
Introduction
Computerized Forms is a web art series that transforms graphic designs into audio visualizers. Created and maintained by Daniel Givens, the project aims to explore technology and provide an interesting artist discovery experience.
The Conception
It started when a tweet by Marleigh Culver caught my attention. She agreed to supply one of her pieces for a prototype and then I realized that this was a natural progression of my interests, having been a drummer that also dabbled in live visuals for performances. From here I started planning and reaching out to other designers.

Marleigh Culver x DJ Cndo on Computerized Forms
The Approach
Older material was sought after in effort to provide contrast to the high-tech nature of the project. Functionality and layout revealed themselves at an early stage due to the decision to focus on posters, but it was doing research that lead to an aesthetic being actualized.
Concepts behind the approach were informed by the Italian artists that experimented with early forms of programmed art in the 1960s. The interaction of the logo happens to be inspired by a sculpture that was witnessed while watching a recorded presentation on the topic. Even the name Computerized Forms is a nod to their Arte Programmata movement.

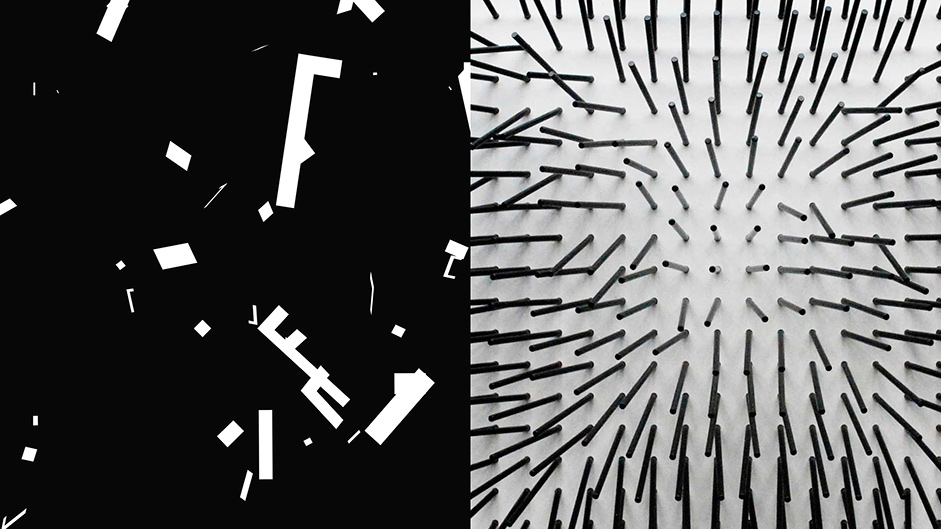
Left: Computerized Forms logo interaction
Right: Interactive sculpture inspiration via neuramagazine.com
The Process
From start to finish, the entire process was done in-browser. There were no PSDs harmed in the making of this project. More time was spent selecting typefaces (Mineral and Suisse are in use) than futzing with static mockups. Working this way enabled a rapid design/build workflow. Progress was organic and energetic through making cosmetic adjustments with code.
Each piece included in the series has its own set of rules and challenges, making for an exciting endeavor with lots of possibilities. Basically, this is how it works: a designer provides a layered artwork file that gets prepared with code that makes it react to the frequency and timecode data of a song. Once it is operable, it is then published to the site and broadcasted across social media.
The progress was organic and energetic through making cosmetic adjustments with code.
The Result
Based on the content, the site wanted to be simple, tactile, and fluid as to create a highly usable and adaptive system. This lead to a hybrid between highly interactive and a sit-back-and-enjoy experience that is clean yet deconstructed, which allowed all aspects of the project to influence each other in the process.
The same goes for each of the poster-turned-visualizers. Their elements determine the movement, which gets affected by the song that is selected based on the visual, resulting in an open-ended platform. The plan is to keep it going as a coding exercise and hopefully inspire artists to embrace the digital format in new ways.

Grid view of Computerized Forms
The Takeaway
Learning more about the technology is a wonderful side effect of taking on this type of thing, but the best part is connecting with designers that I admire. Pairing music to posters and curating has been an enjoyable process too.
Some tricks gained from this project have already made their way into client work and the entire process has been an enlightening one despite using these tools in the past. To other creators: I highly recommend pursuing a self-initiated project as a way to grow and would love to do it again.
Under the Hood
The experience hinges mostly on the Web Audio API for realtime audio analysis, but it wouldn’t have been as smooth without access to the plethora of streaming music available through Soundcloud’s API service. Frameworks vary depending on the poster, but so far there have been pieces using Pixi.js, Three.js, and Matter.js with a lot of the motion in the posters as well as the interface being handled by Greensock’s tweening libraries.
The site is built atop Wordpress and uses Advanced Custom Fields, along with a plugin for including code editors to make it easy to manage. The code environment includes Github, Grunt, and Coda2. It is hosted at medatemple and served up through Cloudflare.
About Daniel Givens
Daniel Givens is a self-taught designer/developer in Baltimore City, USA. He works at Drexler and sometimes does freelance.
