
In the ever-evolving world of AI, it's easy for companies to focus solely on showcasing their technological prowess. However, Kriss.ai, a dental AI assistant, aimed to do things differently.
Instead of presenting a cold, tech-heavy interface, they wanted a website that emphasized the human side of their service—a tool that supports dental clinics in their daily tasks and improves the experience for both staff and patients. We were thrilled to take on this challenge, helping Kriss.ai to not only redesign their website but also rethink their brand story, bringing it to life through a unique and interactive digital experience.
A Shift in Focus: From Technology to Human
Like many AI companies, Kriss.ai initially focused on the features of their technology. However, the core question remained unanswered: “Why should a dental clinic care about this AI assistant?” We helped Kriss.ai pivot their narrative, shifting the focus from the technology itself to the people using it. The goal was to tell a story that resonated with dental clinics by illustrating how this AI could enhance their daily operations and patient care. The new concept framed the website as a virtual tour of a dental clinic, exploring various rooms where Kriss.ai plays a role.
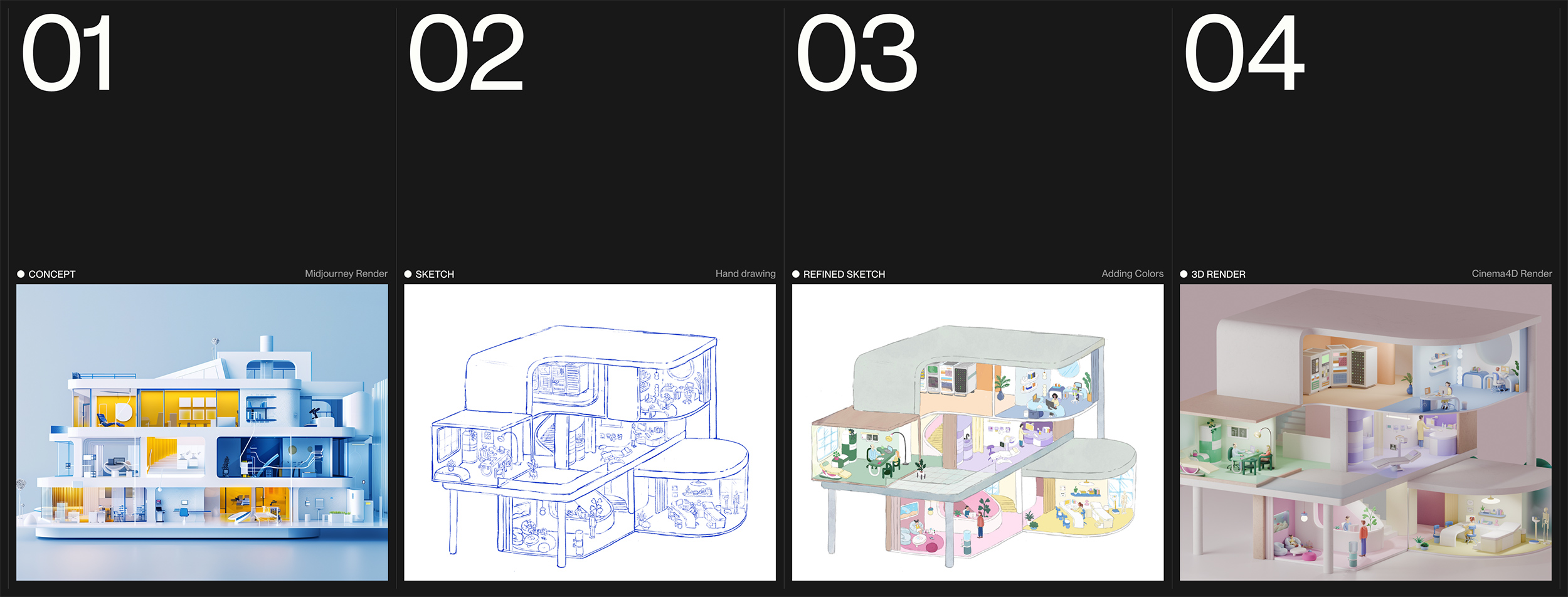
This idea blossomed into what we called the "Dollhouse" concept—an open, interactive space where users could navigate through different sections of a virtual clinic. From the front desk handling patient inquiries to the surgery room assisting with dosage and prescriptions, the 3D experience gave a comprehensive view of how Kriss.ai supports clinic operations seamlessly.
"Our goal was to create a digital experience that felt warm, human, and far removed from the typical cold, futuristic look of AI services."
Bringing the Concept to Life
The design process began with low-fidelity sketches and storyboarding, where we visualized how users would interact with this virtual clinic. We gradually refined these sketches, adding layers of detail until it was time to translate them into a 3D WebGL experience. We intentionally chose to avoid the usual "techie" aesthetics that dominate AI services. Instead, we aimed for a warm and inviting look, using a color palette reminiscent of the 70s—filled with organic shapes and soft tones

This approach created a welcoming, human feel throughout the website, distinguishing it from the typical cold and sterile interfaces. Every element, from the patient inquiry screen at the front desk to the aftercare advice for treated patients, was designed with a focus on comfort and ease.
Micro Details and Interactions
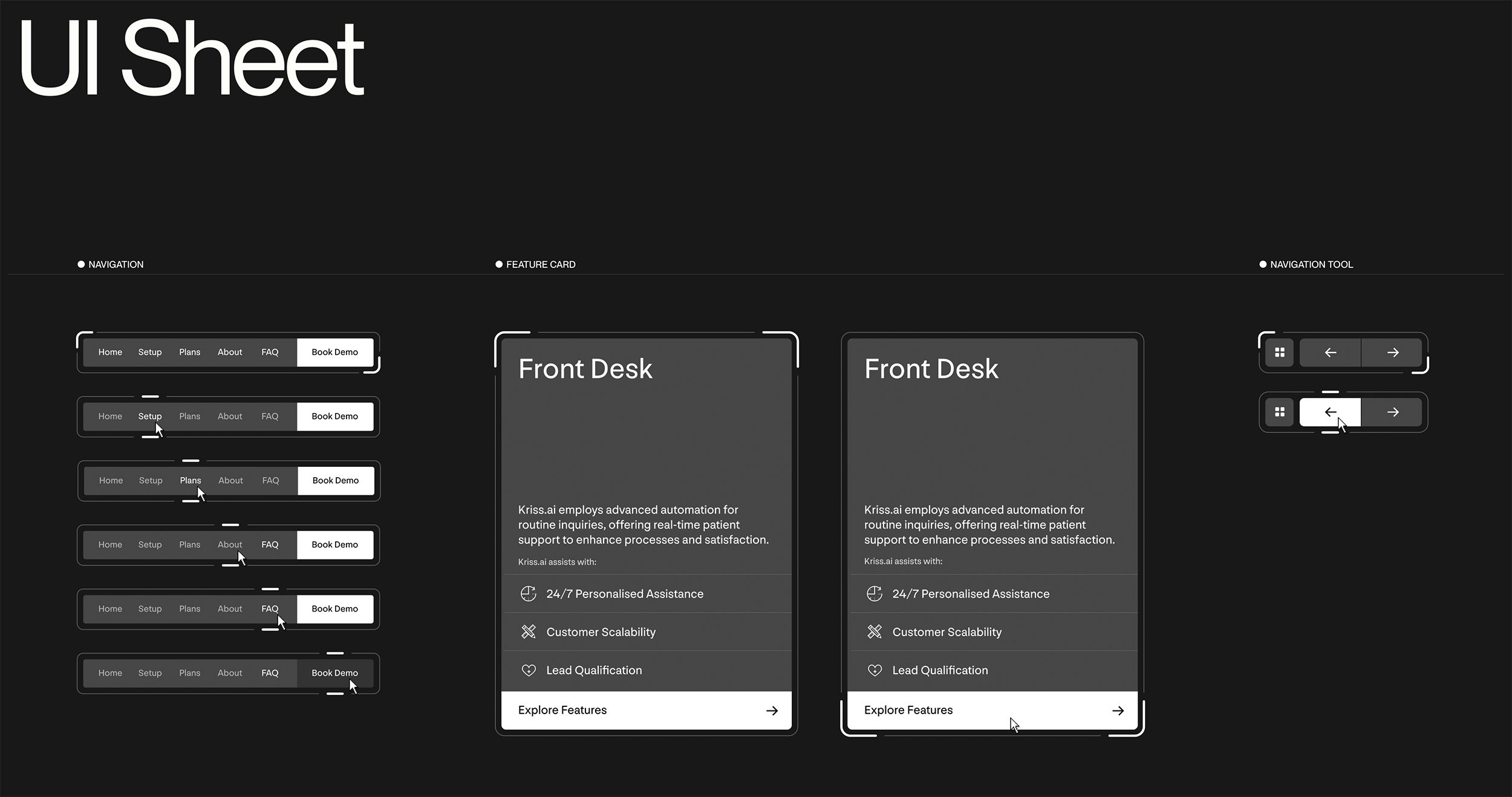
One of the standout features in our redesign was incorporating the Kriss.ai logo—a bracketed speech bubble—into the micro-interactions throughout the website. These brackets became a recurring design element, appearing on UI components such as buttons and cards. When users hovered over them, the brackets would animate, aligning to guide the user toward the interactive element. This subtle yet effective interaction added a branded touch to the UI, making the experience feel cohesive and memorable.

In line with our philosophy at Studio 28K, we focused on creating an experience that leaves a lasting impression—one that goes beyond simply showcasing technology but instead tells a compelling story about its human impact.
Frontend Frameworks and Libraries:
To build a responsive, fast, and engaging front-end, we opted for Svelte 5, even while it’s still in beta. Its lightweight nature and reactive capabilities made it a perfect fit for the interactive elements of the site, allowing us to focus on creating a smooth user experience without compromising performance. For the immersive 3D interactions, we used OGL, a WebGL library that provided the flexibility needed to develop the rich, interactive “Dollhouse” experience. The combination of Svelte and OGL helped us achieve a seamless blend of performance and visual storytelling.
Backend Technologies:
The backbone of our content management was PayloadCMS. We chose PayloadCMS for its robust and developer-friendly environment, which made it easy to manage the dynamic content across different sections of the site. Additionally, the support team was quick to assist us during migration, helping us overcome some early challenges and streamline our content workflow.
Server Architecture:
We deployed the site using Cloudflare Pages, leveraging its fast and reliable CDN for optimal performance. For media assets, we integrated Cloudflare R2 storage, ensuring efficient, scalable hosting for the high-quality visuals that are central to the user experience. This setup allowed us to maintain fast load times and provide a responsive experience, even with the heavy visual elements.
Tools:
A project like this required a suite of powerful tools to bring the vision to life. We used VSCode for efficient development, Blender to model and refine the 3D elements, and Figma for collaborative design and prototyping. This combination enabled smooth transitions from design to development, ensuring that every detail was meticulously crafted and integrated.
Company Info:
At Studio 28K, we believe in crafting digital experiences that are both functional and memorable. We specialize in transforming brands through innovative design, storytelling, and the latest technology. With a focus on human-centered design, we help our clients make a meaningful impact in their industries.
In conclusion, our redesign of Kriss.ai's website went beyond aesthetics; it was about reshaping how the brand communicated its value to dental clinics, emphasizing a warm, human touch that stands out in the world of AI. This project exemplifies our commitment to creating memorable experiences that truly resonate with the end-users.
