Apr 19, 2021
20 Inspirational Examples of Interactive Maps and Street View Experiences in Web Design

The use of dynamic maps and geolocation in interactive experiences is continually improving, and we’re seeing excellent user interactions, such as Virtual Reality or Augmented Reality, integrated into the use of maps, geolocation and street view.
Right now there are many JavaScript Libraries available to help us to create dynamic maps and extend the functionality of the Google Maps APIs (and other data-set providers) with various customization options, check out the selection in Polymaps. You also have MapBox GL JS, which allows you to totally change the graphic style of your map, or you could integrate three.js into your maps using libraries such as Threebox.
Most of these examples are WebGL and Three.js interactive map experiences, but there are lots of customization possibilities at Google Maps API, where you can explore multiples options to customize google maps properties and elements like styled map types, custom controls, drawing circles and polygons, animating symbols, heatmaps, adding traffic or bicycle layers, and so much more.
Take a look at how people are experimenting and enhancing their maps right now with our selection of 20 Inspirational Examples of Interactive Maps and Street View experiences in Web Design.
👉 Enjoy more maps, geolocation and street view examples in our Collection Maps, geolocation and street view.
-

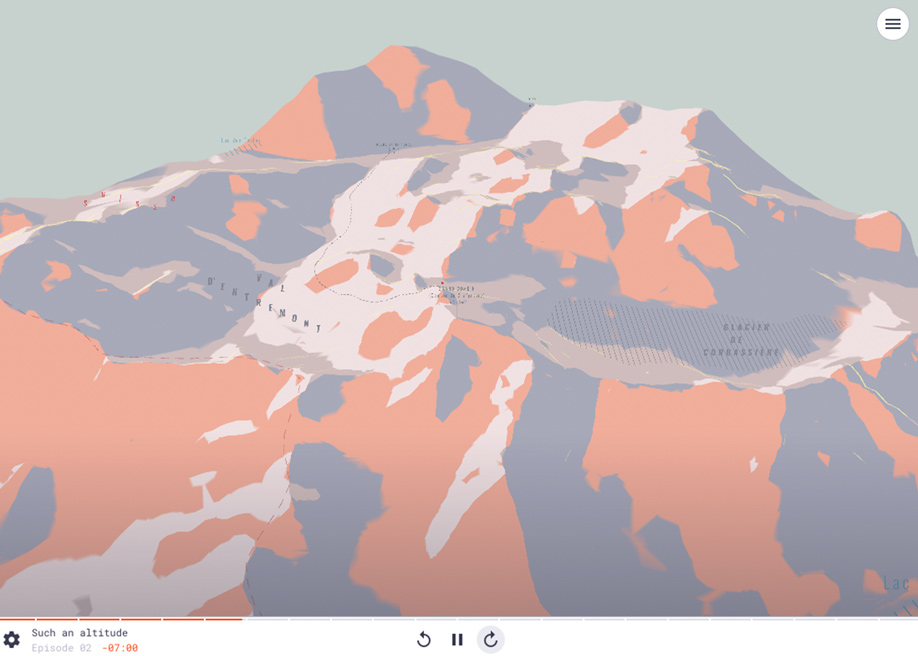
Marseille by La Phase 5 by PHA5E and Axel CORJON in H.M -

Local Guides by Hook in H.M -
Map from Horizonte Village -
Interactive Map from Tavalo -

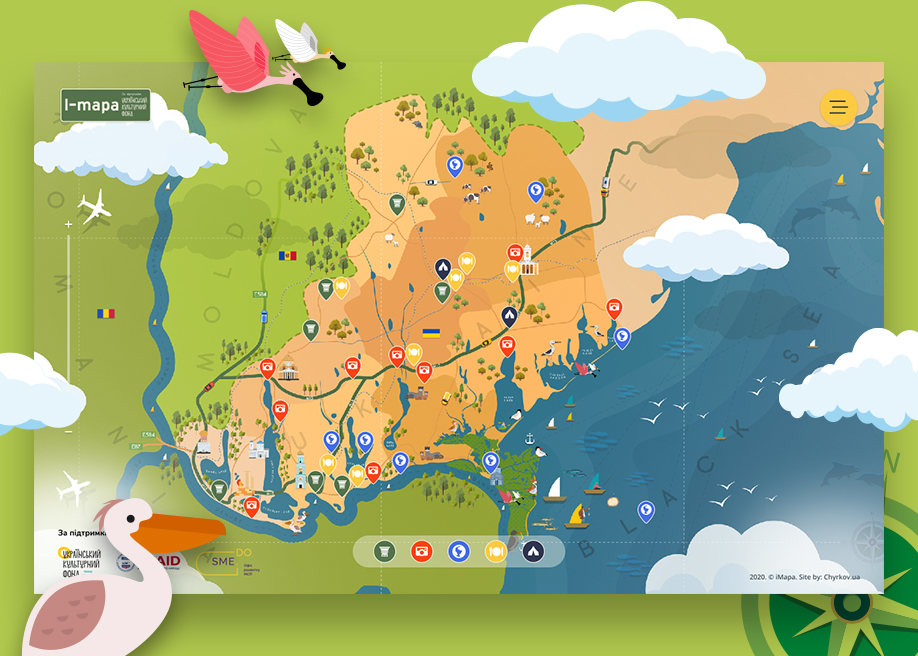
iMapa by CHYRKOV studio in H.M -

Umami Land by Monks in SOTM