
WebGL is no longer a technology exclusive to big projects containing 3D scenes, storytelling-based narratives and complicated visual effects, it’s been with us for a few years and its use today has now been extended to secondary elements in the composition and small effects with filters (shaders) that can’t be replicated with javascript or CSS outside the canvas.
There are libraries to make the immense task of creating a three dimensional scene directly in WebGL easier - as you know Three.js is the most used, but not the only one. There are a good amount of frameworks, tools, game engines and libraries which are also worth experimenting with.
You can find frameworks specialised in WebVR like A-Frame and the Physical Based Render engines (PBR) that create surprising scenes and highly realistic materials in our browser.
WebGL is not only for 3D scenes and Pixi.js arrived to facilitate the creation and enrichment of visual effects, applying shaders to 2D scenes and noticeably improving the rendering of those effects. WebGL, on the other hand, has become the perfect environment for the implementation of AI, for example in this article "How you can use AI, AR, and WebGL shaders to assist the visually impaired" you can read about an app that helps the visually impaired detect objects in their surroundings. The app uses a VR headset and applies a shader, “Edge Detection” to recognise objects using computer vision algorithms. This is only one of hundreds of examples that you can find, much like the famous Google AI Experiments. WebGL is also of course the base for APIs including WebAudio, WebVR and the future WebXR.
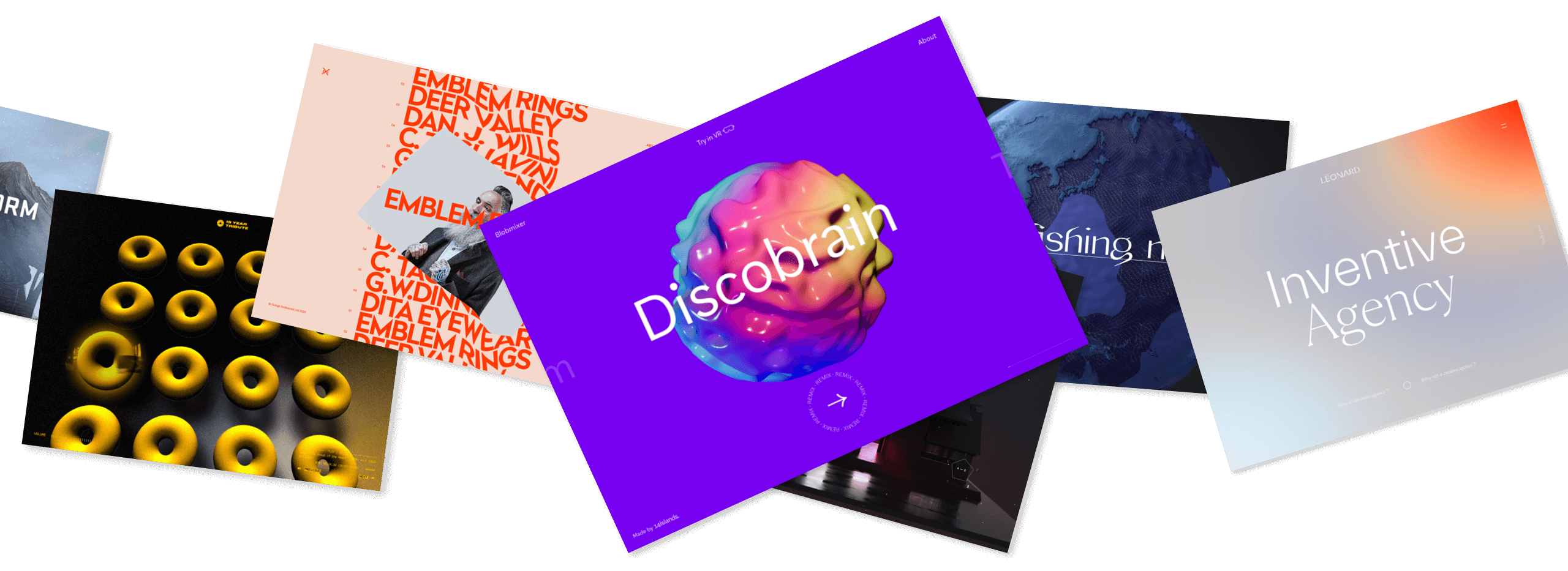
30. WebGL Experimental Websites ☆彡
This is only a tiny selection of the recent WebGL sites of note, but if you want to look back at the history of the best projects over the last few years, go to our collection WEBGL or search using the tag WebGL in technologies. You can also explore the tags Three.js or Pixi.js all showing fabulous examples of the use of WebGL.
-

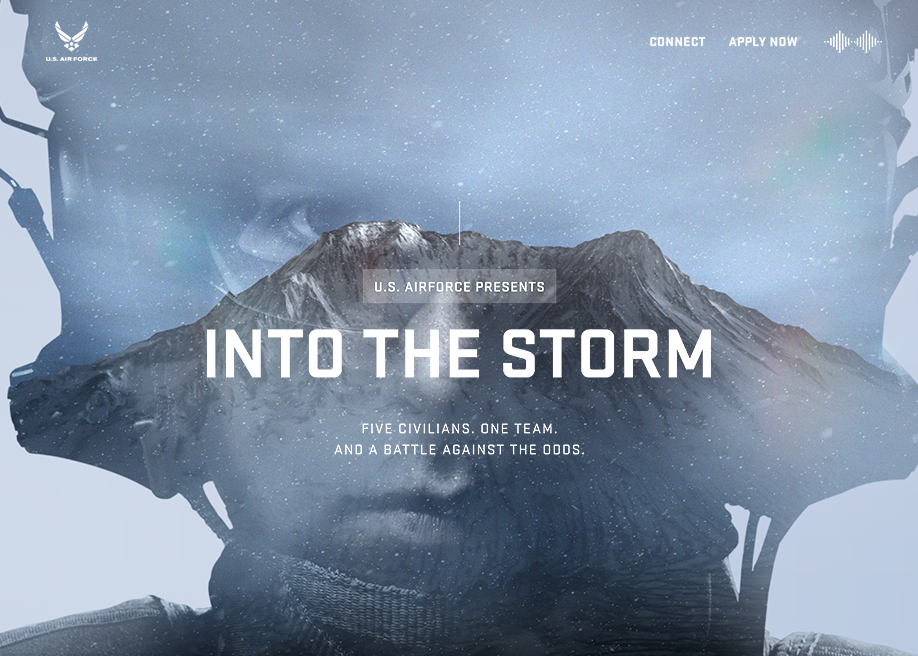
Into the Storm by Monks and GSD&M in SOTM -

Le Voyage Azarien by joseph-azar and Félix Péault in H.M -

WLDLGHT by Mathis Biabiany , Patrick Heng , Florian Zumbrunn , Loïc Belaïd-Remesal , Lionel Taurus and Pink Yellow in H.M -

Design Embraced by Design Embraced and Luis Bizarro in H.M -

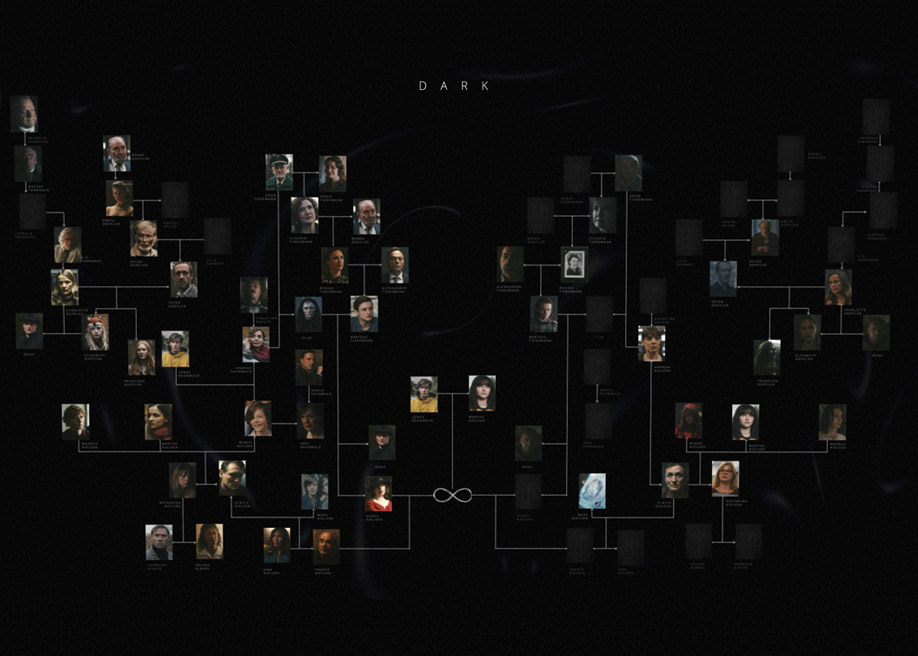
Dark: Official Netflix Guide by Monks and HAS.WORKS in H.M -

Umami Land by Monks in SOTM -
Gameplay from MSI - Egg Hunt