
This post aims to present what frameworks are and what they are used for, alongside a selection of the best that can be got for free on the internet. In this way, we want to help web designers and developers who are starting out to discover new resources and possibilities, as well as setting out concepts that can sometimes be too abstract for those who have already travelled far in the world of web design.
What is a framework?
A framework is a standardized set of concepts, practices and criteria for dealing with a common type of problem, which can be used as a reference to help us approach and resolve new problems of a similar nature.

In the world of web design, to give a more straightforward definition, a framework is defined as a package made up of a structure of files and folders of standardized code (HTML, CSS, JS documents etc.) which can be used to support the development of websites, as a basis to start building a site.
Most websites share a very similar (not to say identical) structure. The aim of frameworks is to provide a common structure so that developers don’t have to redo it from scratch and can reuse the code provided. In this way, frameworks allow us to cut out much of the work and save a lot of time.
To summarize: there’s no need to reinvent the wheel.
The aim of frameworks is to provide a common structure so that developers don’t have to redo it from scratch and can reuse the code provided

How many types of framework are there?
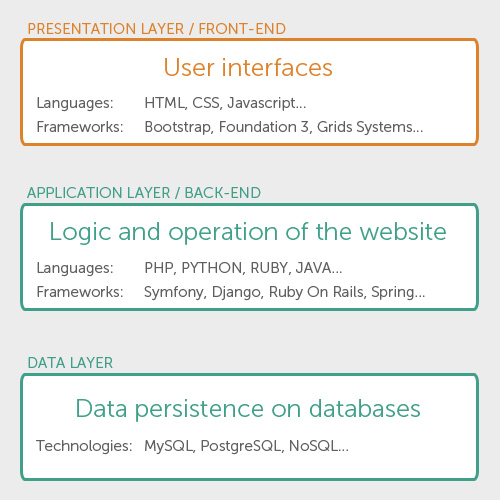
There are basically 2 types to differentiate: backend and frontend (this distinction is drawn depending on whether the framework is for the presentation layer or the application/ logical layer.
It’s important to understand that frameworks are a conceptual notion: a pre-prepared standard kit from which to work. The concept of a framework can be applied to different processes carried out on the web: the programmer’s layer which connects the database to the site content and uses PHP language, and the designer’s layer, where that content must be presented in HTML documents with defined CSS style sheets so it can ultimately be viewed in a browser.
They can be backend (a set of files with libraries to access databases, template structures, session management) or frontend. We’re going to focus on frontend frameworks.
Front-end Frameworks (or CSS Frameworks)
Frontend frameworks usually consist of a package made up of a structure of files and folders of standardized code (HTML, CSS, JS documents etc.)
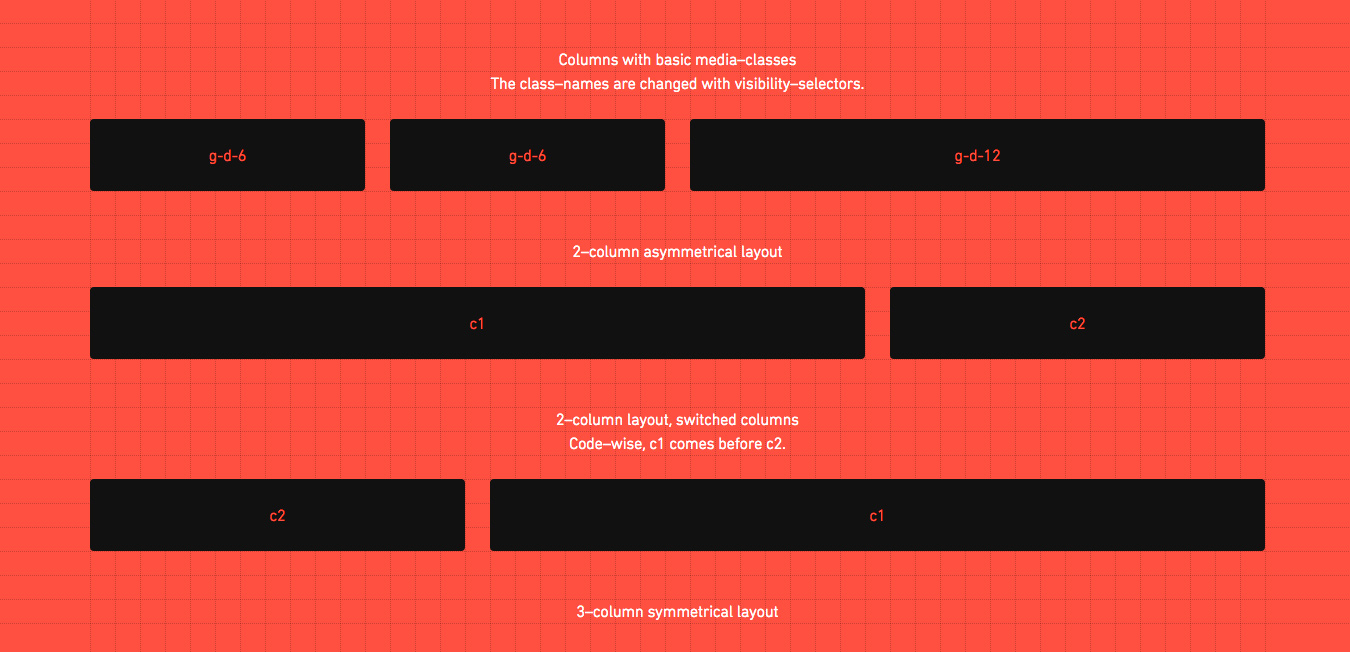
- CSS source code to create a grid: this allows the developer to position the different elements that make up the site design in a simple and versatile fashion.
- Typography style definitions for HTML elements.
- Solutions for cases of browser incompatibility so the site displays correctly in all browsers.
- Creation of standard CSS classes which can be used to style advanced components of the user interface.
The usual components are:

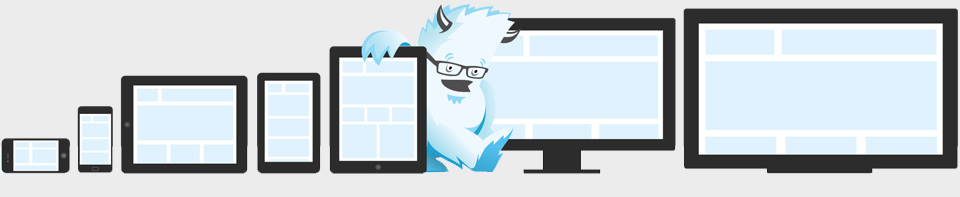
About responsive frameworks: Currently the rise of responsive web design techniques, which facilitate the development of websites that can adapt to various resolutions for different mobile and desktop devices, is leading to the emergence of responsive frameworks. That is, they solved the common problem of making a responsive site. These frameworks...to offer a responsive solution from the point of installation.
Selection of frameworks
Within CSS frameworks, we can draw a distinction between two types of framework according to their complexity: simple frameworks and complete frameworks. This distinction is subjective, and doesn’t mean one is better than the others but rather that they give different solutions depending on the level of complexity and/ or flexibility required.
Simple frameworks
These are often called simply “grid systems” but are frameworks nonetheless. They offer style sheets with column systems to facilitate the distribution of different elements according to the established design.
-

The 1140 CSS Grid
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser. Beyond a certain point it uses media queries to serve up a mobile version, which essentially stacks all the columns on top of each other so the flow of information still makes sense. Scrap 1024! Design once at 1140 for 1280, and with very little extra work, it will adapt itself to work on just about any monitor, even mobile.
-

Golden Grid System
A folding grid for responsive design.
-

Mueller Grid System
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.
-

Responsive Grid System, by Graham Miller
Spectacularly Easy Responsive Design. Inspired by Ethan Marcotte's responsive web design, this site was set up in the spirit of giving something back. I found something that works for me, and I want to share it.
-

Responsive Grid System, by Denis LeBlanc
Simple CSS framework for fast, intuitive development of responsive websites. Built using the 'Mobile First' approach, 'clearfix' for clearing floats, box-sizing: border-box for adding additional padding to elements, and weighs less then 1kb compressed. Responsive design isn't hard, you've just never used responsive.gs.
-

Less Framework 4
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
-

Gridiculo.us
Gridiculous was created after I tried out a bunch of different responsive grids and realized that none of them offered all of the features I required.
-

Columnal
The Columnal CSS grid system is a “remix” of a couple others with some custom code thrown in. The elastic grid system is borrowed from cssgrid.net, while some code inspiration (and the idea for subcolumns) are taken from 960.gs.
-

Toast
Toast is a CSS framework as simple as it can be, but no simpler. A twelve column responsive grid makes layouts a breeze, and with box-sizing you can add padding and borders to the grid, without breaking a single thing.
-

Ingrid
Ingrid is a lightweight and fluid CSS layout system, whose main goal is to reduce the use of classes on individual units. Making it feel a bit less obtrusive and bit more fun to reflow for responsive layouts.
-

960 Grid System
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
-

Base
Super Simple Responsive Framework built to work on mobile devices, tablets, netbooks and desktop computers
-

Susy
Responsive grids for Compass. Susy is based on Natalie Downe's CSS Systems, made possible by Sass, and made easy with Compass. You can use it anywhere, from static sites to Django, Rails, Wordpress and more. It even comes packaged as part of Middleman, to make your life easy.
Complete frameworks
They usually offer complete frameworks with configurable features like styled-typography, sets of forms, buttons, icons and other reusable components built to provide navigation, alerts, popovers, and more, images frames, HTML templates, custom settings, etc.
-

Bootstrap
Sleek, intuitive, and powerful front-end framework for faster and easier web development. Built at Twitter by @mdo and @fat, Bootstrap utilizes LESS CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web.
-

Foundation 3
An advanced responsive front-end framework. Foundation 3 is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself — and gives you new tools to quickly customize and build on top of Foundation.
-

Skeleton
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development. Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17" laptop screen or an iPhone.
-

YAML 4
A modular CSS framework for truly flexible, accessible and responsive websites. YAML is tested and supported in major modern browsers like Chrome, Firefox, Opera, Safari and Internet Explorer.
-

Gumby
Gumby Framework is a responsive 960 grid CSS framework which includes multiple types of grids with different column variations which enables you to be flexible throughout an entire project's lifecycle.
-

Kube
CSS-framework for professional developers. Minimal and enough. Adaptive and responsive. Revolution grid and beautiful typography. No imposed styles and freedom.
-

Groundwork
GroundworkCSS has been built from the ground up with the incredibly powerful CSS preprocessor, Sass.
-

ResponsiveAeon
ResponsiveAeon is an elegant & minimalistic css3 grid system framework, now with a responsive grid all based in percentage with mediaqueries, html5 starting point and javascript.
How to choose the right one?
Choosing the right framework for my site is far from simple, for several reason:
-
1. Every site is different and will require different characteristics. Using a very complete framework for a single page site may give an adequate result, but surely misses out on many resources.
-
2. Currently there aren’t many significant differences: they’re all very complete and easy to use.
However, we’ll give you some pointers to keep in mind when it comes to choosing a suitable framework:
- Speed of installation: some are very simple to install and start using. Others require more time to configure.
- Ease of understanding: some are a bit of a pain to get to grips with, complicated. Others, by contrast, are comparatively more straightforward.
- Options: some frameworks are more complex than others and offer more configuration options, widgets and interface options. These will allow you to do better things with your site.
- Integration with other systems.
- Best long-term support: Some digital projects lack continuity in time and updates and support services stop. It’s always better to opt for those that offer continued support guarantees. Many of them are supported by companies that offer other professional products on the market.
Advantages and disadvantages of using frameworks
Advantages
- Speeds up the mock-up process
- Clean and tidy code
- Solutions to common CSS problems
- Browser compatibility
- Learn good practices
- Having a single procedure to resolve common problems makes maintaining various projects more straightforward.
- Helpful in collaborative work
Disadvantages
- Mixes content and presentation
- Unused code leftover
- Slower learning curve
- You don’t learn to do it yourself
Is it advisable to use a framework?
Not necessarily. The developer must take the final decision on whether or not to use a framework. This will depend on several of the issues we’ve looked at. Frameworks are a resource that can be extremely useful for many people, but that doesn’t mean they are necessarily useful for you. Now you know what they are, which ones are out there, and the advantages and disadvantages of using them.
