
We embarked on a journey with Hatom Labs to create an immersive digital storytelling experience « hatom.com » that brings their MultiversX concept to life.
Through five distinct stages, we explore the transformation of a griffin, offering users a fully immersive experience at each phase of metamorphosis. This project aimed to create an engaging, visually rich journey that guides users through each phase of the mythical creature's evolution. We focused on merging storytelling with interactive elements to deliver a seamless user experience. This case study explores our approach, the challenges we faced, and the innovative solutions that led to an interactive experience where myth and technology intersect.
Approach
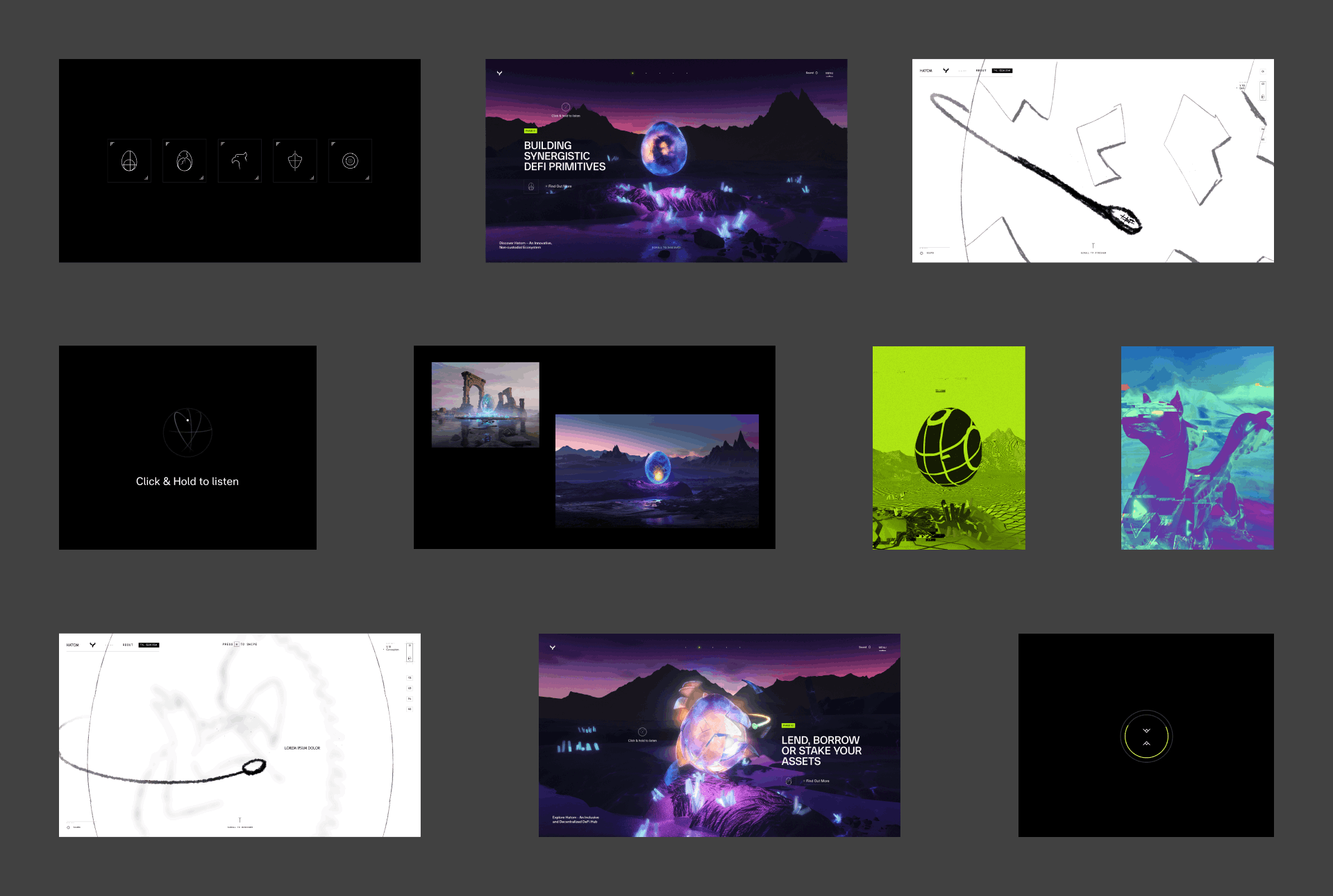
We crafted an immersive 3D experience that leads users through the five stages of a griffin’s evolution. From the griffin’s conception to its transformation and expansion, every stage was designed as a distinct environment with interactive elements that engage users at each step. We included a long-press feature allowing users to reveal alternate environmental designs, deepening the immersive quality of each stage. The griffin and its egg, fully modeled in 3D, add layers of realism, guiding users through a visually rich journey that evolves with each interaction.

Five Stages of Transformation
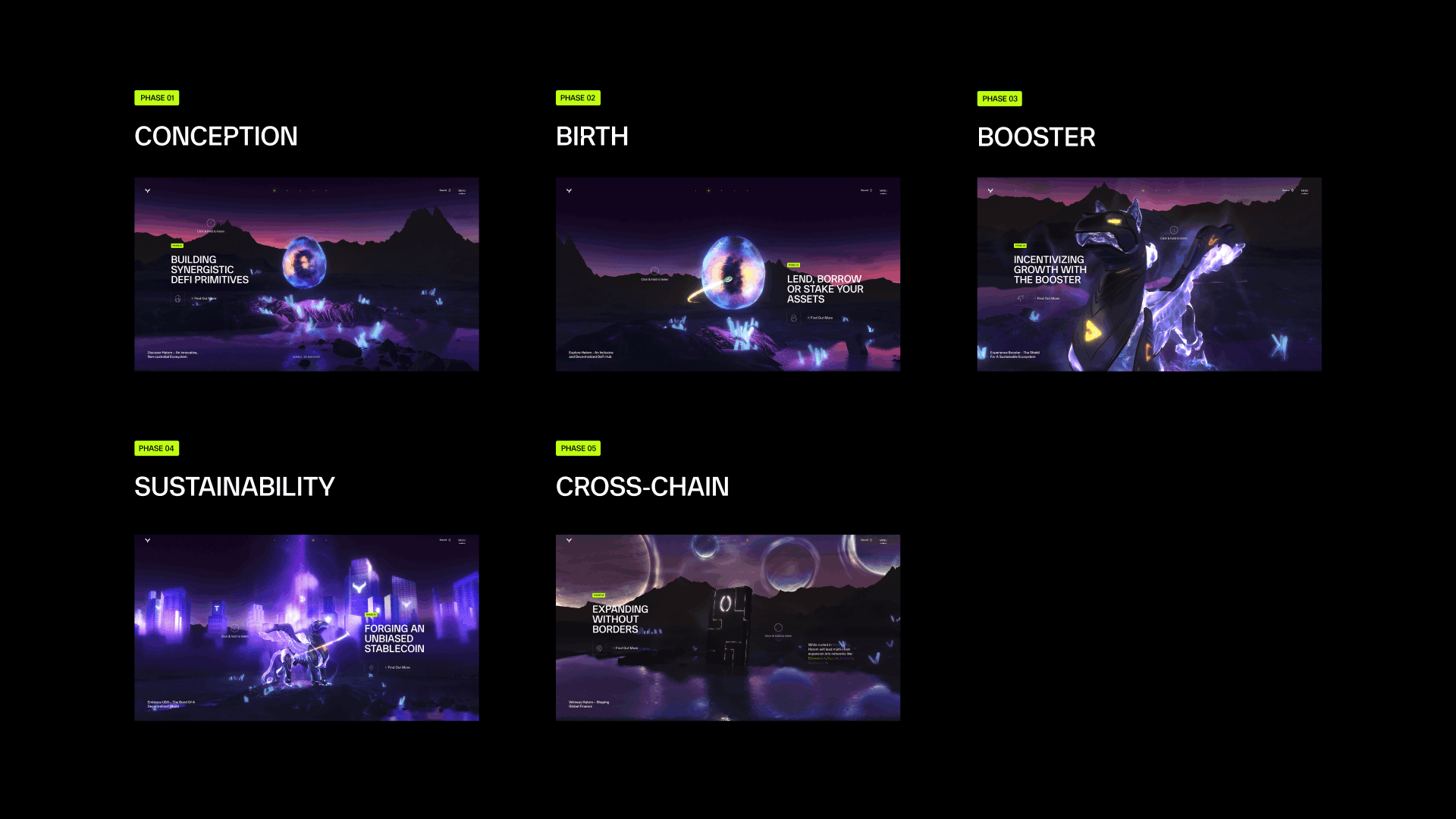
The experience unfolds in five stages, each symbolizing a key function of Hatom.
In Conception, users enter a universe centered around a glowing egg. As they scroll, a zoom-in effect reveals a trace of the atom's orbit, culminating in a token. Users can rotate around the egg and glimpse the developing griffin fetus.
During Birth, cracks appear on the egg. As it sheds fragments, a bright light emanates from within, leading to the emergence of the griffin. The fragments dissolve into the background, transforming into the universe around them.
In the Booster stage, the adult griffin dons armor powered by the HTM token. Users can explore the griffin and witness the growth of a city in the background as a second token interacts with the environment.
The scene transitions into Sustainability, showcasing multiple glowing planets, symbolizing interconnectedness, culminating in the Cross-Chain (Scalability) phase, where the entire Hatom ecosystem extends across different worlds.
Each stage invites users to engage with the narrative, enhancing their understanding of the griffin's transformation and the significance of the tokens within the ecosystem.

Challenges
Optimizing performance for the detailed 3D environments and animations while ensuring responsiveness was a primary challenge. The long-press interactions, revealing unique environmental variations, and the 3D models required extensive processing, especially for mobile devices. Ensuring smooth load times and accessibility across platforms demanded strategic asset management and design adaptations to deliver a seamless experience without compromising quality.
Innovative Solutions
To address these challenges, we employed WebGL to achieve high-quality visuals with minimal load impact. A custom preloading sequence allowed assets to load progressively, maintaining a smooth user experience. The long-press interaction was refined for both desktop and mobile, adapting the 3D models and animations for responsive performance. These solutions allowed us to bring Hatom Labs’ vision to life, delivering a captivating, interactive journey through the griffin’s evolution and showcasing the core components of their ecosystem.
Sound design
To heighten immersion, we crafted a unique sound design for this experience in collaboration with sound designer Ben Lukas Boysen. Carefully synchronized audio cues enhance each scene, creating a seamless fusion of sound and visuals that guides users through the evolution of the Hatom ecosystem.
Technologies
Frontend Framework: Vue.js/Nuxt.js
Styles: Sass preprocessor + BEM naming convention
WebGL: Three.js
3D Assets: Blender
Motion: GSAP
Scroll manager: Lenis
CMS: Strapi
Audio: Howler
Deployment and analytics: Vercel
