
The website was an experiment to see what I could create if I used all of my current skills. I also wanted to create the website to show my identity as a Japanese web developer, not a just portfolio that incorporates current trends.
I wanted to create a site that uses all of my current skills and expresses my identity, because I didn't have a personal profile site. The Japanese web industry admits a freer working style for workers than other industries and gives good working conditions. Even people without a degree or professional education, like me, have many opportunities to rise up.
However, Japan is a country that gained their present wealth through the defeat of WW2 and rapid economic growth, and I myself realize that there is a present life based on the severe experience and sacrifices of the grandfather and father's generation. So I wanted to use something that reminds me of death or sacrifice as an object that shows my identity.
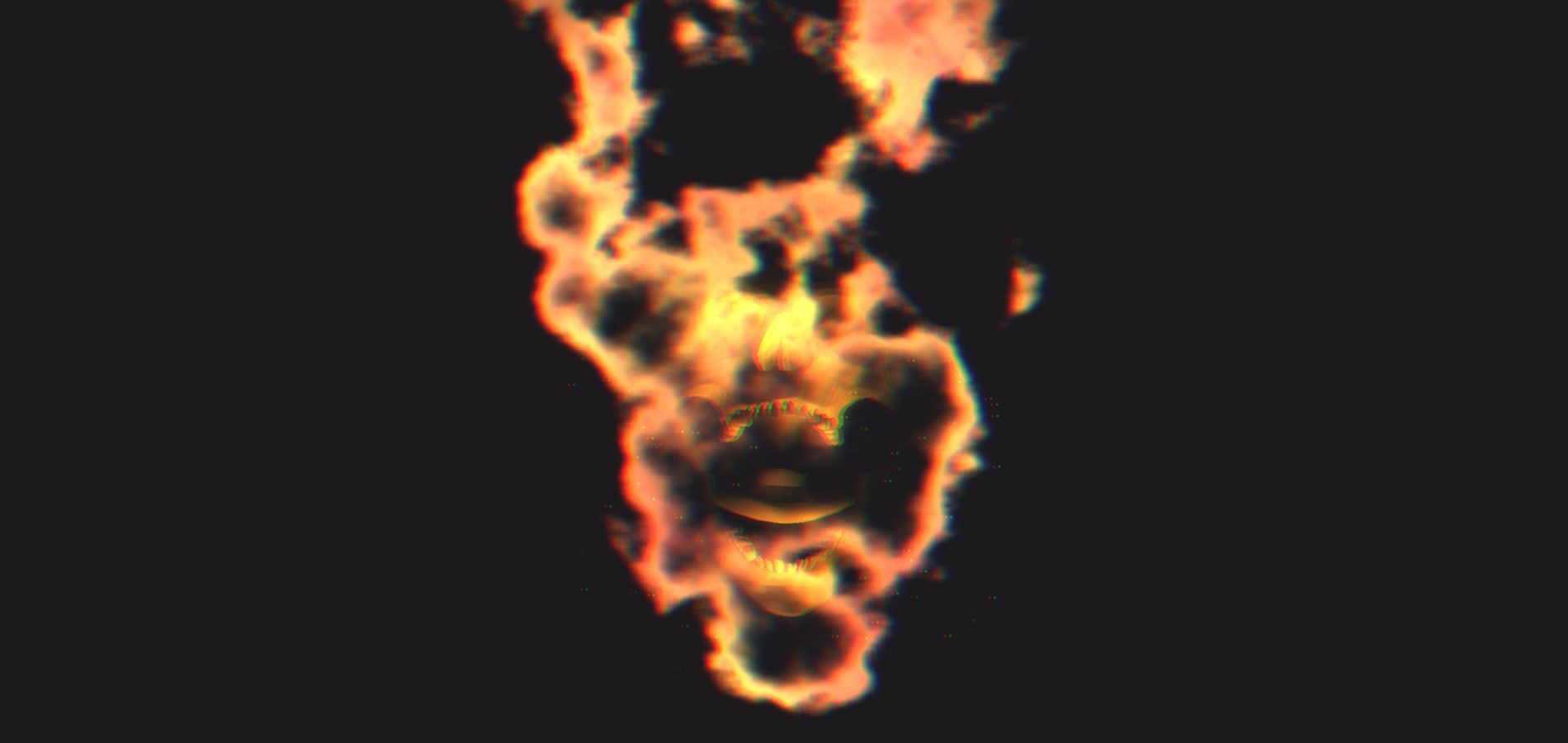
The skull with a flame on the home of the website is a Japanese creature called Onibi. Onibi are sometimes used to represent the souls of the dead who wander in the world. It seems to be called "will-o'-the-wisp" in countries other than Japan. Also, In Japan, the cherry blossom may be treated as a symbol of death too. One of the goals of this project was to successfully use these elements into a website using a 3D representation.

Flame animation
There is another reason for using Onibi. It was a technical challenge. I wanted to incorporate flame animation on my website. Flame as a 3D object is frequently found in games, but by 2019 on websites, it was rarely used. Initially, flame is not a problematic production for developers who are used to 3D graphics. I saw this as an opportunity to introduce a new way of expression into website production.
Drawing the flame would require the use of noise calculations. Still, I could expect that procedurally performing the noise calculations would cause a noticeable decrease in rendering performance. So I decided to use cloud textures, which I could easily create in Photoshop wherever I needed to handle noise. Also, by assigning roles to different renderings to the values of each RGB channel of the textures, it was possible to limit the number of resources to read and the total capacity.

There are two types of flame animations used this time. The first one is Onibi, and the second is the flame emitted from the image object when the contents of WORKS transitions. Each is drawn in a different way. Onibi's Flame could be created relatively quickly, all I had to do was save the outline of the skeleton in the framebuffer, add blur and noise to it, and draw it like a flame.
it was necessary to prepare three objects, the image, the flame, and the sparks, and move them simultaneously and naturally according to user interactions
On the other hand, the flame of the image was complicated. First, it was necessary to prepare three objects: the image, the flame, and the sparks, and move them simultaneously and naturally according to user interactions. I noticed that only putting the image object and making it look like it is burning would make it look unnatural. Also, it had to be able to withstand frequent user interactions such as wheel and click. As a result, this adjustment took the most time.
Three.js and Vue-CLI
The area of the latest front-end development has become very wide, and there seems to be a significant difference in the areas that each developer is good at. I'm good at developing with three.js and Vue.js, but I haven't been able to combine the two successfully until this site. Therefore, I had one more purpose of this project, to explore the structure of a development environment that would allow them to live together.
Recently, it seems that Nuxt.js is increasingly used to develop websites with many animations, but I chose Vue-CLI this time. Nuxt.js is very convenient. But, on the other hand, it is too multifunctional to create a personal profile site, and I have the impression that it sacrifices freedom on development. And I guessed it didn't fit my purpose that it learns about the development environment at raw. This time, I decided not to treat the API of three.js like Vue Component and define my subclasses of three.js for WebGL control. By storing them in a Vuex state and defining related mutations and actions, I began to control WebGL objects from anywhere in the Vue Component.
During the development, there were times when I could find some parts that could not be managed cleanly with the original development design. In particular, the method of controlling the animation of the before and after page transitions could not be properly organized by the time of completion. But I feel that it usually worked other than that.
Author's Info
Yoichi Kobayashi is a Japanese Web Developer / Front-end Developer / Creative Corder. Right now particularly focused on developing three.js and Vue.js, but that's not all he's interested in. The ever-expanding web world is very attractive. In the future, he would like to enter the field of digital installation and continue to learn development using tensorflow.js and various devices.
