-
5 lessons (5 Hours 10 Mins)
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
Leveraging Facial And Speech Recognition To Create Deeper Interaction On The Web
CTHDRL Partner & Head of Technology
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Guarantee
The connections you create with your users can be made more meaningful and impactful by allowing them to use their face and voice rather than just their mouse and keyboard when using your website. By allowing users to communicate using these methods that come more naturally, you’re not only creating a more authentic and memorable experience but you’re also pulling the user deeper into your narrative.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Code, Interaction | Online | English with Subt. | 5 Hours 10 Mins | Beginners, Intermediate & Professional |
Requirements
This course is for all levels. Beginners, intermediate students, and professionals will be able to follow the step-by-step structure of the course. Parts of the course will involve writing code, so an understanding of web technology fundamentals will help.
Description
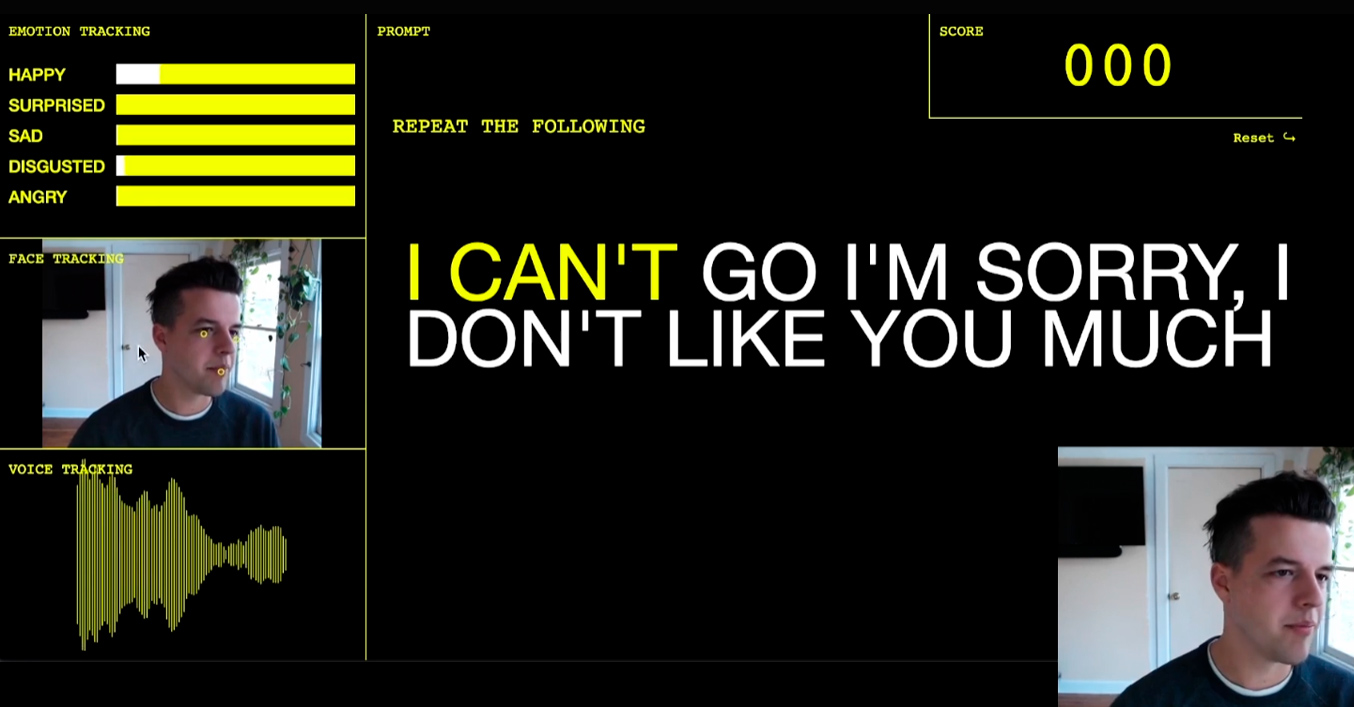
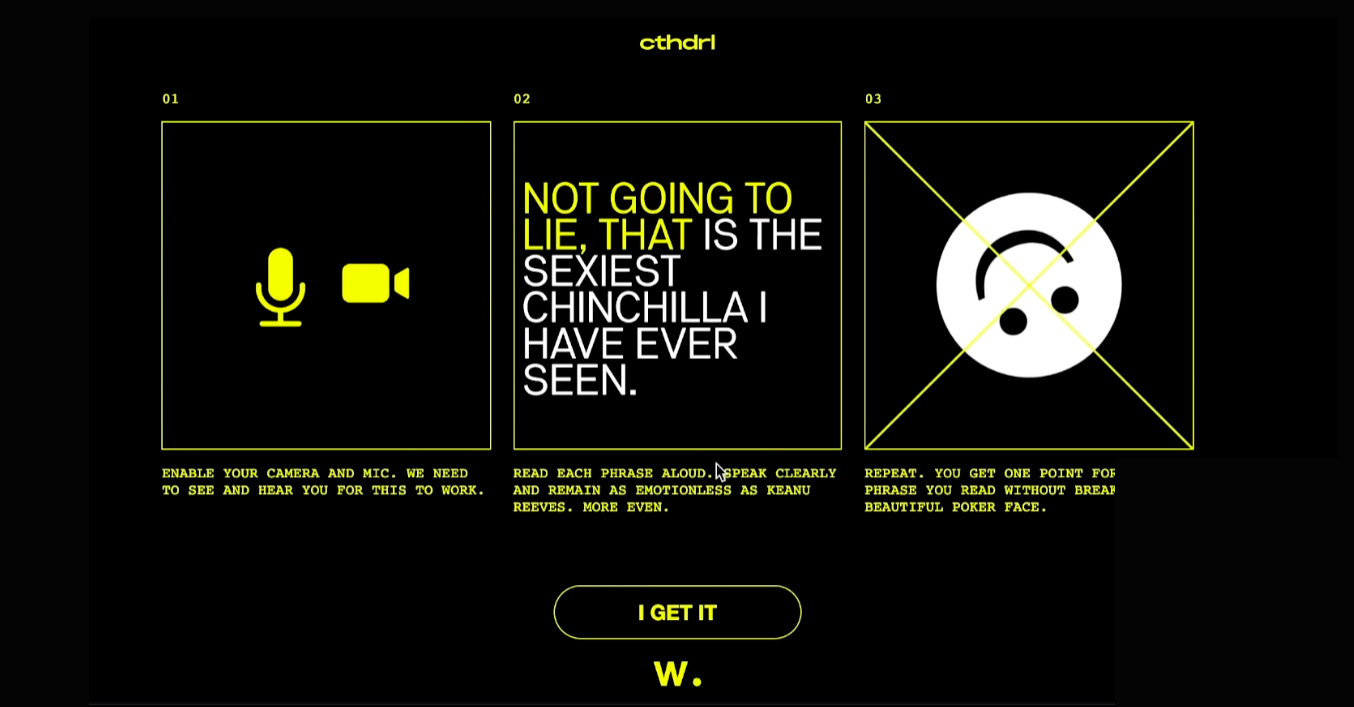
In this course, we'll explore what is possible with facial and speech recognition technology on the web. We'll talk philosophically about when and why you might leverage this type of interaction style, and then dive deep into the tools and techniques that are available. We’ll walk step by step through a fully functional speech, face, and emotion recognition example and break down exactly what’s happening every step of the way. At the end of this class you’ll not only have a thorough understanding of the landscape of web technology for this type of interaction, but you’ll also be able to create your own experiences from start to finish.
You will learn
- We'll review tools like Tensorflow.js, Face++, Watson, Google Speech, and more
- We'll examine different types of strategies for accomplishing the type of analysis we want to and the pros and cons of each.
- We'll cover broad concepts about what tools make this possible, and what role each has in the overall system.
- And much more...
The course includes
- 5 Hours 10 Mins of condensed knowledge
- Immediate access to the entire collection of videos
- Valuable links and resources for every lesson
- Documentation
- Certificate of completion
Discover more about
this course
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Introduction
-
Who am I
-
What we’ll be learning
-
-
Lesson 2The landscape of AI on the web
-
Client-side and Server-side
-
Basics of TensorFlow
-
Overview of available services
-
-
Lesson 3Setting up the experience
-
Overview of the demo project
-
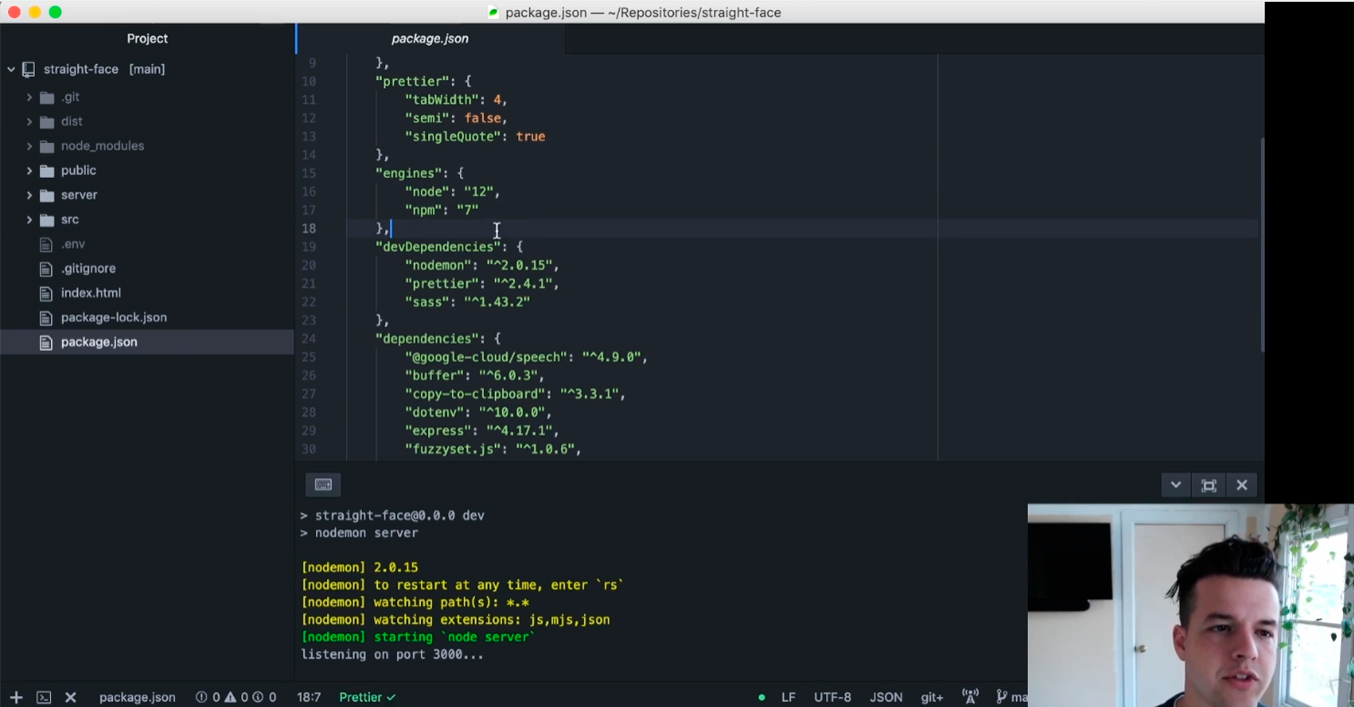
Setting Up Structure & Services
-
Building Phases 1 & 2
-
Building & Styling the Gameplay
-
Adding Visual Feedback for the User
-
Creating the "Game Over" State
-
-
Lesson 4Tapping into AI
-
Connecting position data with TensorFlow
-
Leveraging Google Speech for Transcription
-
Matching Transcripts to Phrases
-
Reading & Displaying Emotion with Face++
-
-
Lesson 5Conclusion
-
Key Concepts & Next Steps
-
Meet the teacher
cthdrl
John Robson is a Creative Technologist with a passion for creating compelling experiences. Through his career he has led the technology departments of several prestigious creative agencies, building digital platforms for clients like Reebok, Mailchimp, Etsy, Amazon, and many others. John has the unusual combination of a keen eye for nuanced design matched with the ability to translate business objectives into robust architecture and scalable technologies. He is a natural community leader in the technology space, and has a proven ability to spot talent and build teams to create compelling, modern, and beautiful digital creations.
Course Content
Requirements
This course is for all levels. Beginners, intermediate students, and professionals will be able to follow the step-by-step structure of the course. Parts of the course will involve writing code, so an understanding of web technology fundamentals will help.
Description
In this course, we'll explore what is possible with facial and speech recognition technology on the web. We'll talk philosophically about when and why you might leverage this type of interaction style, and then dive deep into the tools and techniques that are available. We’ll walk step by step through a fully functional speech, face, and emotion recognition example and break down exactly what’s happening every step of the way. At the end of this class you’ll not only have a thorough understanding of the landscape of web technology for this type of interaction, but you’ll also be able to create your own experiences from start to finish.
You will learn
- We'll review tools like Tensorflow.js, Face++, Watson, Google Speech, and more
- We'll examine different types of strategies for accomplishing the type of analysis we want to and the pros and cons of each.
- We'll cover broad concepts about what tools make this possible, and what role each has in the overall system.
- And much more...
The course includes
- 5 Hours 10 Mins of condensed knowledge
- Immediate access to the entire collection of videos
- Valuable links and resources for every lesson
- Documentation
- Certificate of completion
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Beginners, Intermediate & Professional
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

cthdrl
Teacher at awwwards.com
If you have any questions about this course, please contact us