-
10 lessons (7h 1m)
-
Audio: English -
English, Spanish, French, Italian, Portuguese
-
course included in the creative pass
Learn Figma from 0 to 100 (10 Courses)
Lead Senior Designer
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!From Beginner to Expert: Master every aspect of Figma, from interface setup to prototyping and collaborating with developers.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Graphic Design | Online | English with Subt. | 7h 1m | Beginners, Intermediate & Professional |
Unlock Figma’s full potential with Mirko Santangelo in this comprehensive online course. Learn how to design UI, create prototypes, and collaborate seamlessly while mastering Figma’s powerful features. Guided by Mirko, a renowned designer at Paper Tiger, you’ll dive deep into Figma’s interface, design systems, UI elements, color, effects, typography, auto-layout, components, prototyping, animation, and project sharing. Whether you're new to Figma or looking to refine your skills, this course covers everything you need to create polished, professional designs.
Course Chapters
Some Chapters
Included in This Course
-

U6: Images and Animated GIFs
11:13 -

U4: Variable and Icon Fonts
3:57 -

U5: Prototype Flows and Starting Point
6:58 -

U9: Smart Animate
10:17 -

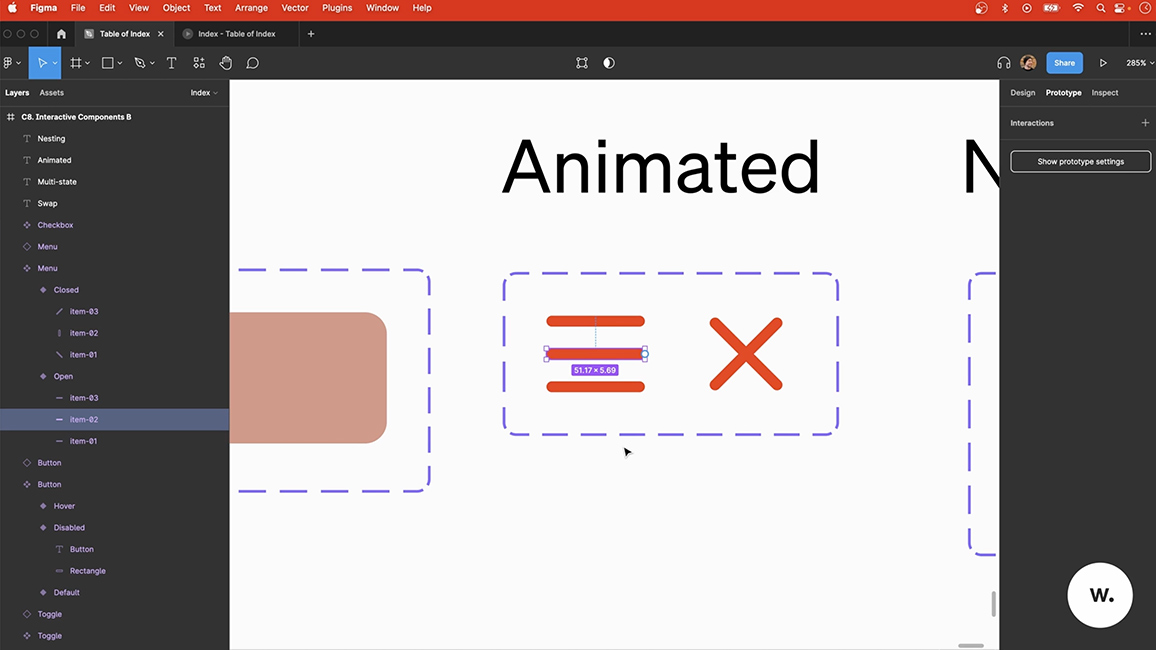
U12: Interactive Components
6:08 -

U3: Composition
5:56
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Course 1: Introduction
-
U1: Getting Started
-
U2: File Browser
-
U3: Teams and Projects
-
U4: Figma Editor
-
U5: Workspace Setup
-
U6: File Thumbnail
-
U7: Community and Plugins
-
U8: Practice
-
-
Lesson 2Course 2: Drawing Tools
-
U1: Shape Tools
-
U2: Pen Tool and Vector Network
-
U3: Boolean Operations
-
U4: Frames and Groups
-
U5: Colors and Color Styles
-
U6: Images and Animated GIFs
-
U7: Masking Layers
-
U8: Effects and Effect Styles
-
U9: Practice
-
-
Lesson 3Course 3: Typesetting Tools
-
U1: Text Tool
-
U2: Advanced Type Customization
-
U3: Text Styles
-
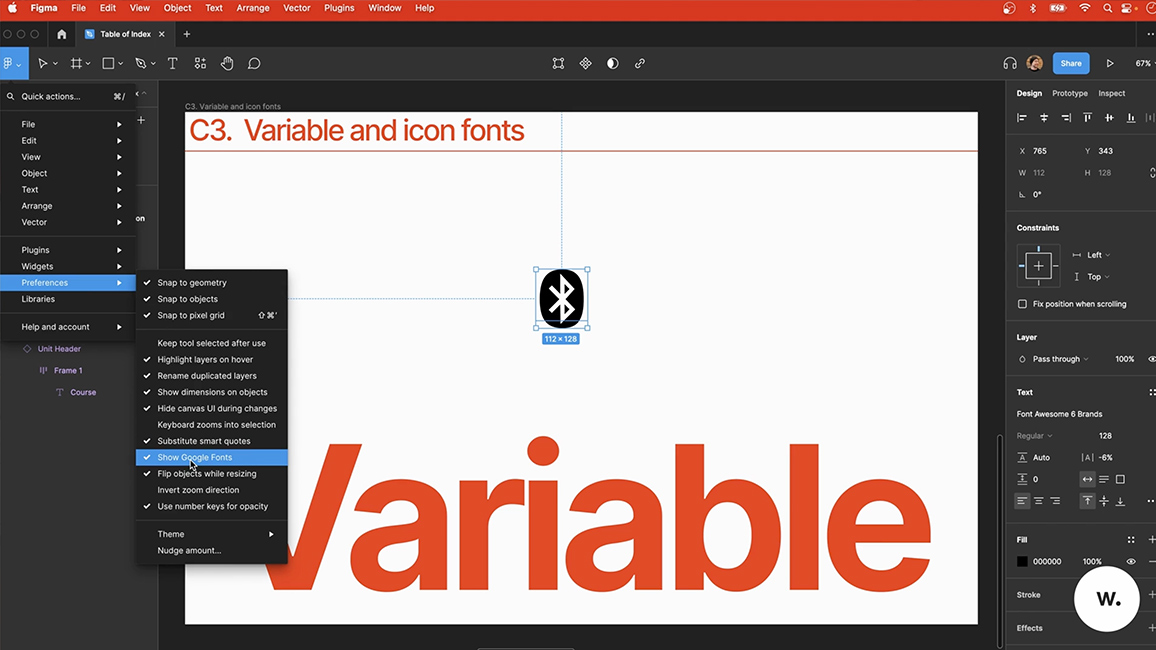
U4: Variable and Icon Fonts
-
U5: Practice
-
-
Lesson 4Course 4: Layout Tools
-
U1: Alignment Tools
-
U2: Smart Selection
-
U3: Measurements and Guides
-
U4: Layer Constraints
-
U5: Layout Grid
-
U6: Layout Styles
-
U7: Scaling and Resizing
-
U8: Practice
-
-
Lesson 5Course 5: Auto Layout
-
U1: Introduction to Auto Layout
-
U2: Layer Stacks and Scaling
-
U3: Composition
-
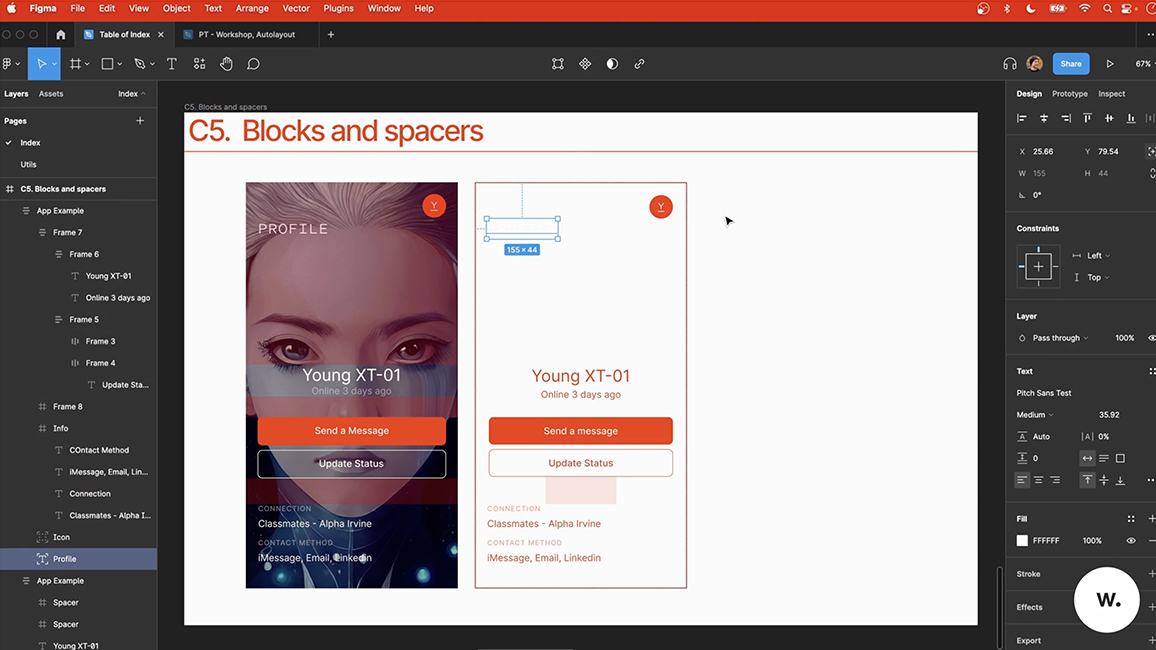
U4: Blocks and Spacers
-
U5: Auto Layout Best Practices
-
U6: Practice
-
-
Lesson 6Course 6: Components and Variants
-
U1: Introduction to Components
-
U2: Creating and Detaching Components
-
U3: Component Instances and Overrides
-
U4: Swapping Components
-
U5: Component Variants
-
U6: Component Properties
-
U7: Combining Variants and Properties
-
U8: Components beyond UI
-
U9: Practice
-
-
Lesson 7Course 7: Component Libraries
-
U1: Component Assets Panel
-
U2: Organizing Local Components
-
U3: Batch Renaming
-
U4: Documentation and Links
-
U5: Publishing a Component Library
-
U6: Practice
-
-
Lesson 8Course 8: Prototyping and animations
-
U1: Introduction to Prototyping
-
U2: Presentation and Mirroring
-
U3: Prototype Settings
-
U4: Prototype Connections
-
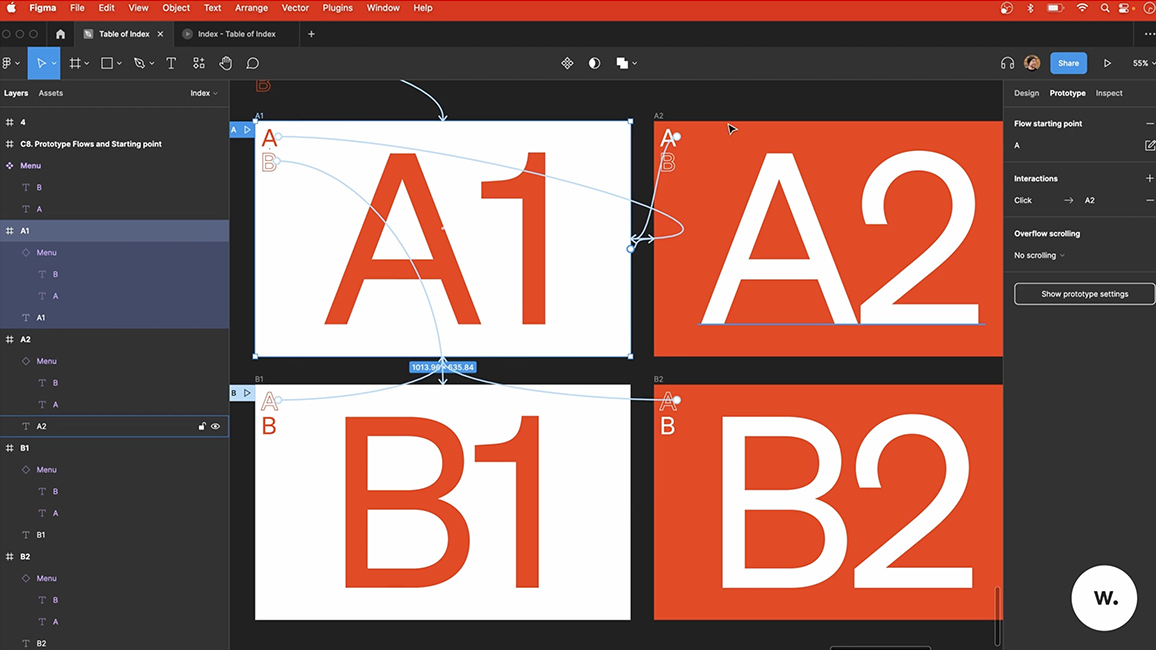
U5: Prototype Flows and Starting Point
-
U6: Overflow and Scroll Interactions
-
U7: Overlays
-
U8: Transition Animations
-
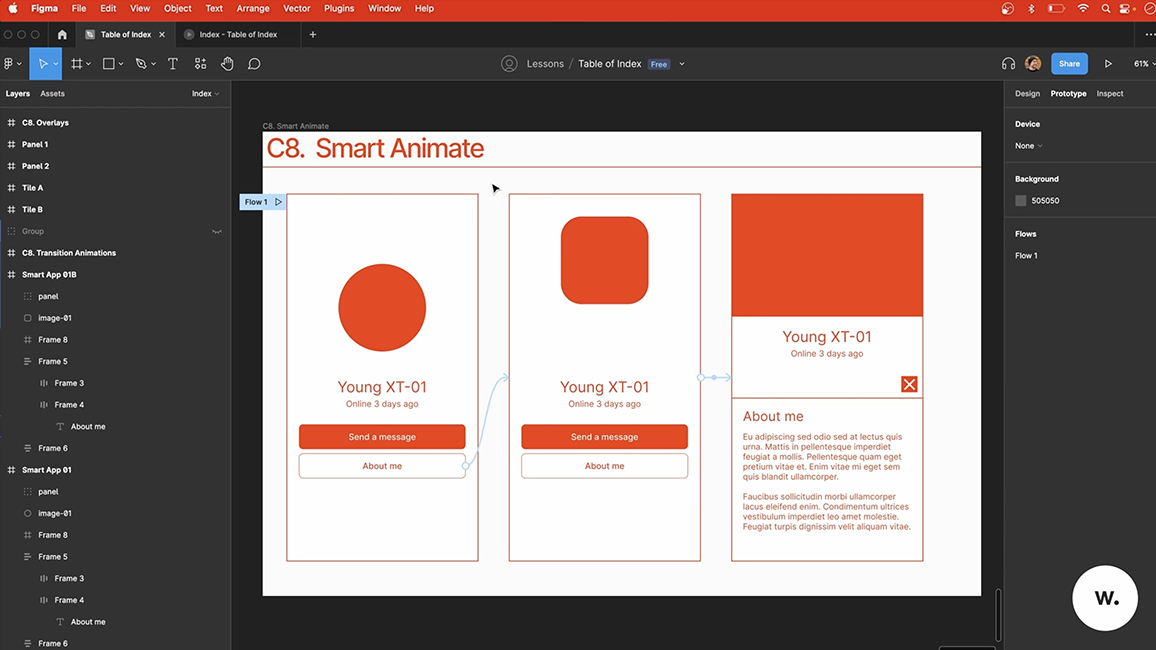
U9: Smart Animate
-
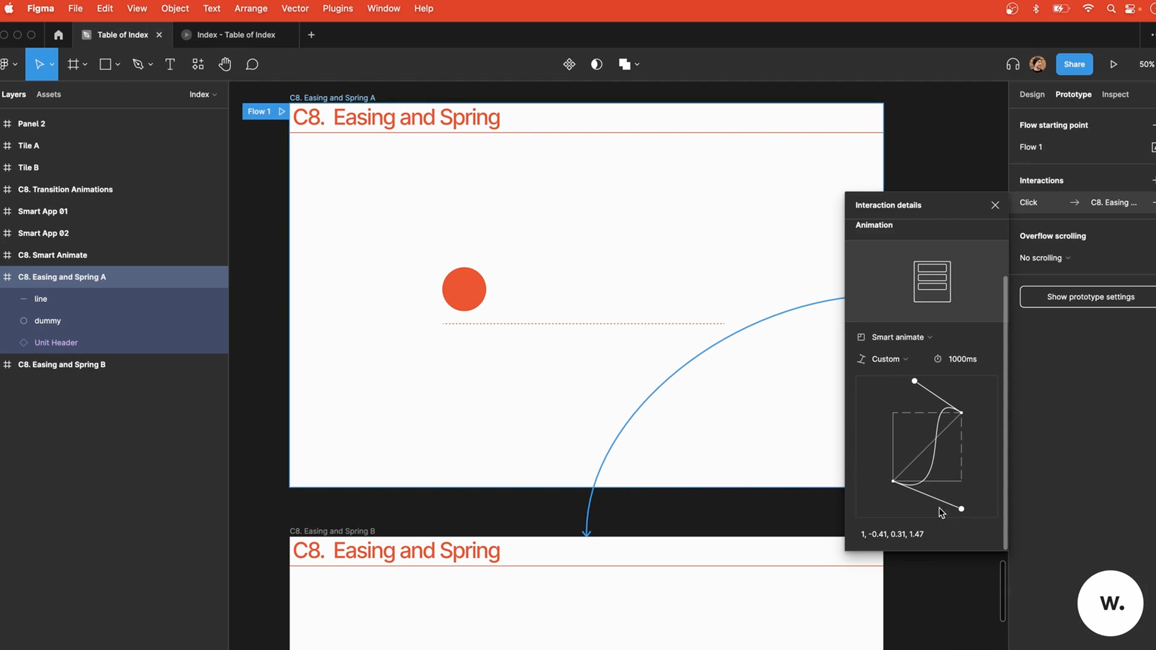
U10: Easing and Spring
-
U11: Components and Prototypes
-
U12: Interactive Components
-
U13: Figma Mobile App
-
U14: Practice
-
-
Lesson 9Course 9: Collaboration
-
U1: Sharing Files and Prototypes
-
U2: Adding and Managing Comments
-
U3: Version History
-
U4: Practice
-
-
Lesson 10Course 10: Handoff
-
U1: Creating Designs Specs
-
U2: Inspecting a File
-
U3: Exporting Image Assets
-
U4: Exporting Code Snippets
-
U5: Practice
-
Meet the teacher
Mirko Santangelo
Mirko Santangelo is a designer with extensive experience in web projects, design systems, apps, brand identities, and print media. As a Figma Community Advocate, he co-directs the official Figma users group in Italy. He is also a member of the Awwards International Jury, promoting excellence in digital design. At Paper Tiger, he leads the design team, overseeing UI design for websites and mobile devices, incorporating innovative motion design techniques. His clients include Google, The New York Times, Meta, and others.
Course Content
Unlock Figma’s full potential with Mirko Santangelo in this comprehensive online course. Learn how to design UI, create prototypes, and collaborate seamlessly while mastering Figma’s powerful features. Guided by Mirko, a renowned designer at Paper Tiger, you’ll dive deep into Figma’s interface, design systems, UI elements, color, effects, typography, auto-layout, components, prototyping, animation, and project sharing. Whether you're new to Figma or looking to refine your skills, this course covers everything you need to create polished, professional designs.
Features
- English
- English, Spanish, French, Italian, Portuguese (Machine translation)
- Beginners, Intermediate & Professional
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Mirko Santangelo
Teacher at awwwards.com
If you have any questions about this course, please contact us



