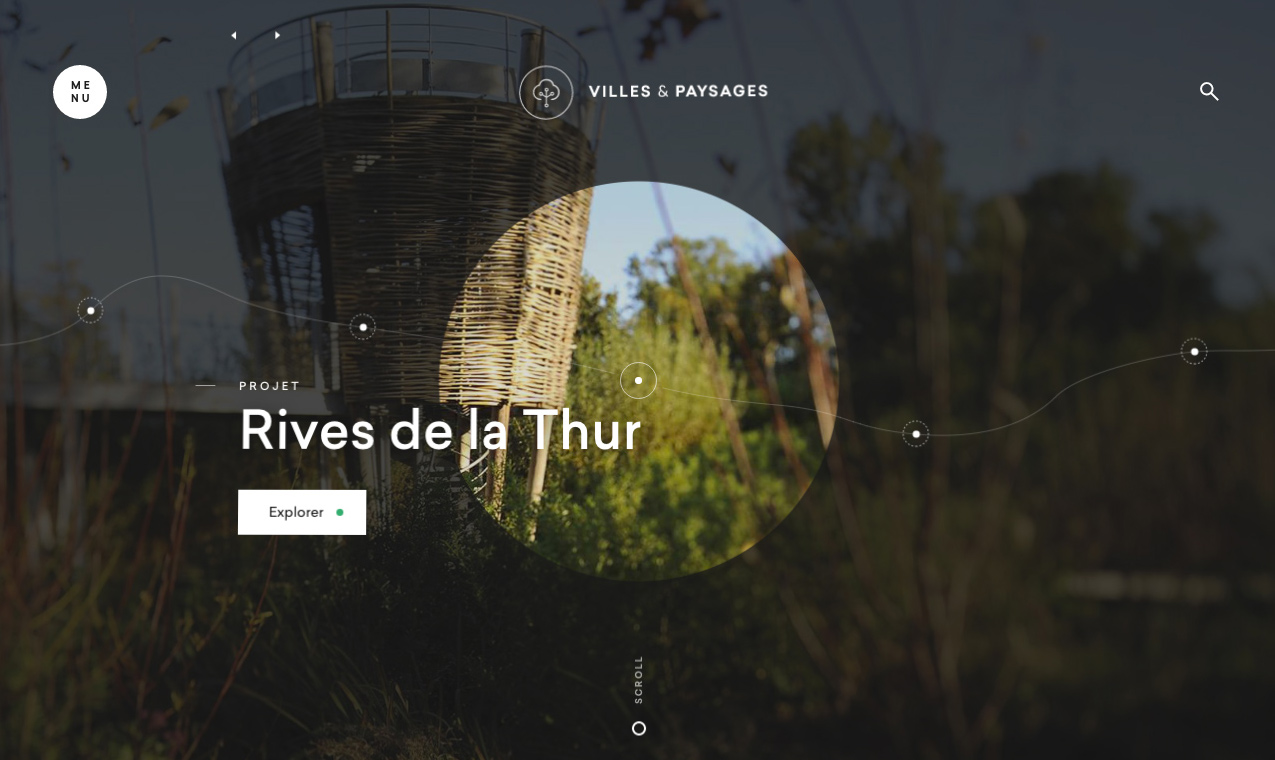
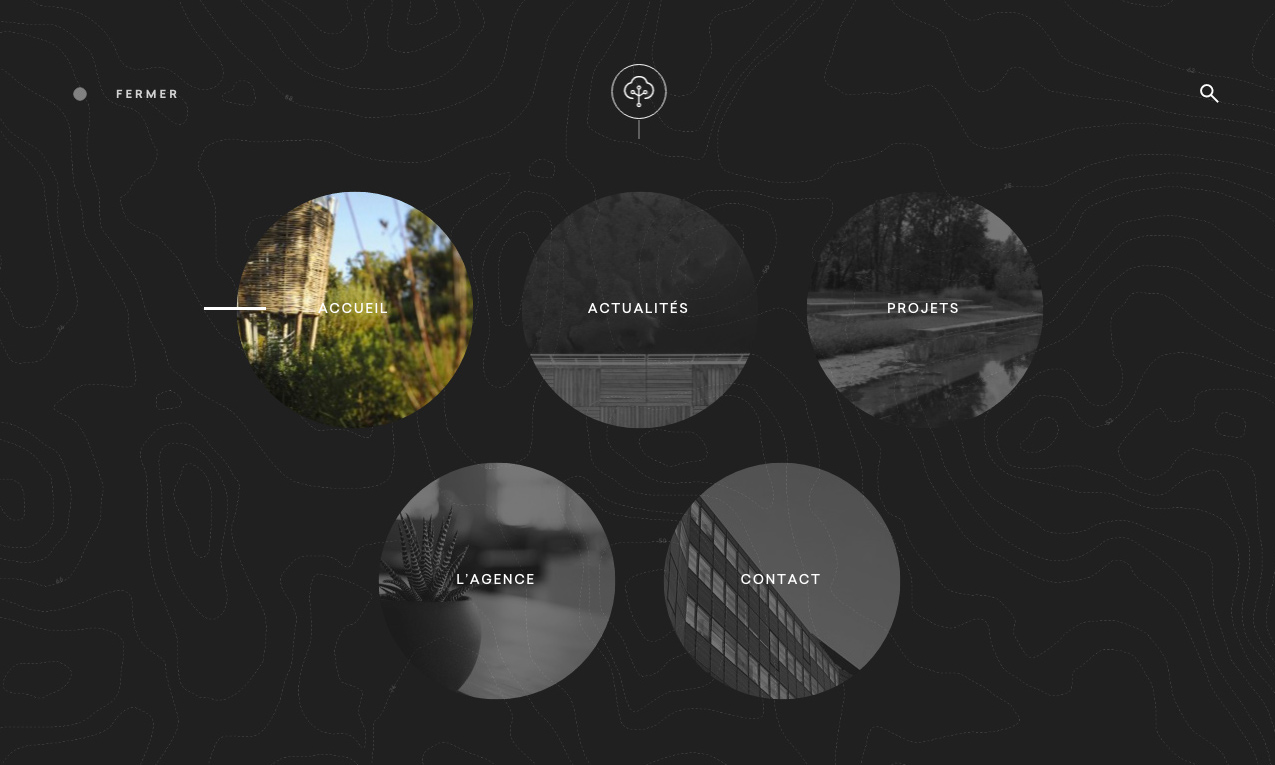
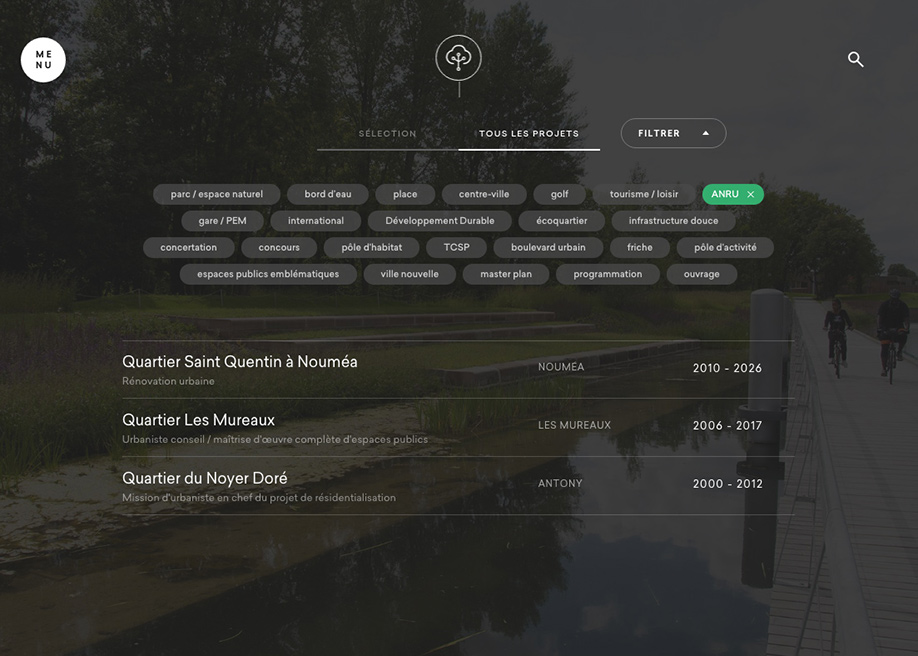
Villes & Paysages
Elements
See the highlights
of this website.
Technologies & Tools
Description
Villes & Paysages is an international architecture and urban planning agency.
SOTD / SCORE → 7.59/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.96 / 10
7.19 / 10
7.6 / 10
7.32 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Richard Boiteux from FranceCo-founder87877.60
Richard Boiteux from FranceCo-founder87877.60 -
 Clement Pavageau from United KingdomIndependent Art Director87877.60
Clement Pavageau from United KingdomIndependent Art Director87877.60 -
 Lionel Durimel from NetherlandsSenior designer88777.70
Lionel Durimel from NetherlandsSenior designer88777.70 -
 Louis Paquet from CanadaCreative Director87887.70
Louis Paquet from CanadaCreative Director87887.70 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer87877.60
Nemanja Ivanovic from GermanyDesign Director, Experience Designer87877.60 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon87787.50
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon87787.50 -
7.77.57.87.57.63
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.33/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.33 / 10
6.33 / 10
7.00 / 10
5.00 / 10
5.67 / 10
7.00 / 10
8.00 / 10
7.00 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Tsukasa Toukura from JapanFront-end Developer777778977.00
Tsukasa Toukura from JapanFront-end Developer777778977.00 -
 Luciano Borromei from ArgentinaPartner867568878.00
Luciano Borromei from ArgentinaPartner867568878.00 -
 Guilherme Pangnotta from BrazilDeveloper767345777.00
Guilherme Pangnotta from BrazilDeveloper767345777.00