World After Covid
Elements
See the highlights
of this website.
Technologies & Tools
Description
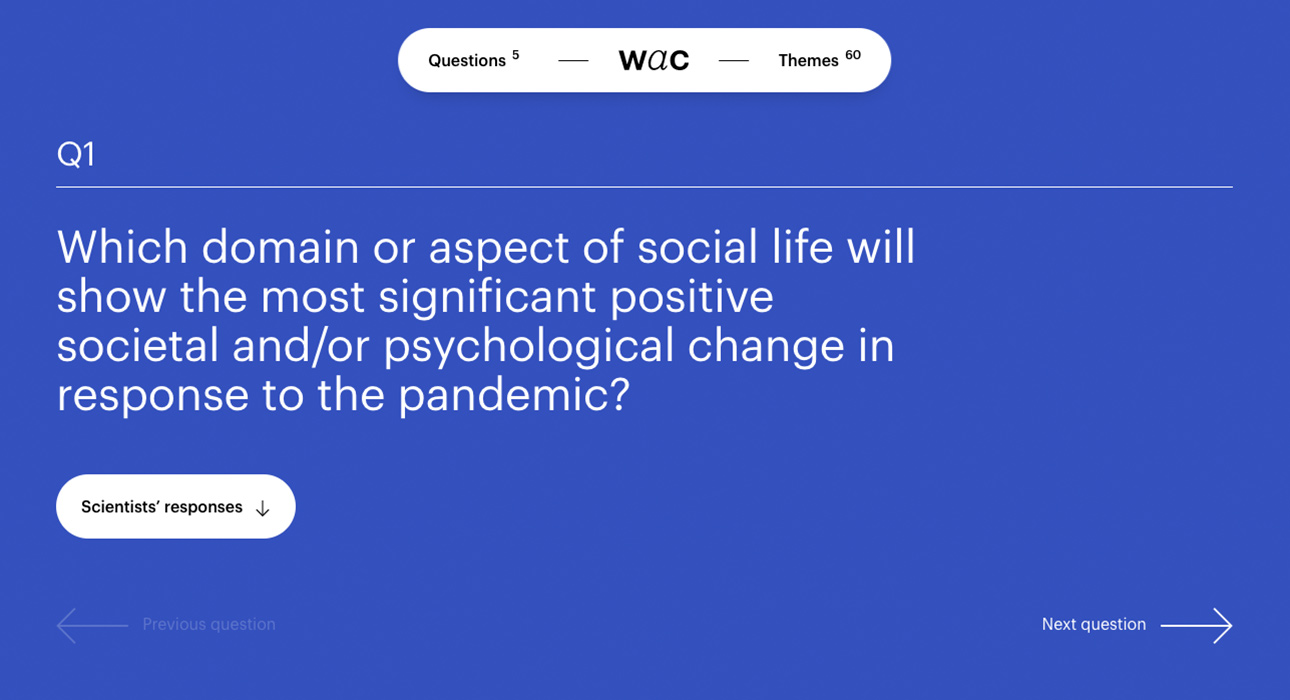
Experts forecast the world after Covid, and share their advice on the wisdom people can use now to make it a better place. An initiative by Wisdom & Culture Lab of U Waterloo.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.54/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.78 / 10
7.45 / 10
7.05 / 10
7.85 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Alexis Malin from United StatesSenior Designer77777.00
Alexis Malin from United StatesSenior Designer77777.00 -
 Tommy Treadway from United StatesVP, Product Design88888.00
Tommy Treadway from United StatesVP, Product Design88888.00 -
 ryan michlitsch from United StatesCreative Director77797.20
ryan michlitsch from United StatesCreative Director77797.20 -
 Herdl from United Kingdomdigital designer77787.10
Herdl from United Kingdomdigital designer77787.10 -
 Pedro Burneiko from BrazilHead Of Digital Art65665.70
Pedro Burneiko from BrazilHead Of Digital Art65665.70 -
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)87787.50
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)87787.50 -
 Joseph Berry from United KingdomIndependent Experience Designer87777.40
Joseph Berry from United KingdomIndependent Experience Designer87777.40 -
 Lucas Nikitczuk from ArgentinaDirector88777.70
Lucas Nikitczuk from ArgentinaDirector88777.70 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00 -
 Big Horror Athens from GreeceFounder of Big Horror Athens88877.90
Big Horror Athens from GreeceFounder of Big Horror Athens88877.90 -
 Fred Paquet from FranceDigital Lab Director77697.00
Fred Paquet from FranceDigital Lab Director77697.00 -
 Angine Pramzian from ArmeniaCo-founder and Creative Director76676.50
Angine Pramzian from ArmeniaCo-founder and Creative Director76676.50 -
 Dries Van haver from BelgiumExperience Architect75555.80
Dries Van haver from BelgiumExperience Architect75555.80 -
 keeley laures from United StatesIndependent Designer98788.20
keeley laures from United StatesIndependent Designer98788.20 -
 Ana Luna from SpainCreative Director99788.50
Ana Luna from SpainCreative Director99788.50 -
 Ira Gritsay from UkraineArt Director988108.60
Ira Gritsay from UkraineArt Director988108.60 -
 Roman Trilo from UkraineFreelance Interactive Designer87787.50
Roman Trilo from UkraineFreelance Interactive Designer87787.50 -
 Andreas Antonsson from SwedenDesigner & Developer88797.90
Andreas Antonsson from SwedenDesigner & Developer88797.90 -
8.48.27.88.68.24
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8.15/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.80 / 10
8.60 / 10
7.80 / 10
8.00 / 10
8.60 / 10
8.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bruno Tomé from PortugalFront End Developer91099999.15
Bruno Tomé from PortugalFront End Developer91099999.15 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer1099910109.55
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer1099910109.55 -
 HHEY from GermanyDeveloper and Founder5767866.55
HHEY from GermanyDeveloper and Founder5767866.55 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8988988.35
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8988988.35 -
 Luigi De Rosa from ItalyWebGL7877777.15
Luigi De Rosa from ItalyWebGL7877777.15