Curated
by
TRANSITIONS
Transitions are the animated changes between two pages, states or views to provide visual continuity to the user interface. Transitions can use any kind of visual effects and motion techniques like fade, slide, fold, scale, or mask transitions.
344 items.
video
Top bar menu
by



video
Oxford House
by



video
LOCUS SOLUS
by

PRO


video
Bundy Bundy
by

PRO


video
Concrete LCDA
by

INT


video
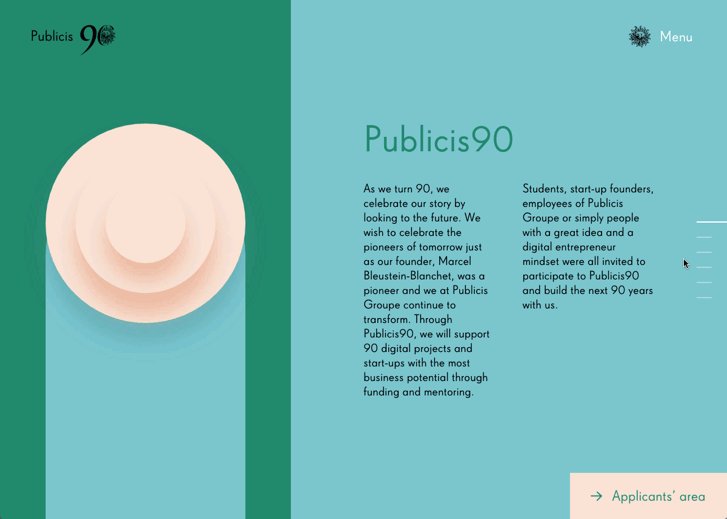
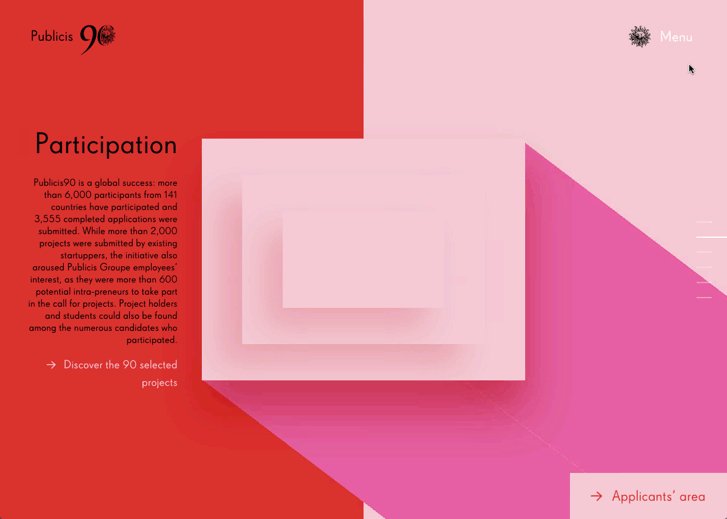
Publicis90
by