When to Travel
Elements
See the highlights
of this website.
Technologies & Tools
Description
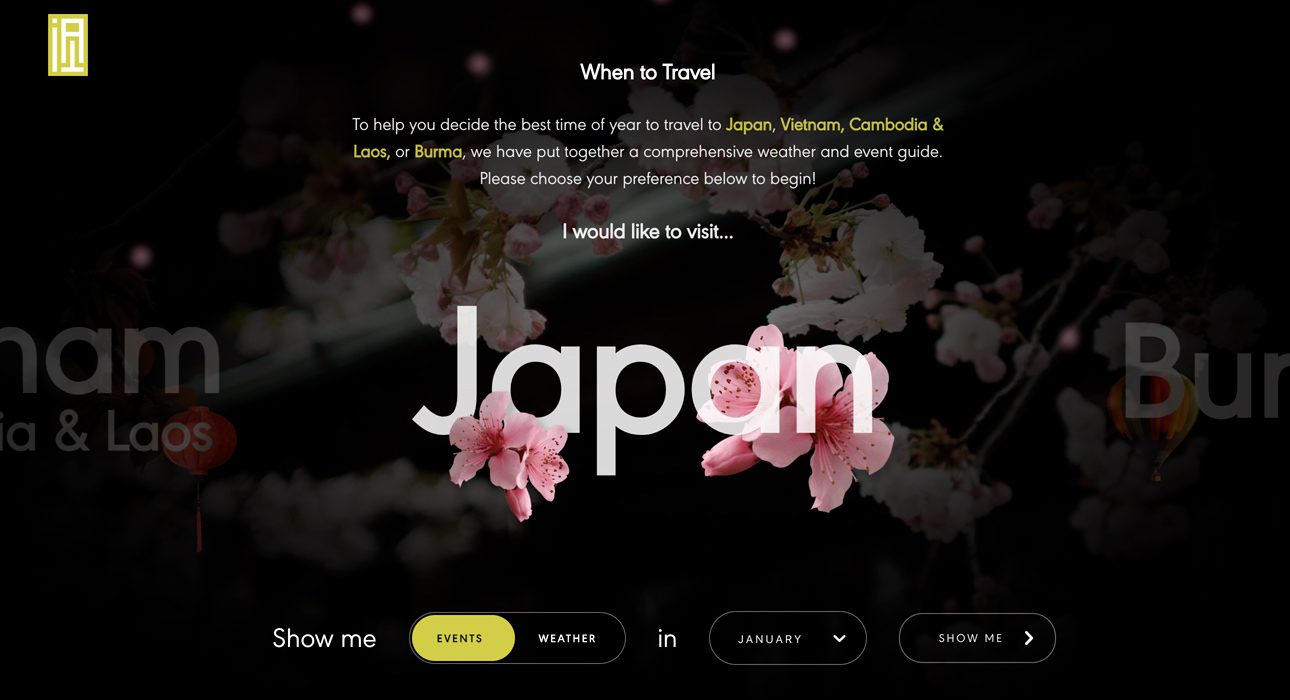
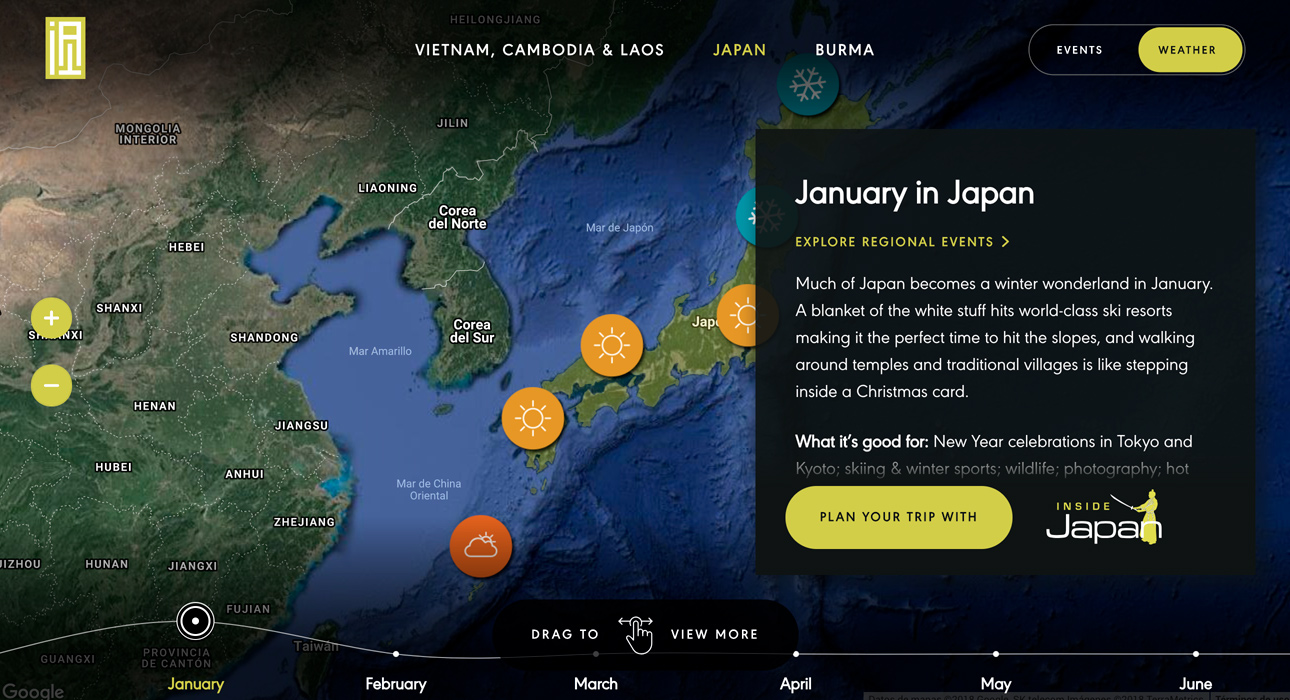
When to Travel is an interactive travel tool, providing users with a unique platform to discover the best events and weather.
SOTD / SCORE → 7.18/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.39 / 10
6.77 / 10
7.31 / 10
7.32 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Saz Chaudhry from United KingdomCreative Director77877.20
Saz Chaudhry from United KingdomCreative Director77877.20 -
 Marie Benoist from AustraliaProduct Designer86777.10
Marie Benoist from AustraliaProduct Designer86777.10 -
 sati.taschiba from United StatesProduct designer of World of Tanks Blitz and Common Menu @Wargaming97888.10
sati.taschiba from United StatesProduct designer of World of Tanks Blitz and Common Menu @Wargaming97888.10 -
 Claudia Mussett from SpainIndependent art director and designer77777.00
Claudia Mussett from SpainIndependent art director and designer77777.00 -
 Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer75786.50
Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer75786.50 -
 Roman Trilo from UkraineFreelance Interactive Designer76776.70
Roman Trilo from UkraineFreelance Interactive Designer76776.70 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director76786.80
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director76786.80 -
 Matija Vujovic from Czech RepublicCreative Director77777.00
Matija Vujovic from Czech RepublicCreative Director77777.00 -
 Michi Del Rosso from ItalyCo-founder87787.50
Michi Del Rosso from ItalyCo-founder87787.50 -
 Du Haihang from United StatesInteractive art director/developer77777.00
Du Haihang from United StatesInteractive art director/developer77777.00 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song77777.00
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song77777.00 -
 Piotr Swierkowski from PolandArt Director87877.60
Piotr Swierkowski from PolandArt Director87877.60 -
 Jaap Kraan from NetherlandsDesign Director / Partner77877.20
Jaap Kraan from NetherlandsDesign Director / Partner77877.20 -
 Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director78777.30
Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director78777.30 -
7.97.57.77.87.74
Design
Usability
Creativity
Content
Overall
DEV → 6.94/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.33 / 10
7.33 / 10
6.67 / 10
7.17 / 10
7.50 / 10
6.50 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7769877.50
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7769877.50 -
 Arnaud Rocca from FranceFreelance creative developer6776666.25
Arnaud Rocca from FranceFreelance creative developer6776666.25 -
 Luigi De Rosa from ItalyWebGL6767876.90
Luigi De Rosa from ItalyWebGL6767876.90 -
 Iván Soria from MexicoCreative Director5866766.30
Iván Soria from MexicoCreative Director5866766.30 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo6787967.15
Rinat Magomedov from UkraineHead of UI/UX at Promodo6787967.15 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8878777.55
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8878777.55