
Congratulations to Hello Monday for winning Site of the Month May for the portfolio of legendary composer Alan Menken. Thank you to everyone who got involved with the votes, the winner of the free Pro Plan in our Directory for Digital Creatives can be found at the end of the article. Now let’s hear more about the winning website.
When composer, songwriter, and eight-time Academy Award winner Alan Menken asked us to create his new site we knew he had a dedicated fanbase. We acknowledged what it meant to make the best experience for the fans - if we didn’t embrace the vibe within musicals and animated films we would disappoint a lot of people. So we set out to create an experience that would not let the fans down, one where you can just lean back and enjoy the best work of Alan Menken.

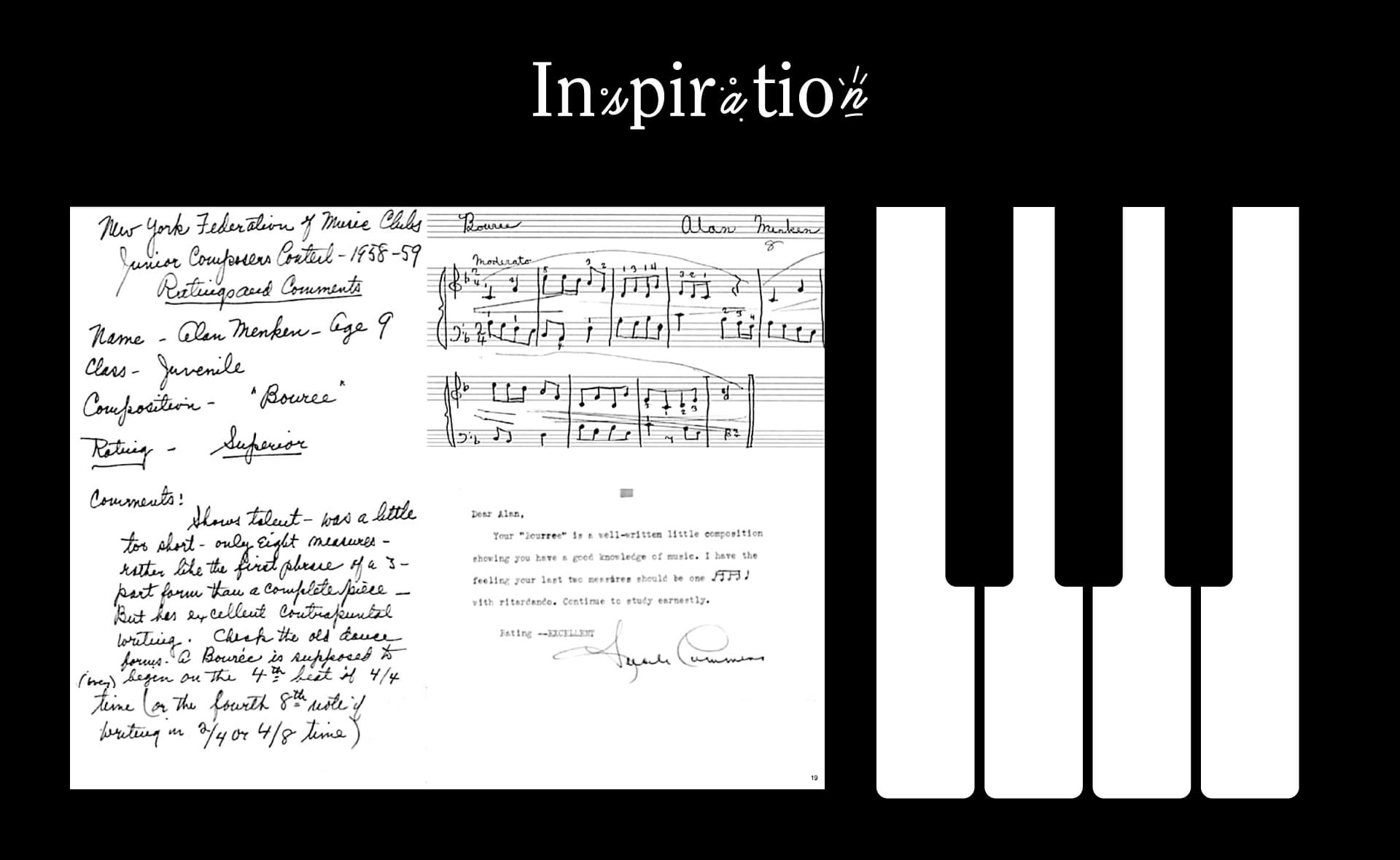
The inspiration behind the concept
The visual inspiration comes from piano keys and the animated movies that feature Alan Menken’s composed works. Trying to find that striking balance between the musical elegance and the playfulness of the characters within the movies, the design and experience is a mix of the classic and joyful.

The site uses masking animations and transitions inspired by the movies Alan Menken composed for. Complex masking animations at 60 fps is, however, still a lot more complicated than it should be, so we tested out various techniques for implementing the masks we wanted. We went through animated CSS clipping paths, overflow: hidden and several other tests before landing on having to use WebGL through Pixi.js for the transitions. Some of the transitions need to run at the full browser size, which on a 5K display isn’t doable for the most common specced laptops just yet. So we run these at a lower resolution while upping the resolution for the other transitions that don’t span the full browser dimensions.
Knowing that Alan Menken has a lot of fans all over the world we wanted to create an experience where they could simply get their popcorn, lean back and enjoy the very best of Alan Menken’s work - with bonus material on the side.
Balancing creative ideas and technical feasibility
We made a lot of prototypes for the transitions in After Effects to align on what we wanted to try and achieve in code. We had to go back and rework some parts – for example using a pre-graded image instead of a dynamic overlay blend mode as it was causing performance problems in some browsers. Given that most of our developers also have a good design understanding we're usually able to come up with alternative ways of achieving the same or better visual output as prototyped in After Effects. The letter animations is another example of where we made a quick exploration in After Effects to get an idea of the direction, but the final motion and feel was achieved in the actual coded implementation.
Technologies
The site is built on a stack consisting of Contentful for CMS + Symfony for the HTML templating and routing, with Stackpath CDN in front for load handling. The frontend is written in TypeScript and SCSS, utilizing libraries such as GSAP by Greensock, VideoJS + Vimeo, and Pixi.js. The site was designed mostly in Sketch and prototyped using both code and After Effects.
Company Info
Hello Monday is a creative studio that makes digital (and magical) ideas, products, and experiences. We’re called Hello Monday because we aim to make Mondays better. Better for the people and organizations we collaborate with, better for their customers, better for us, and better for our planet.
Thanks for all your tweets, the winner of the Pro Plan, which includes a free submission and other perks is @luciaarsena, please DM us to collect your prize!
