Typefinder
Elements
See the highlights
of this website.
Technologies & Tools
Description
With Typefinder, we wanted to challenge ourselves and offer our own version of Memory, a simple and somewhat addictive game. Discover the selection of typographies we appreciate!
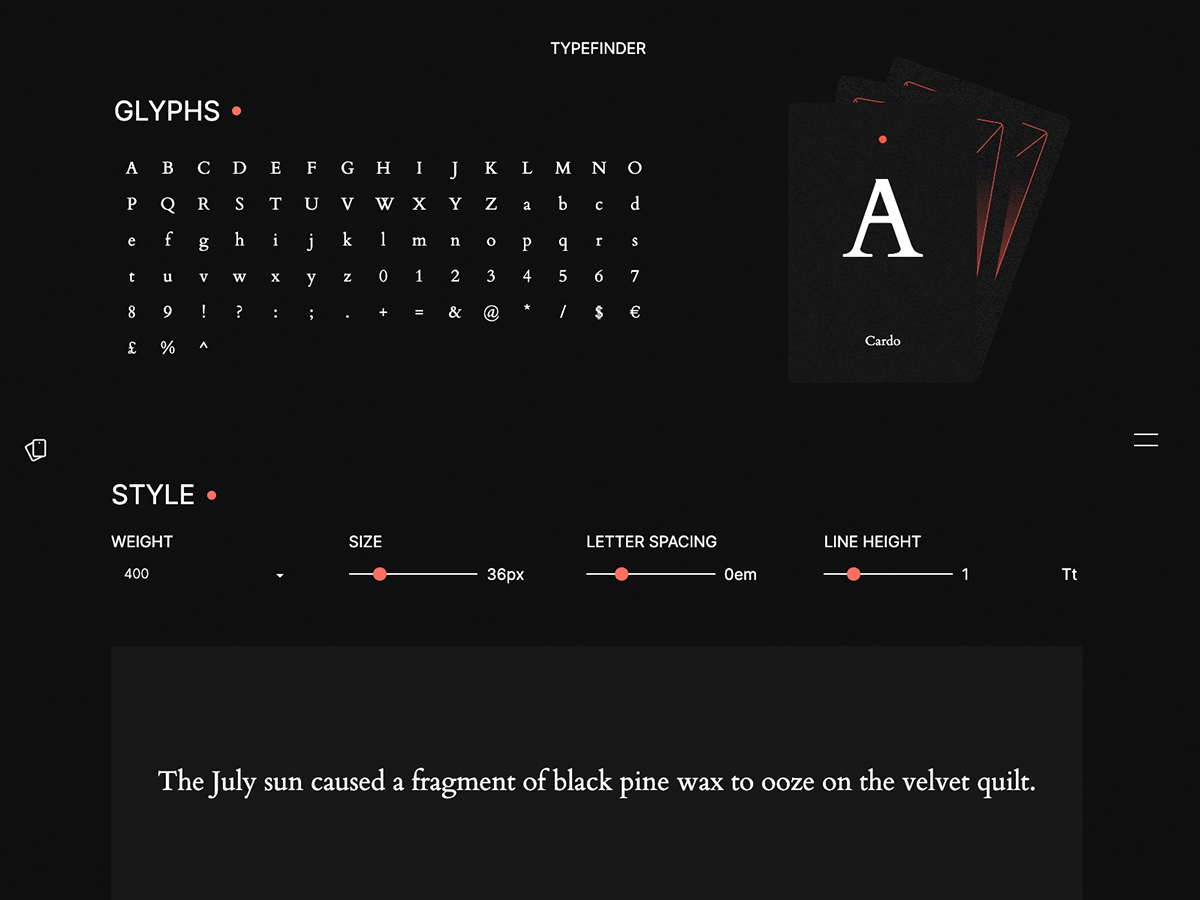
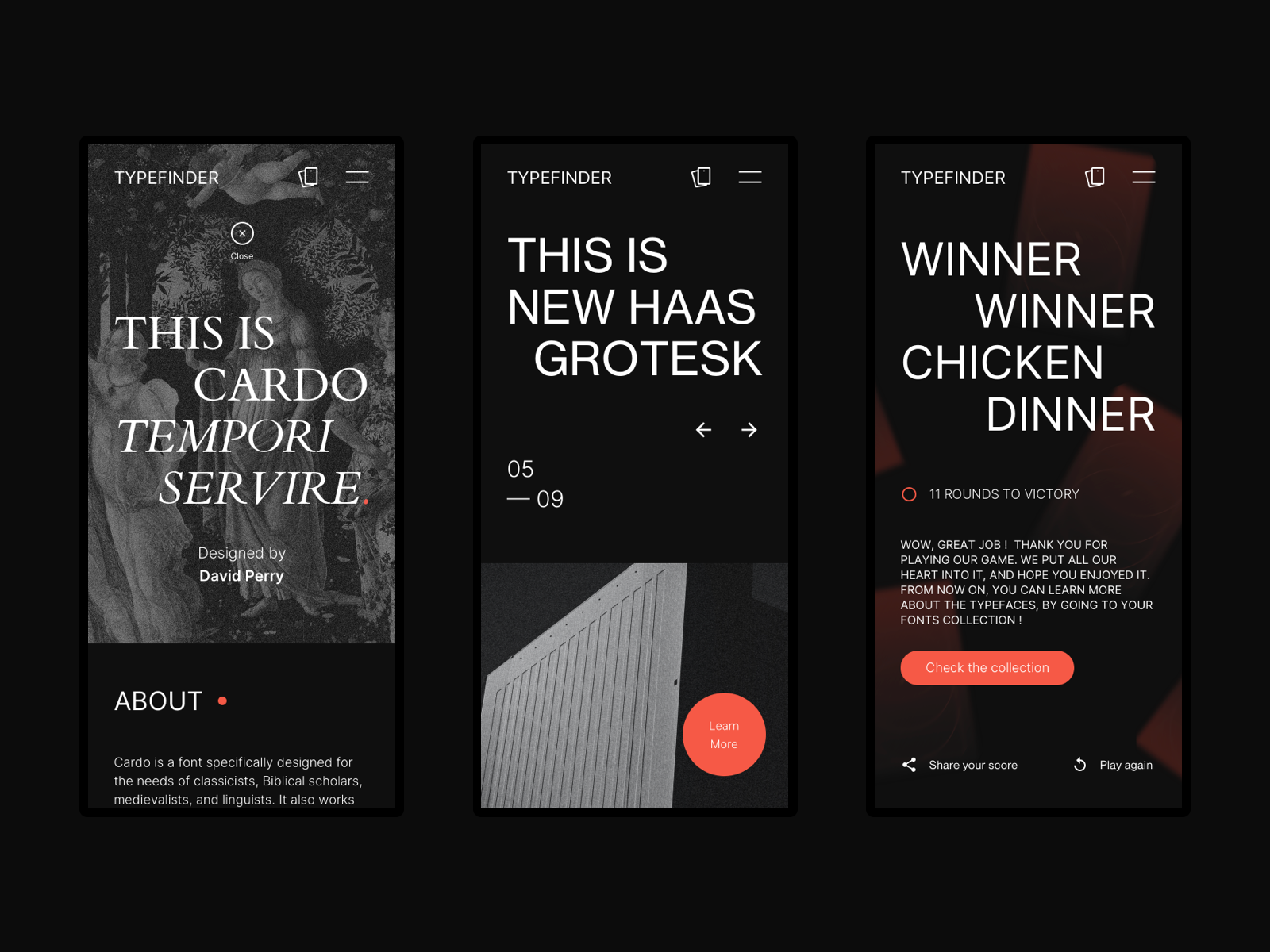
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.35/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.47 / 10
7.34 / 10
7.37 / 10
6.86 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer88888.00
Marina Golubeva from RussiaWeb designer88888.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77676.80
Artemii Lebedev from SerbiaArt Director & Founder77676.80 -
 Zofia Dunikowska from PolandCo-CEO and Creative Director78877.50
Zofia Dunikowska from PolandCo-CEO and Creative Director78877.50 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
 Clément Dumas from FranceSenior Product Designer78877.50
Clément Dumas from FranceSenior Product Designer78877.50 -
 Duarte Pires from PortugalI'm Co-Founder and Creative Director99888.70
Duarte Pires from PortugalI'm Co-Founder and Creative Director99888.70 -
 Kevin van der Wijst from SpainDigital designer77867.10
Kevin van der Wijst from SpainDigital designer77867.10 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77756.80
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77756.80 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer67776.60
Serhii Churilov from UkraineFreelance Digital Art Director & Designer67776.60 -
 Guillaume Azadian from United StatesDesign Director77676.80
Guillaume Azadian from United StatesDesign Director77676.80 -
 Anastasiia Horodetska from UkraineDigital Designer87877.60
Anastasiia Horodetska from UkraineDigital Designer87877.60 -
 Evan Bohringer from AustraliaSenior Art Director88777.70
Evan Bohringer from AustraliaSenior Art Director88777.70 -
 Gil Huybrecht from BelgiumFreelance designer87777.40
Gil Huybrecht from BelgiumFreelance designer87777.40 -
 Matt Sage from United KingdomLead Creative78777.30
Matt Sage from United KingdomLead Creative78777.30 -
 Olha Olianishyna from UkraineCo-founder of the Obys agency77777.00
Olha Olianishyna from UkraineCo-founder of the Obys agency77777.00 -
 Gregg Lawrence from United KingdomCreative Director87877.60
Gregg Lawrence from United KingdomCreative Director87877.60 -
 Andrea Puccini from ItalyDesigner87757.20
Andrea Puccini from ItalyDesigner87757.20 -
 Marie Benoist from AustraliaProduct Designer87887.70
Marie Benoist from AustraliaProduct Designer87887.70 -
8.58.58.88.88.60
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.54/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.00 / 10
7.80 / 10
7.40 / 10
7.60 / 10
7.20 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Gopal Raju from IndiaLead front-end Architect7877887.50
Gopal Raju from IndiaLead front-end Architect7877887.50 -
 Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer7877877.35
Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer7877877.35 -
 Giacomo Mottin from ItalySenior Frontend Developer6786766.55
Giacomo Mottin from ItalySenior Frontend Developer6786766.55 -
 CSS_killer from SpainFrontend developer98109888.60
CSS_killer from SpainFrontend developer98109888.60 -
 Franco Arza from ArgentinaDeveloper8978777.70
Franco Arza from ArgentinaDeveloper8978777.70