
Creating a website that brings poetry to life is both an artistic and technical journey.
For the David Whyte Experience, the idea was to craft an immersive digital space that blends the beauty of watercolor paintings inspired by the landscapes and moments that shaped his poetry with interactive, modern web design.This initiative sought to bridge the gap between the timeless art of painting and cutting-edge digital storytelling, offering visitors a deeply personal and evocative experience.
Watercolor paintings
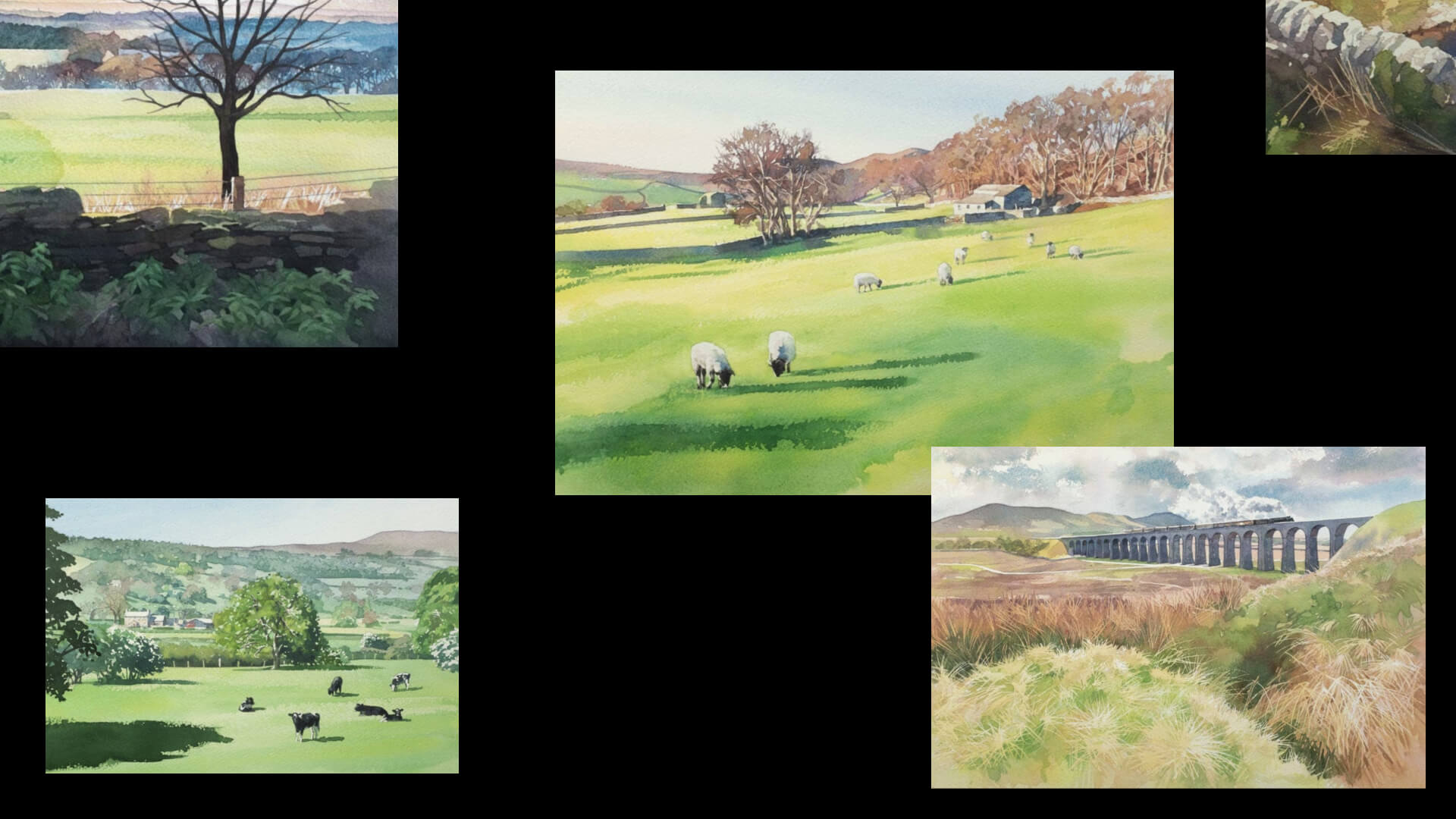
At the heart of this project are the watercolor paintings, developed in collaboration with a skilled painter from Yorkshire; Matthew Phinn. Each piece is inspired by the places that have profoundly influenced David Whyte’s life and work— serene hills, and intimate corners of nature. These landscapes evoke the quiet, reflective essence of David’s poetry, with every brushstroke capturing the emotions and colors of his words. The goal was to convey an organic feel, mirroring the introspective nature of his verses, while ensuring the paintings seamlessly complement the digital environment.

The features
The website integrates several unique features designed to enhance user engagement and bring the paintings to life. A dynamic watercolor effect animates across the paintings as users move their cursors, offering a tactile, interactive sensation that reflects the fluidity of the medium. Furthermore, a long press on any painting reveals a video we generated to depict the actual location that inspired it. These features transform the site into an experiential platform, allowing visitors to connect with David Whyte’s inspirations on both a visual and emotional level.
The challenges
Developing this fusion of art and technology presented significant challenges. Collaborating closely with David Whyte’s team required balancing his artistic vision with the need for a modern and intuitive digital interface. Integrating the painter’s unique style into the website demanded innovative techniques to preserve the authenticity of the watercolors while ensuring their responsiveness and interactivity. Additionally, achieving harmony between Whyte’s poetic sensibilities and the sleek, user-friendly design required careful planning and a shared commitment to excellence. These efforts culminated in a site that honors the depth of David Whyte’s work while inviting users to explore it in an innovative way.
Technical aspects
Blender camera driven
The 3D environment and camera movement were meticulously set up in Blender to streamline the process and ease subsequent development. We then recreated the scene in WebGL using Three.js, primarily leveraging custom shaders to make everything dynamic and interactive.
Watercolor simulation
To immerse the user in the painting, we implemented a watercolor mouse effect based on fluid simulation. To ensure the effect was specific to each piece of artwork, we created a separate simulation for each visible sheet of paper. To optimize performance, we developed a simulation atlas, using the stencil buffer to activate only the relevant sections of the texture.
Watercolor reveal animation
To reveal each piece of artwork, we aimed to replicate the authentic watercolor painting process. After experimenting with various techniques, we settled on a generative approach that simulates the effect of water droplets gradually revealing the painting through multiple layers. Each layer is driven by random noise, which we then blend together to create the desired effect. To optimize performance, we chose to bake the noise patterns in advance, reducing the need for heavy real-time computation.
Technologies
- Frontend Framework: Vue.js/Nuxt.js
- Styles: Sass preprocessor + BEM naming convention
- WebGL: Three.js
- 3D Assets: Blender
- Motion: GSAP
- Scroll manager: Lenis
- CMS: Wordpress
- Deployment and analytics: Vercel
