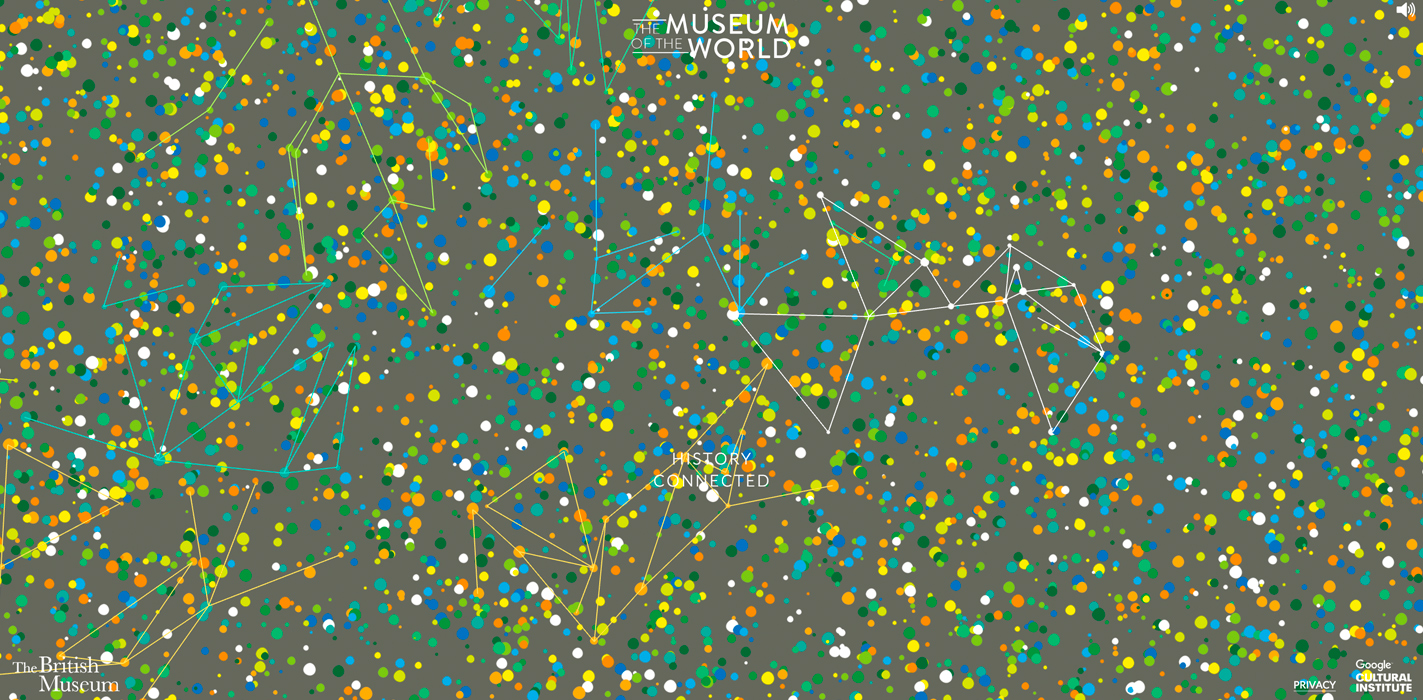
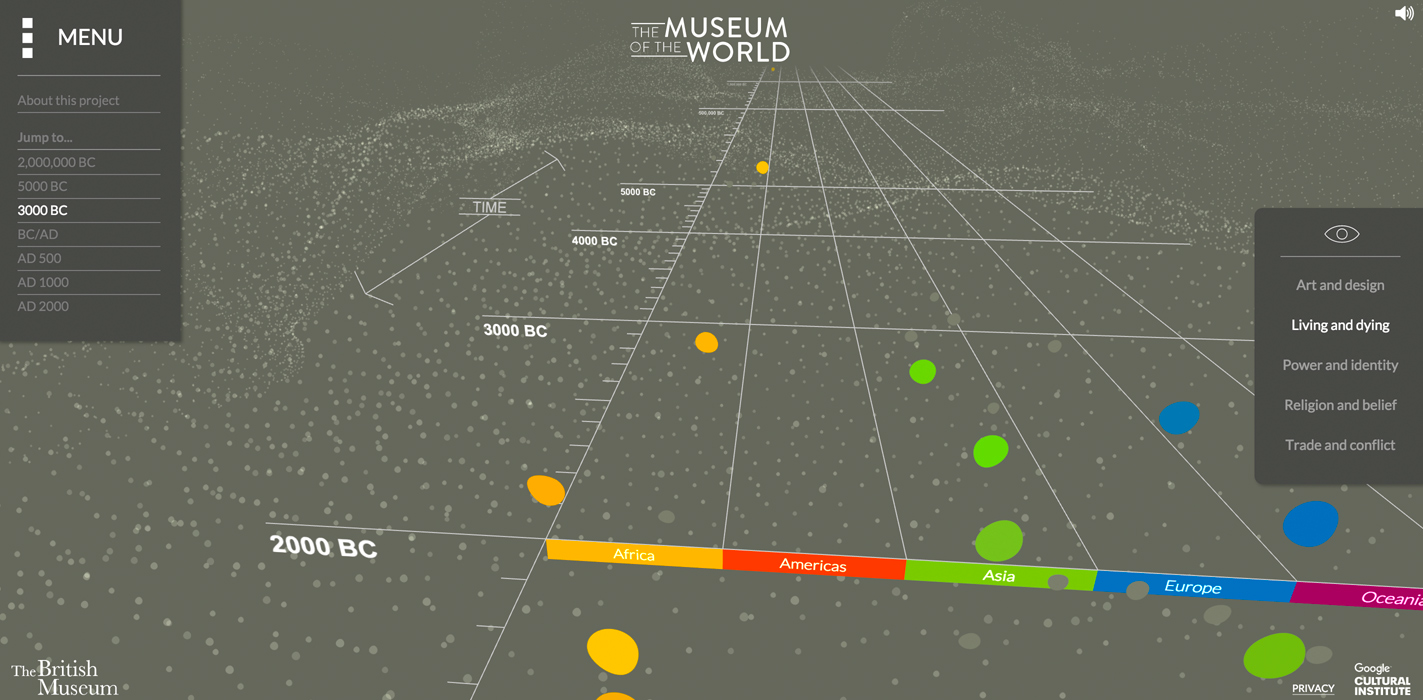
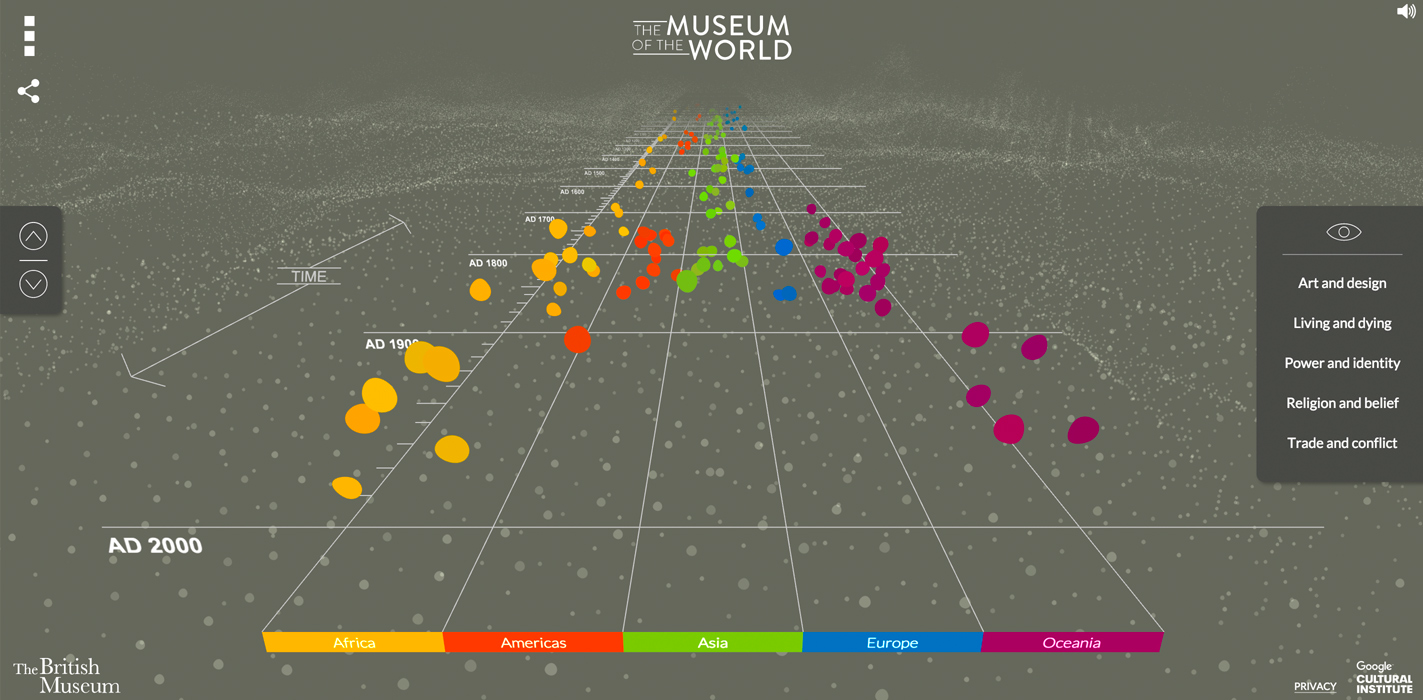
The Museum of the World
Technologies & Tools
Description
A partnership between the British Museum and Google Cultural Institute, this project is an interactive experience through time, featuring the most fascinating objects in human history.
SOTD / SCORE → 7.23/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.09 / 10
6.84 / 10
7.9 / 10
7.66 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Mathias Høst Normark from DenmarkArt Director + Designer at Hello Monday77777.00
Mathias Høst Normark from DenmarkArt Director + Designer at Hello Monday77777.00 -
 Derek Boateng from United KingdomDesign Lead at TransferWise77887.30
Derek Boateng from United KingdomDesign Lead at TransferWise77887.30 -
 David Navarro from United StatesCreative, Design Director & Full-Time Supervillain77887.30
David Navarro from United StatesCreative, Design Director & Full-Time Supervillain77887.30 -
 Ale Lazos from ArgentinaIndependent Creative / Design Director86887.40
Ale Lazos from ArgentinaIndependent Creative / Design Director86887.40 -
 Keitaro Suzuki from JapanChief Design Officer at SHIFTBRAIN77877.20
Keitaro Suzuki from JapanChief Design Officer at SHIFTBRAIN77877.20 -
 James Noble from AustraliaFounder and UX Director77987.50
James Noble from AustraliaFounder and UX Director77987.50 -
 Grafik from New ZealandDesigner / Developer at Grafik77887.30
Grafik from New ZealandDesigner / Developer at Grafik77887.30 -
6.86.87.27.36.88
Design
Usability
Creativity
Content
Overall