ZETR
Elements
See the highlights
of this website.
Technologies & Tools
Description
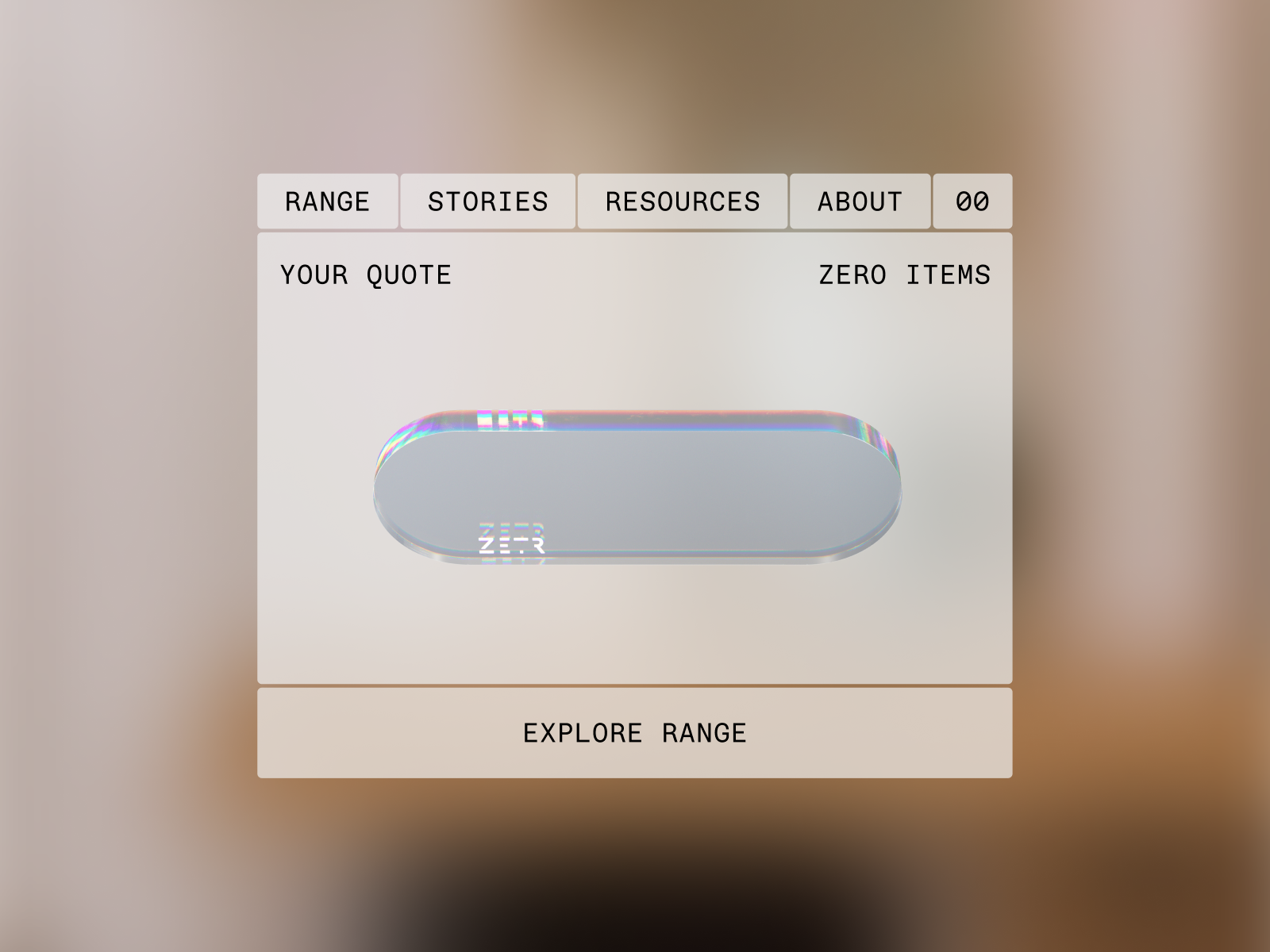
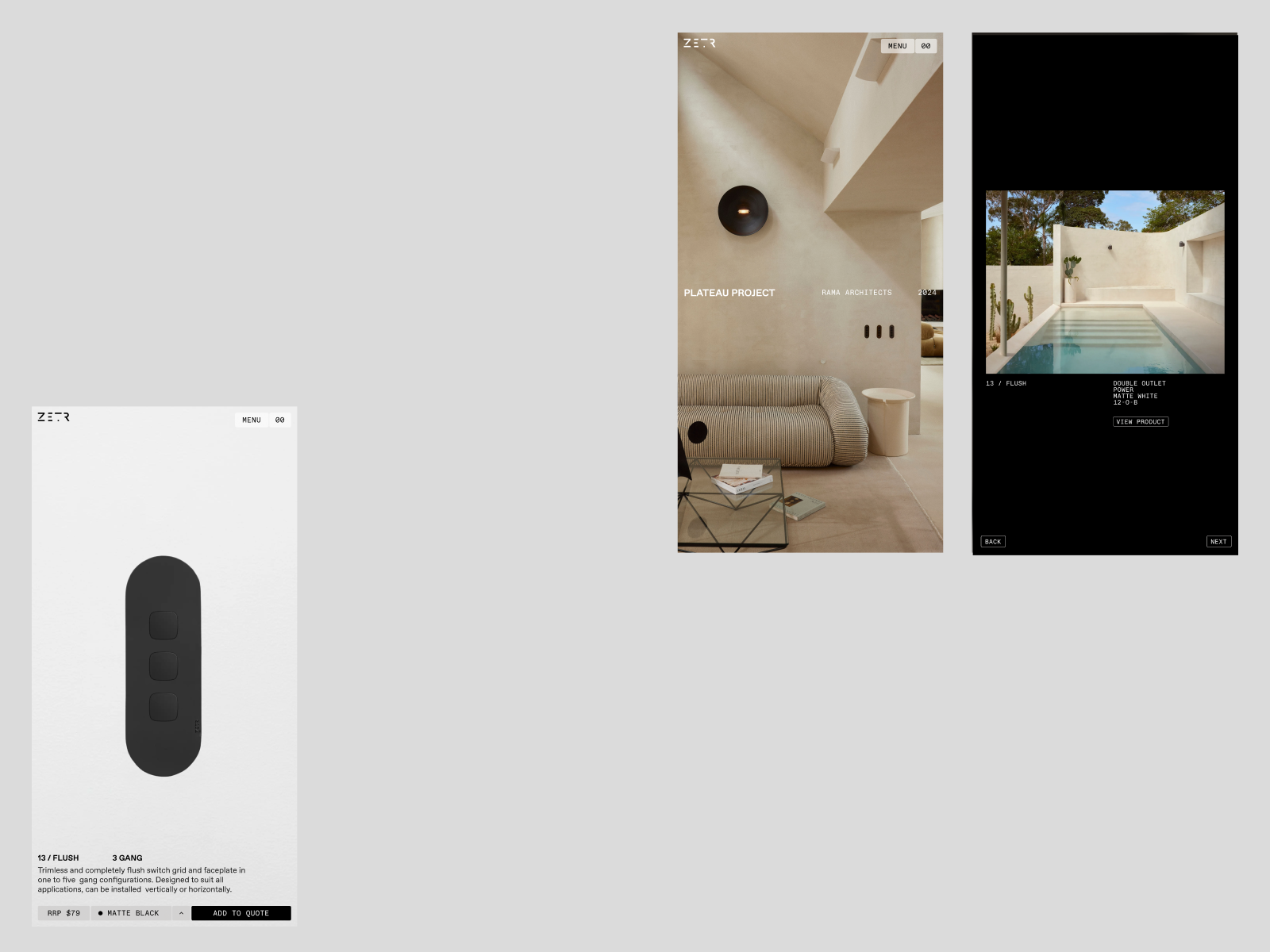
The ZETR platform reflects the product itself - designed to be the quiet detail in any room, the digital experience is similarly minimal.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.32/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.58 / 10
6.94 / 10
7.4 / 10
7.28 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90 -
 Siarhiej Lisoŭski from Georgiadesigner & frontend developer87787.50
Siarhiej Lisoŭski from Georgiadesigner & frontend developer87787.50 -
 Vahrushev from LatviaWeb design, Branding & Development98888.40
Vahrushev from LatviaWeb design, Branding & Development98888.40 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77887.30
Félix Péault from FranceFreelance Art Director and Digital Designer77887.30 -
 Aleksandr Yaremenko from UkraineDesign Lead86777.10
Aleksandr Yaremenko from UkraineDesign Lead86777.10 -
 Yeva Tykhonova from UkraineUI/UX Designer77777.00
Yeva Tykhonova from UkraineUI/UX Designer77777.00 -
 Artem Markovsky from RussiaArt Director77777.00
Artem Markovsky from RussiaArt Director77777.00 -
 Vikki Breusova from United Kingdomdesigner88787.80
Vikki Breusova from United Kingdomdesigner88787.80 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Somefolk® from United KingdomDesign Director87777.40
Somefolk® from United KingdomDesign Director87777.40 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Nao Sato from JapanCEO86877.30
Nao Sato from JapanCEO86877.30 -
 Huy Phan from VietnamDesigner77877.20
Huy Phan from VietnamDesigner77877.20 -
 Michael Bloom from SwedenDesign Director and Creative Technologist87877.60
Michael Bloom from SwedenDesign Director and Creative Technologist87877.60 -
 Joffrey Spitzer from FranceCreative Developer86877.30
Joffrey Spitzer from FranceCreative Developer86877.30 -
 Zofia Dunikowska from PolandCo-CEO and Creative Director87787.50
Zofia Dunikowska from PolandCo-CEO and Creative Director87787.50 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Clement Pavageau from United KingdomIndependent Art Director78777.30
Clement Pavageau from United KingdomIndependent Art Director78777.30 -
8.28.08.48.48.20
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.22/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
7.40 / 10
7.20 / 10
7.40 / 10
7.40 / 10
6.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 mChanh from Vietnamcreative developer8788877.70
mChanh from Vietnamcreative developer8788877.70 -
 Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer7778867.25
Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer7778867.25 -
 Kyle Adams from NetherlandsTechnology Director7877777.15
Kyle Adams from NetherlandsTechnology Director7877777.15 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00 -
 Kin Hui-Lo from CanadaTechnical Director at Monks7877767.00
Kin Hui-Lo from CanadaTechnical Director at Monks7877767.00