Dec 7, 2017
Case Study: Immersive Garden & Havas Win SOTM Nov with The New Mobile Workforce
.jpg)
Immersive Garden shares the details about their Site of the Month winning project, a look at how the Citrix team uses data to analyze, model, & design the car. Thanks to everyone who voted and tweeted, winner of the Pro Plan in the Directory is at the bottom of the article.
Art Direction & Design:
The New Mobile Workforce project has been done hand in hand with Havas San Francisco and Immersive Garden. Havas came up with the idea of creating a super interactive story around the formula 1 event and how Redbull and Citrix collaborate together to get the best of both their areas of expertise.
The idea was to focus on how to bring a maximum visual impact while creating emotion and giving a sense of « being part of it ». To achieve this, the approach was to create two levels of navigation that work in parallel to highlight a specific topic. The storytelling of the experience takes us from slide to slide into the race. On the first level the user is merged in the impression of « live » thanks to image composition that isolates elements creating a 3D effect. These effects are applied on images taken during the event, we have enhanced them but we wanted to keep the idea of witnessing the race, so we kept the imagery a bit rough and authentic.This speed impression is also illustrated in the transitions of this top level when the images are distorted when you switch to one and the other.
Then the lower level of the experience focuses more on Citrix’s experience and how the knowledge and recollection of data help to push the boundaries of Formula 1 performances. To emphasize this, the art direction here is darker and give an impression of a behind-the-scenes lab of high end technologies. Each slide offers a different way to interact and engage with key information and graphic elements.
One of the interesting challenges about this project was to craft an experience that could be understood and enjoyed by Redbull’s very large audience. So we kept a simple navigation, with scroll and arrows, very linear but where each action has a big visual impact, thanks to 3D models, parallax, particles, transitions that could convey the thrill and emotion of a race.

TECHNICAL
Like most of our projects, the DOM is managed thanks to Vue.js, the CSS has been compiled with Stylus and is accompanied by a custom framework and a development environment based on Browserify.
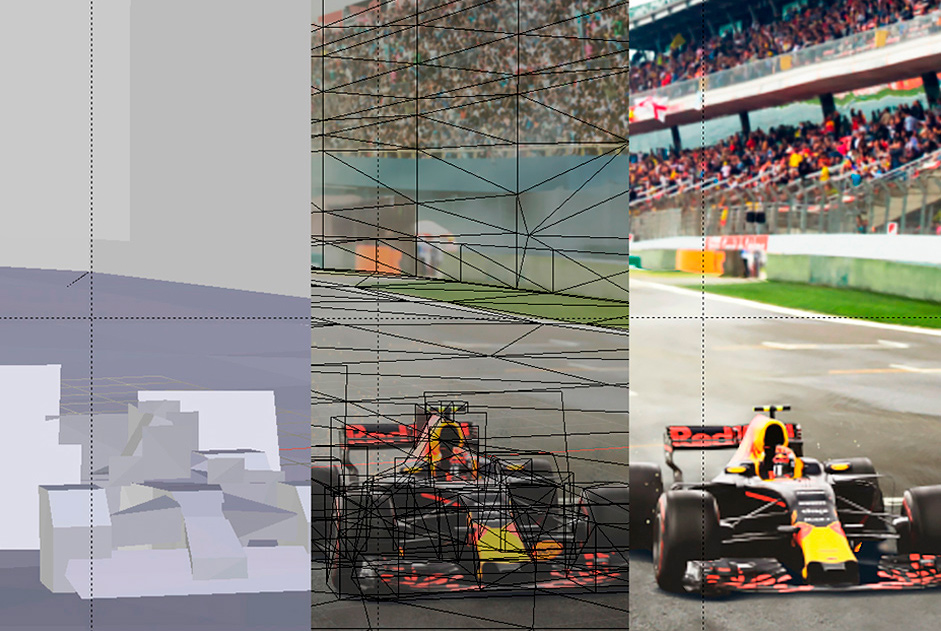
The scenes have been created with 2D images. By using Blender, we have created 3D models that approximately respect the shapes of the isolated elements of the scene that we have them added on top of the images.
After that we have exported these models to have them displayed in real time with Three.js. The camera movements as well as several details to improve immersion (objects, light effects, smoke, etc) have been added directly in Javascript.Because the camera moves around, it is necessary to recreate the texture behind the 3D models.
The speed effect during the transitions between each scene has been created with a shader. Five columns distribute equally the pixels on all the length of the image, that have been interpolated to give the stretch effect.
A color gradient effect and a perlin noise allow to display this speed effect so that it looks a lot more natural. Once the speed effect is entirely visible, the current screen gives way to the next one. The speed effect then disappears via the same mix of color gradient as in its apparition. To increase immersion, a camera movement and a sound design enhance this transition.
All in all, a dozen of shaders have been developed on this project.One of the difficulties has been to combine the amount of scenes, of models of effects and animations on the site while trying to keep good performances and a descend loading speed.A long phase of optimization and tests have been necessary to insure the images and models stay light while remaining in good quality, even on mobile.
To everyone who voted and tweeted - we salute you! The winner of the Year's Pro Plan in our Directory is @Marindessables