True Ventures
Elements
See the highlights
of this website.
Technologies & Tools
Description
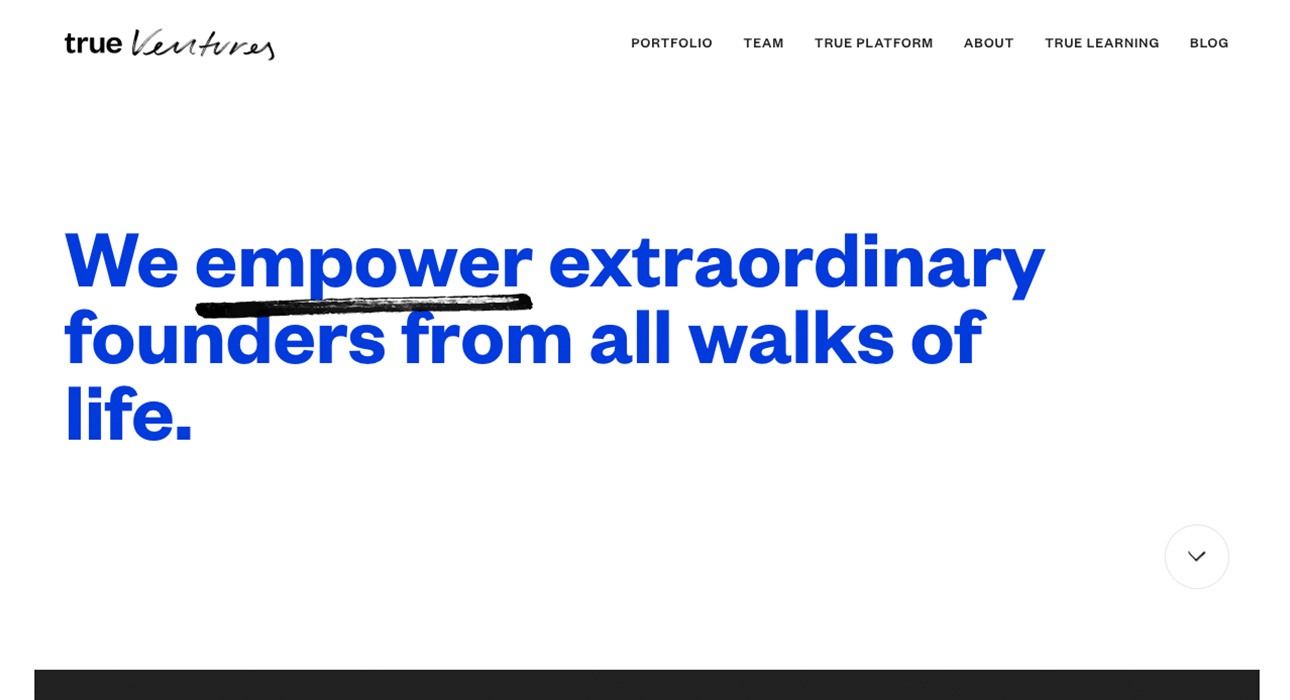
True Ventures supports extraordinary entrepreneurs from all walks of life in their quests to create world-changing solutions to important problems.
SOTD / SCORE → 7.32/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.44 / 10
7.58 / 10
6.65 / 10
7.41 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)76786.80
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)76786.80 -
 Cédric Pereira from FranceProduct Designer & AR creator88797.90
Cédric Pereira from FranceProduct Designer & AR creator88797.90 -
 Kornilov Slava from United StatesCreative director66766.20
Kornilov Slava from United StatesCreative director66766.20 -
 Thiago Balzano from United StatesAssociate Creative Director89888.30
Thiago Balzano from United StatesAssociate Creative Director89888.30 -
 Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion777777.00
Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion777777.00 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR78677.10
Matteo Rostagno from United KingdomAssociated Creative Director for XR78677.10 -
 Georges Benjamin from FranceFreelance Developer78687.20
Georges Benjamin from FranceFreelance Developer78687.20 -
 Clement Pavageau from United KingdomIndependent Art Director77676.80
Clement Pavageau from United KingdomIndependent Art Director77676.80 -
 Piotr Swierkowski from PolandArt Director87777.40
Piotr Swierkowski from PolandArt Director87777.40 -
 Chiara Aliotta from ItalyArt Director88787.80
Chiara Aliotta from ItalyArt Director88787.80 -
 Launde Morel from FranceDigital Designer79677.40
Launde Morel from FranceDigital Designer79677.40 -
 Peter Yee from MalaysiaLead Creative Tech88777.70
Peter Yee from MalaysiaLead Creative Tech88777.70 -
 Fernando Puente from SpainDigital designer77777.00
Fernando Puente from SpainDigital designer77777.00 -
 Edgar De la Cruz from United StatesDesign Lead, Art87777.40
Edgar De la Cruz from United StatesDesign Lead, Art87777.40 -
 Roman Trilo from UkraineFreelance Interactive Designer78677.10
Roman Trilo from UkraineFreelance Interactive Designer78677.10 -
8.68.67.78.28.38
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.35/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.33 / 10
7.33 / 10
7.00 / 10
7.33 / 10
7.67 / 10
7.67 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Quentin Hocdé from BelgiumFreelance Creative Developer8877887.65
Quentin Hocdé from BelgiumFreelance Creative Developer8877887.65 -
 Luigi De Rosa from ItalyWebGL7668776.75
Luigi De Rosa from ItalyWebGL7668776.75 -
 Iván Soria from MexicoCreative Director7887887.65
Iván Soria from MexicoCreative Director7887887.65