Apr 21, 2015
Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus Performance Tips
Today we have decided to showcase a 'map' of the current state of web animation by compiling highly regarded libraries, frameworks and plugins based on their versatility and performance.
Infographic 1: The Map of Web Animation
The infographic is divided into three sections, the first part is a selection of a few of the most comprehensive animation libraries which offer up all the tools one could ever wish for from easing functions and callbacks to timing control, not to mention the generic animation functions we have come to expect. We have segregated libraries which use CSS3 transition to animate elements from libraries which call on JavaScript instead. We have also selected libraries geared towards animations for SVG, WebGL or HTML5 Canvas.

Infographic 2: List of Tools
The second section is dedicated to the various methods for animating UI elements and any others objects in the DOM like scroll animation, parallax, sprites, 3D transformations, physics engines, and transitions.

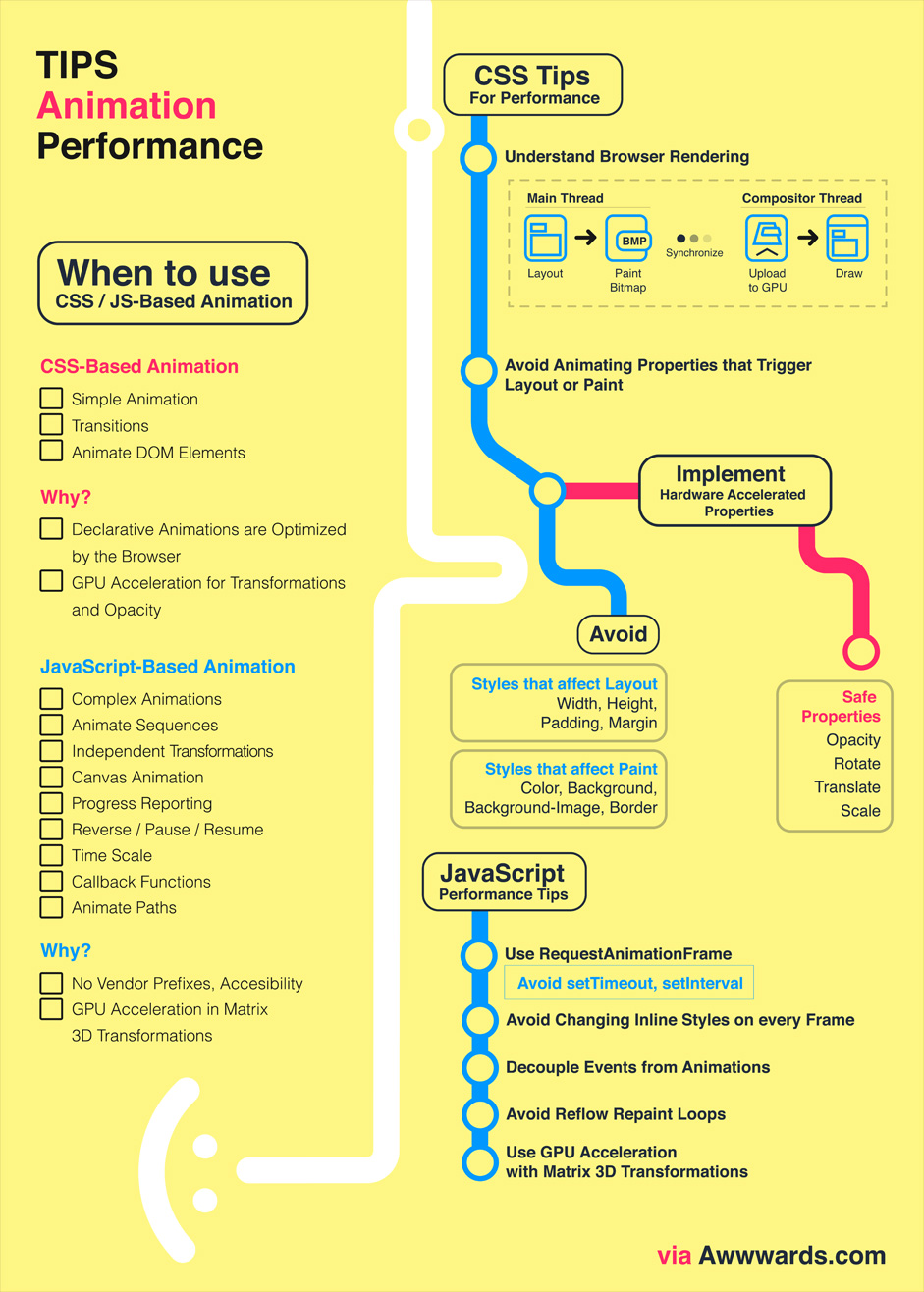
Infographic 3: Performance Tips
Last but not least, the third section lays out some basic performance tips to help choose between CSS or Javascript-based animation depending on the requirements of any given project.

The B2 posters (50 x 70cm) are FREE and available for downloading and printing. Get yours NOW! All you need to do is SHARE it on Twitter.
We're sure you're aware of the controversy surrounding the performance of CSS and JavaScript-based animations, and you'll know that you have your fair share of performance tests to choose from. The final decision ultimately comes down to the unique requirements for each and every project that lands on your desk depending on the browsers versions, devices... Well, nobody told you it would be easy.
Articles to Read
All we can do is recommend a couple of interesting articles and opinions that ought to give you a helping hand when the time comes to make your decision.
- Myth Busting: CSS Animation vs. JavaScript by Jack Doyle was recently published in CSS-Tricks. Doyle gives us a general feel for JavaScript-based animation performance compared with directly animated CSS components.
CSS Animations and Transitions Performance: Looking inside the Browser by The Adobe Web Platform Team. We recommend you read this piece which perfectly explains browser rendering processes and issues.
- The third, and perhaps the most notorious article comes from Paul Irish: Why Moving Elements with Translate() is better than Pos:abs Top/Left.
- Paul Irish makes another appearance alongside Paul Lewis to discuss High Performance Animations.
- Not to be outdone, here comes Paul Lewis again with his insightful article on animation performance: Leaner, Meaner, Faster Animations with requestAnimationFrame.

