UI KIDS
Elements
See the highlights
of this website.
Technologies & Tools
Description
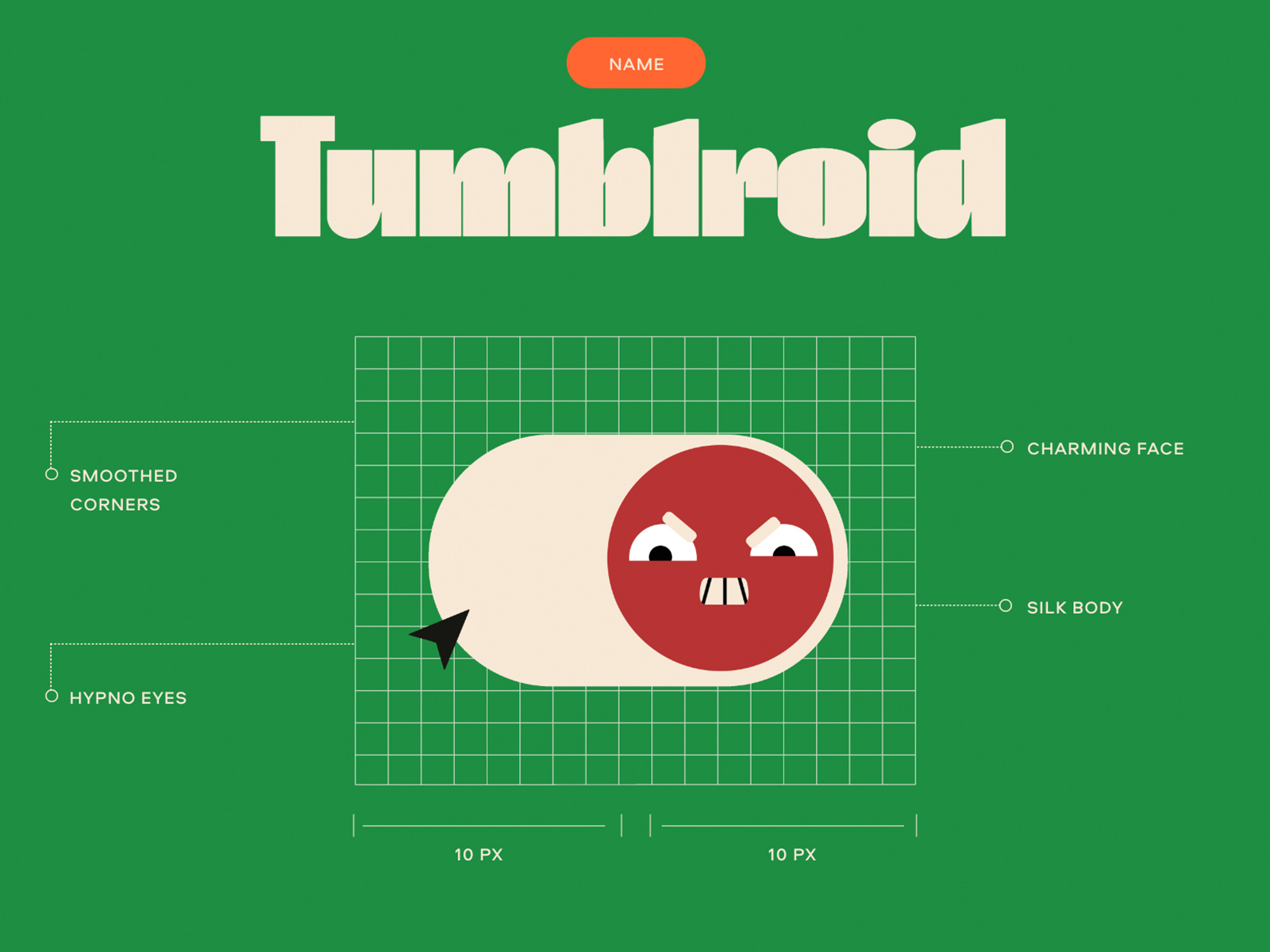
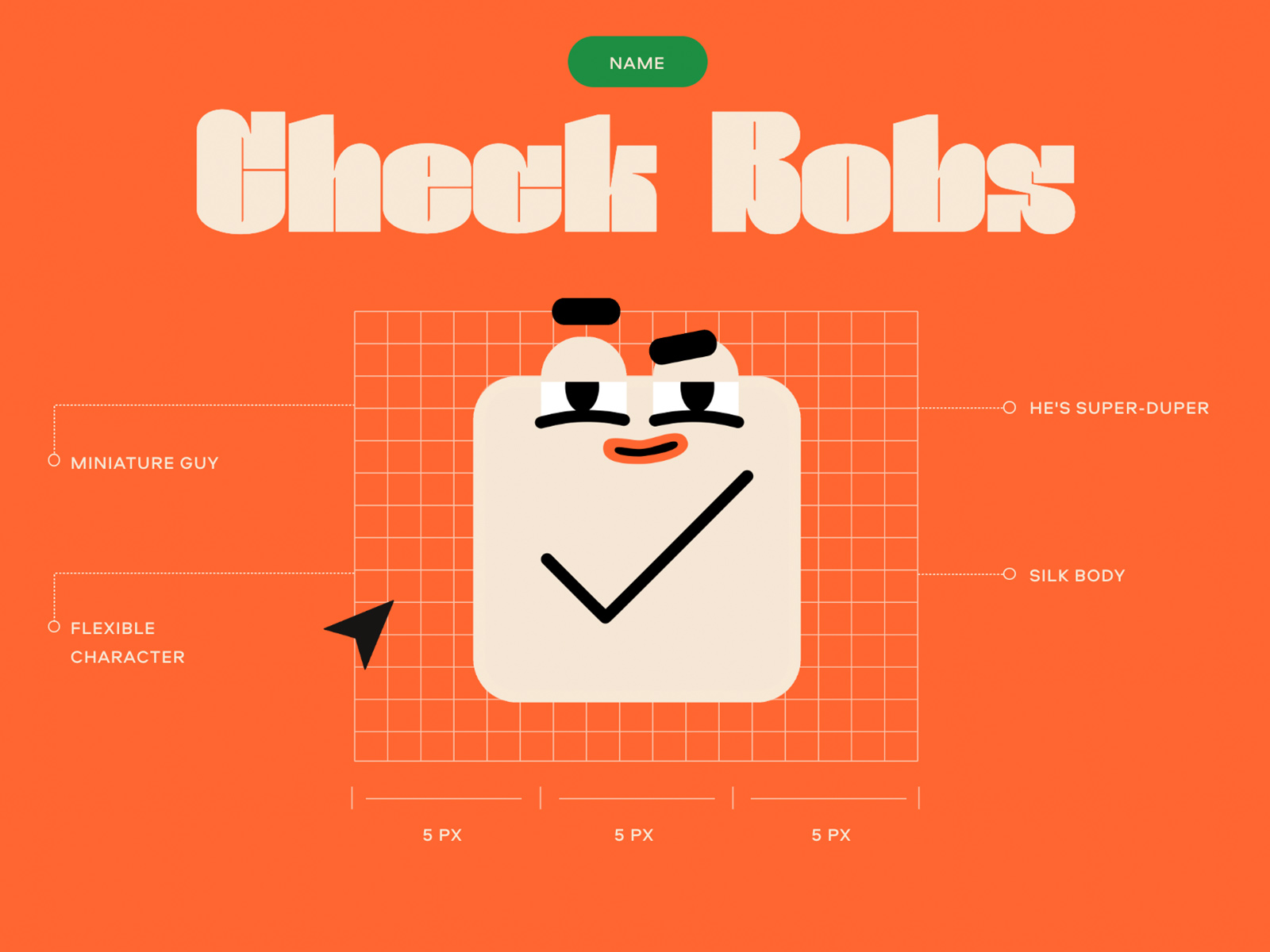
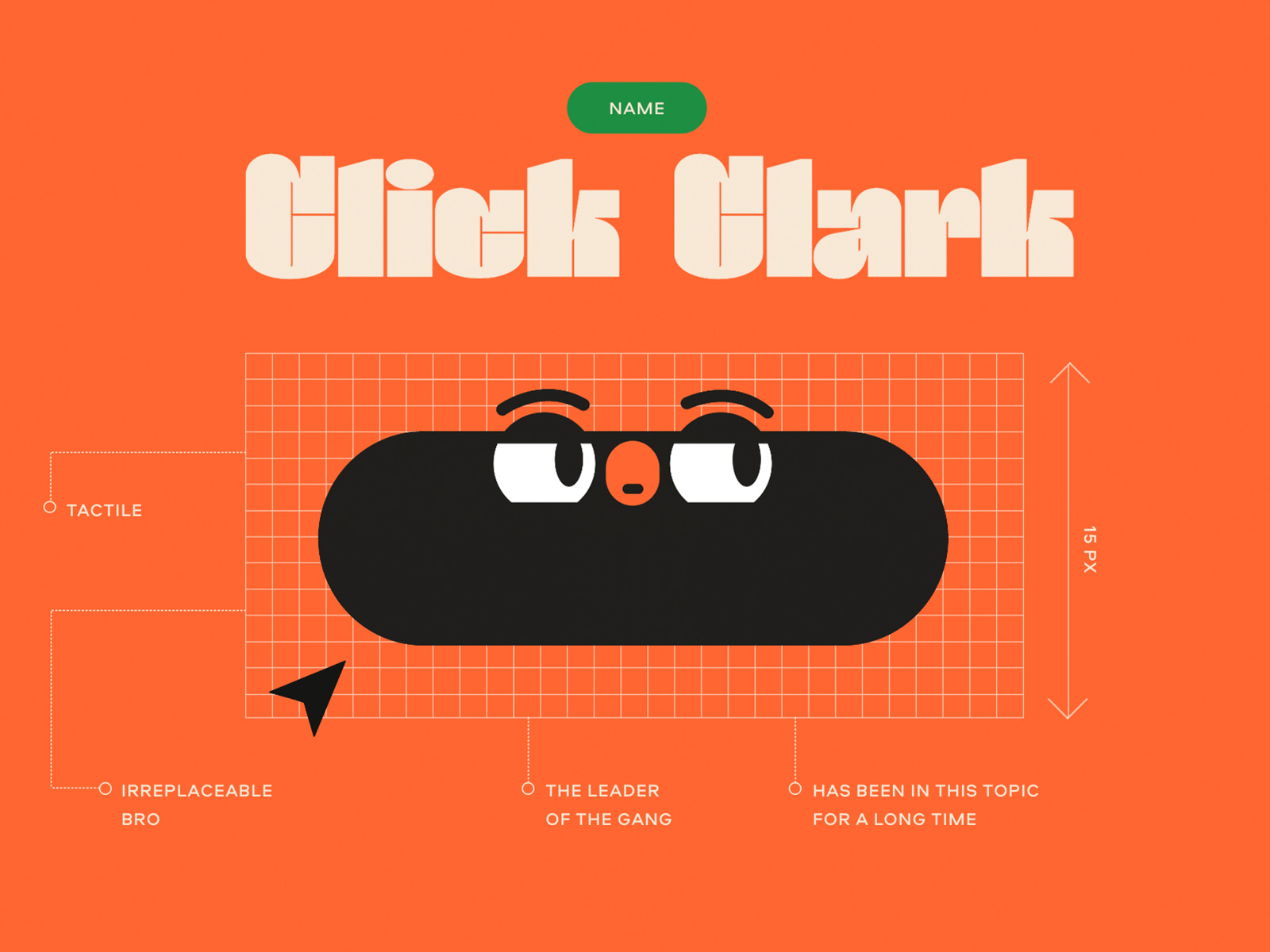
UI Kids is a comic where Evrone designers brought insignificant UI elements to life. We gave each of them their own character. Enjoy the result!
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.44/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.59 / 10
7.08 / 10
7.72 / 10
7.34 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Den from JapanIndependent design director66666.00
Den from JapanIndependent design director66666.00 -
 Martin Ehrlich from Czech RepublicFounder & Design Director88777.70
Martin Ehrlich from Czech RepublicFounder & Design Director88777.70 -
 Nikolay Likomanov from Bulgariafounder and developer87987.90
Nikolay Likomanov from Bulgariafounder and developer87987.90 -
 Pilipda Samattanawin from ThailandDigital Designer85666.50
Pilipda Samattanawin from ThailandDigital Designer85666.50 -
 Margherita Fortuna from ItalyDesign Director98988.60
Margherita Fortuna from ItalyDesign Director98988.60 -
 Justinas Kutkauskas from LithuaniaPartner88787.80
Justinas Kutkauskas from LithuaniaPartner88787.80 -
 Karim Maaloul from BelgiumPartner & Creative Director at Epic87767.30
Karim Maaloul from BelgiumPartner & Creative Director at Epic87767.30 -
 kenichi tanaka from JapanCo-founder & Head of Design89988.50
kenichi tanaka from JapanCo-founder & Head of Design89988.50 -
 Ruslan Siiz from PolandSenior Designer97888.10
Ruslan Siiz from PolandSenior Designer97888.10 -
 Cyd Stumpel from NetherlandsCreative developer75886.70
Cyd Stumpel from NetherlandsCreative developer75886.70 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director76776.70
Glenn Catteeuw from BelgiumFreelance Designer / Art Director76776.70 -
 Antón Martínez from SpainFreelance Senior Designer67977.00
Antón Martínez from SpainFreelance Senior Designer67977.00 -
 Paulyne huguenot from CanadaInteractive Art Director77787.10
Paulyne huguenot from CanadaInteractive Art Director77787.10 -
 Guillaume Azadian from United StatesDesign Director66666.00
Guillaume Azadian from United StatesDesign Director66666.00 -
 Nao Sato from JapanCEO77877.20
Nao Sato from JapanCEO77877.20 -
 Diego Quintana from ChileCreative Director and Developer88877.90
Diego Quintana from ChileCreative Director and Developer88877.90 -
 Angus Gastle from CanadaManaging Director77766.90
Angus Gastle from CanadaManaging Director77766.90 -
8.48.38.58.48.40
Design
Usability
Creativity
Content
Overall
DEV → 6.72/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
6.40 / 10
6.60 / 10
6.60 / 10
7.00 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 CSS_killer from SpainFrontend developer7564675.80
CSS_killer from SpainFrontend developer7564675.80 -
 Giacomo Mottin from ItalySenior Frontend Developer7777777.00
Giacomo Mottin from ItalySenior Frontend Developer7777777.00 -
 Fabio Carretti from ItalyFreelance Creative Developer6876866.80
Fabio Carretti from ItalyFreelance Creative Developer6876866.80 -
 Younus Abdalla from SwedenIndependent Interactive Developer5547655.50
Younus Abdalla from SwedenIndependent Interactive Developer5547655.50 -
 Georgi Nikoloff from Germanygraphics programmer9799898.50
Georgi Nikoloff from Germanygraphics programmer9799898.50