
If you design in Adobe XD or Figma and love working with Material Design, then Anima 5 is for you. Anima 5 is a design-to-code platform that brings truly functioning Material Design into Figma and Adobe XD for the first time ever— giving designers the power to communicate their vision through prototypes that behave like the final product.
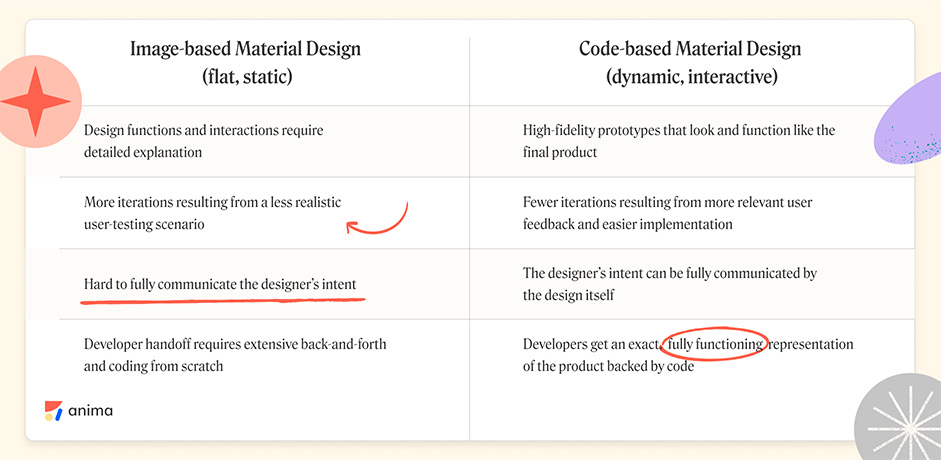
If you’re working with Material Design in your current design tool, you know the frustration of using flat, static Material Design in place of the real thing. Instead of a responsive, interactive prototype, you get a static mockup with zero functionality that makes user-testing less effective, developer handoff less efficient, stakeholders less impressed—and likely results in a final product that’s not exactly what you designed.
Anima 5 resolves this designer dilemma by allowing you complete independence to create realistic, code-based prototypes with truly functional Material design from your existing design tool.
Now you can communicate your vision through high-fidelity prototypes that look, feel, and act exactly how you intended them to—while collaborating in a continuous flow with your teammates and handing off code-ready designs to your developers.

Here we’ll talk you through all the benefits of Anima 5, tell you why it’s the best tool for designers who want to create better products with less friction, and show you how to get started.
How does Anima 5 work?
1. Designers can use their existing tools
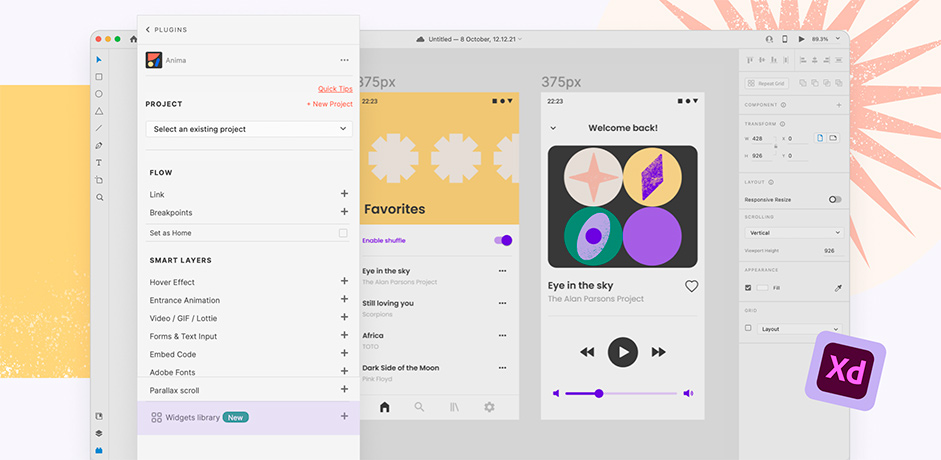
Anima 5 integrates with Figma and Adobe XD, bringing with it a truly functioning Material Design library that allows you to build interactive, responsive prototypes in a familiar design environment. A quick Anima plugin installation unlocks the potential of true Material Design within tools you love.

2. Drag-and-drop Material Design components
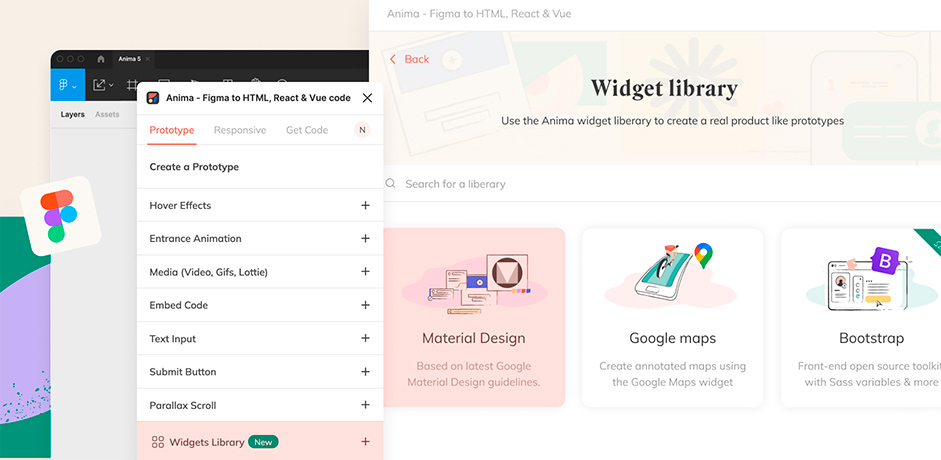
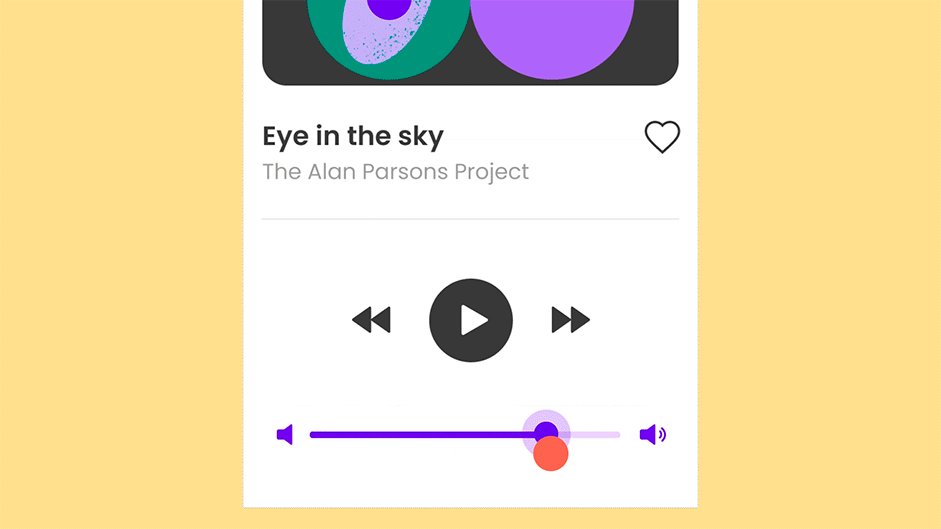
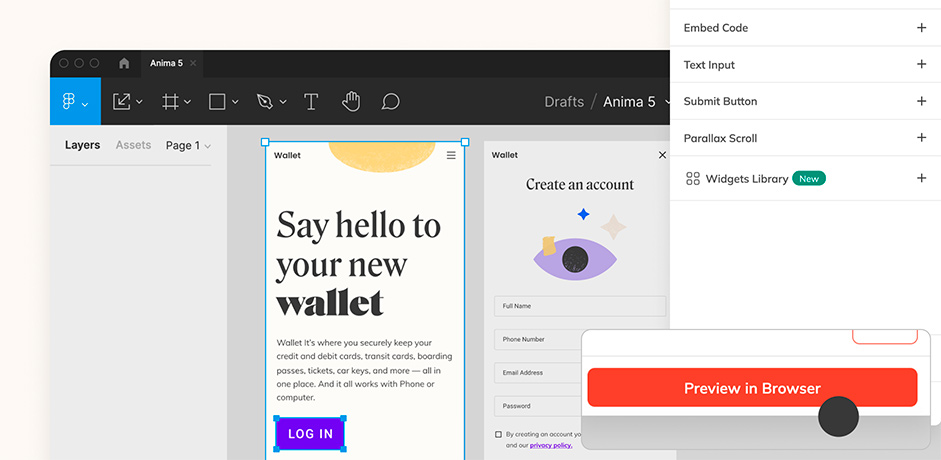
Anima 5’s Material Design building blocks are available through the plugin’s Widgets Library. From there you can select and customize fully interactive components like buttons, drop-down menus, text fields, and sliders, then drag and drop them into your design.

When you select the “preview in browser” option on the plugin, you’ll be able to engage with a fully interactive version of your prototype as the end-user would experience it. You can also share it with user-testers, collaborators, and stakeholders in a single click.

3. Makes your existing design tools more valuable
From flat and static to dynamic and interactive
Until recently, if you wanted to use Google’s acclaimed Material Design system in your design tools, you were limited to flat, static, image-based building blocks. Anima’s Material Design integration, on the other hand, gives you dynamic, interactive, code-based building blocks.

Anima 5 doesn’t replace your design tools, it enhances them
Unlike many prototyping tools on the market, Anima doesn’t replace your existing design tools. It makes them more powerful. By integrating code-based, fully operational Material Design components, Anima 5 improves every aspect of the design-to-development workflow:
- Design → You can build and preview your prototype as you go, with all interactions, allowing you to tweak and optimize before user-testing and sharing with collaborators.
- User-testing → User-testers can interact with a high-fidelity prototype that looks and behaves like the final product, resulting in more relevant feedback that’s easier to implement and requires fewer iterations.
- Continuous collaboration → Upload your prototype to the Anima platform, where teammates can comment continuously and developers can get component-based code without accessing your design tool—all while you're still iterating.
- Sell your ideas → You can fast-track stakeholder approval by showing rather than telling what your design does.
- A better handoff → You can keep developers in the loop with Anima’s continuous collaboration tools, then hand them a fully interactive prototype that can be translated into developer-friendly code so they don’t need to build the UI from scratch.

To sum it up
Anima 5 gives you complete independence to create interactive, responsive, code-based prototypes using truly functional Material Design.
Prototypes that are identical to the final product. No coding is necessary. Just design as usual and the rest is automatic. You can work in your own design tool (Adobe XD or Figma), collaborate continuously with your teammates, and hand off code-ready designs to development.
Ready to bring your design vision to life? Try Anima 5 for free
