Wind And Words
Elements
See the highlights
of this website.
Technologies & Tools
Description
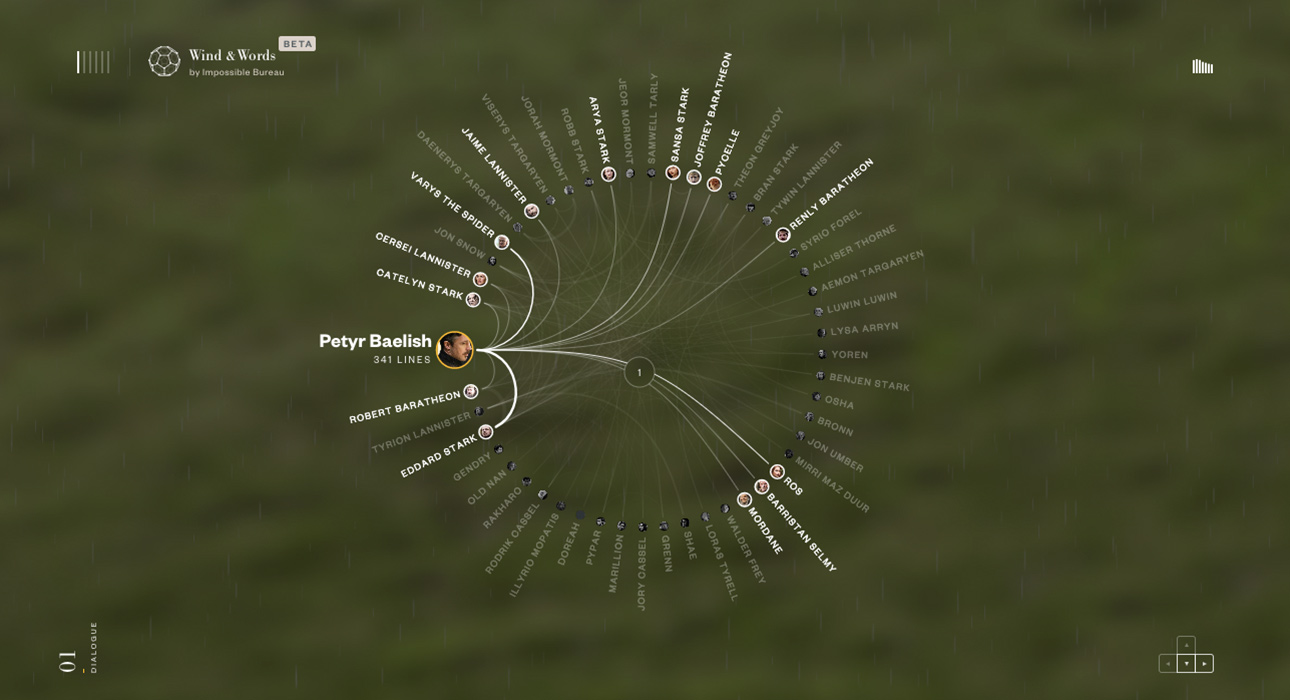
alization Using data collected from subtitles and other sources, this experiment analyzes and visualizes character interactions from the first six seasons of HBO’s Game of Thrones.
SOTD / SCORE → 7.48/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.72 / 10
7.11 / 10
7.67 / 10
7.29 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Michele Gallina from ItalyProject Leader and UX Director98778.10
Michele Gallina from ItalyProject Leader and UX Director98778.10 -
 Chryssa Gagosi from GreeceIndependent Designer / Professor88777.70
Chryssa Gagosi from GreeceIndependent Designer / Professor88777.70 -
 Michael John from AustriaCEO and Creative Director88888.00
Michael John from AustriaCEO and Creative Director88888.00 -
 Marie Benoist from AustraliaProduct Designer78877.50
Marie Benoist from AustraliaProduct Designer78877.50 -
 Pedro Burneiko from BrazilHead Of Digital Art87887.70
Pedro Burneiko from BrazilHead Of Digital Art87887.70 -
 Ines Maria Gamler from AustriaIndependent Interactive Designer86777.10
Ines Maria Gamler from AustriaIndependent Interactive Designer86777.10 -
 Lukasz Gorka from PolandProduction Director + Co-founder of BrightMedia76776.70
Lukasz Gorka from PolandProduction Director + Co-founder of BrightMedia76776.70 -
 Marco Coppeto from ItalyDigital Designer at Ueno87877.60
Marco Coppeto from ItalyDigital Designer at Ueno87877.60 -
 Richard Boiteux from FranceCo-founder66876.50
Richard Boiteux from FranceCo-founder66876.50 -
 Clement Pavageau from United KingdomIndependent Art Director87877.60
Clement Pavageau from United KingdomIndependent Art Director87877.60 -
7.67.38.07.57.58
Design
Usability
Creativity
Content
Overall
DEV → 6.68/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.50 / 10
9.25 / 10
5.75 / 10
6.00 / 10
6.00 / 10
6.75 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Warre Buysse from BelgiumIndependent Front-end Developer71038787.40
Warre Buysse from BelgiumIndependent Front-end Developer71038787.40 -
 Alessandro Rigobello from ItalyCo-founder and Digital director7975576.50
Alessandro Rigobello from ItalyCo-founder and Digital director7975576.50 -
 Younus Abdalla from SwedenIndependent Interactive Developer4945545.15
Younus Abdalla from SwedenIndependent Interactive Developer4945545.15 -
 Gopal Raju from IndiaLead front-end Architect8996787.65
Gopal Raju from IndiaLead front-end Architect8996787.65