
A new brand of Scandinavian-inspired furniture
Locomotive, a digital-first design agency based in Montreal, Canada, was retained by Toronto’s FHE Group to create a digital experience for its new furniture brand, Kvell.
Kvell was born from the notion that quality, affordable contemporary design should be for everyone to enjoy. They believe that products can be smart, fun and evoke emotions. Designed to not only look good but have purpose, function well and be built to last.
We got involved early on in the process to advise on brand identity and create a beautiful digital ecosystem around the product.
Julien Jean, Art director.

Fig. 1: The logotype
One site, many objectives
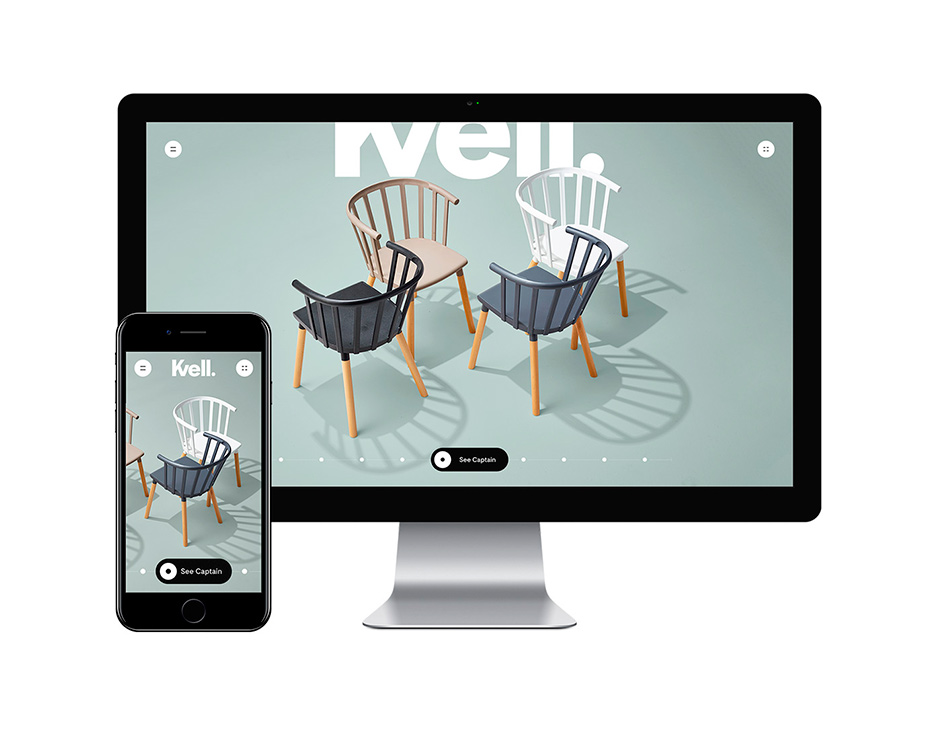
The production of the brand’s microsite had two objectives. Creating a website experience to develop its online presence, and also creating a flexible tool to be used in presentations at trade shows where the Kvell brand was to be officially launched.

Fig. 2: Proposed art direction
Locomotive’s solution is a website both refined and scalable, like the brand, with fluid and user-friendly navigation. Its interface offers a unique experience both on traditional platforms as well as on touch screens. The integration of social media in the digital environment supports it all and widens the reach of the Kvell brand on the web.

Fig. 3: Navigation principles

Fig. 4: The scroll
A photo session that left nothing to chance
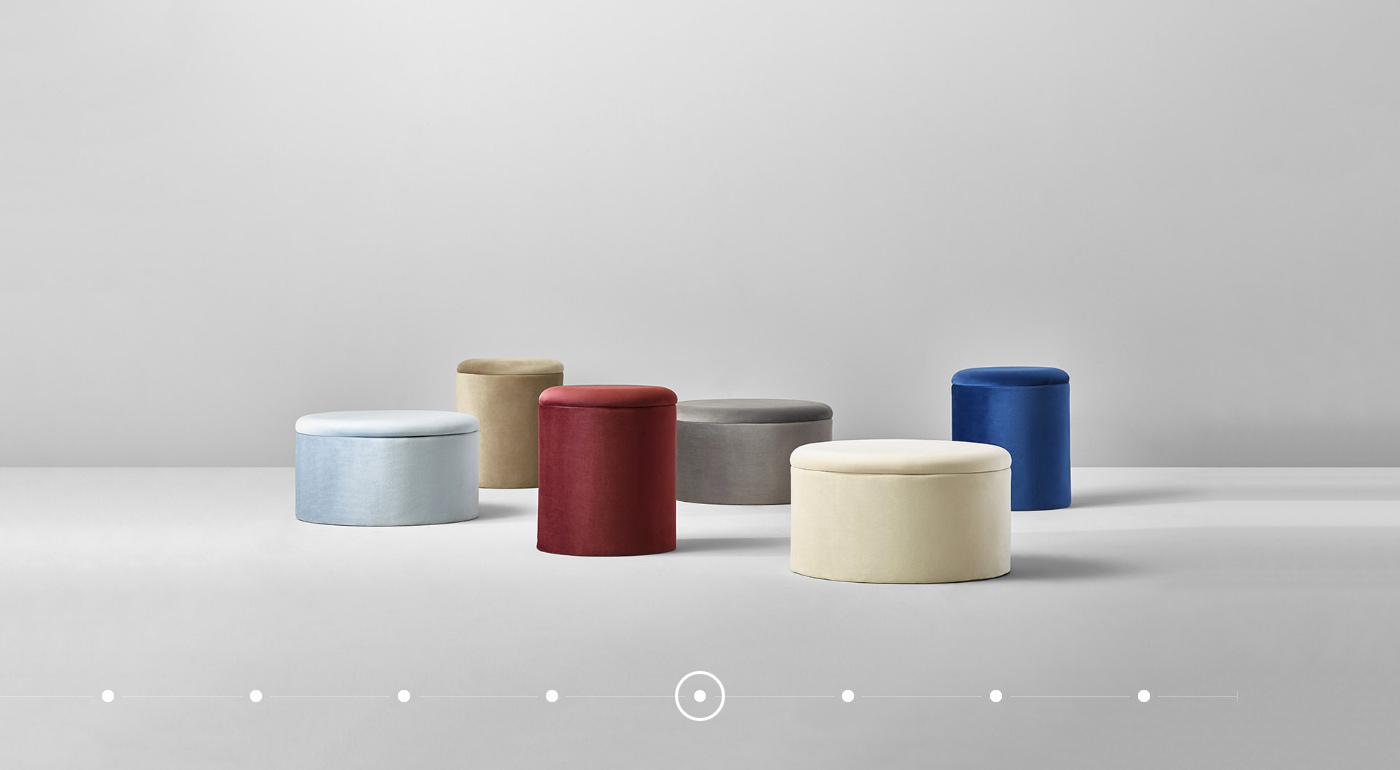
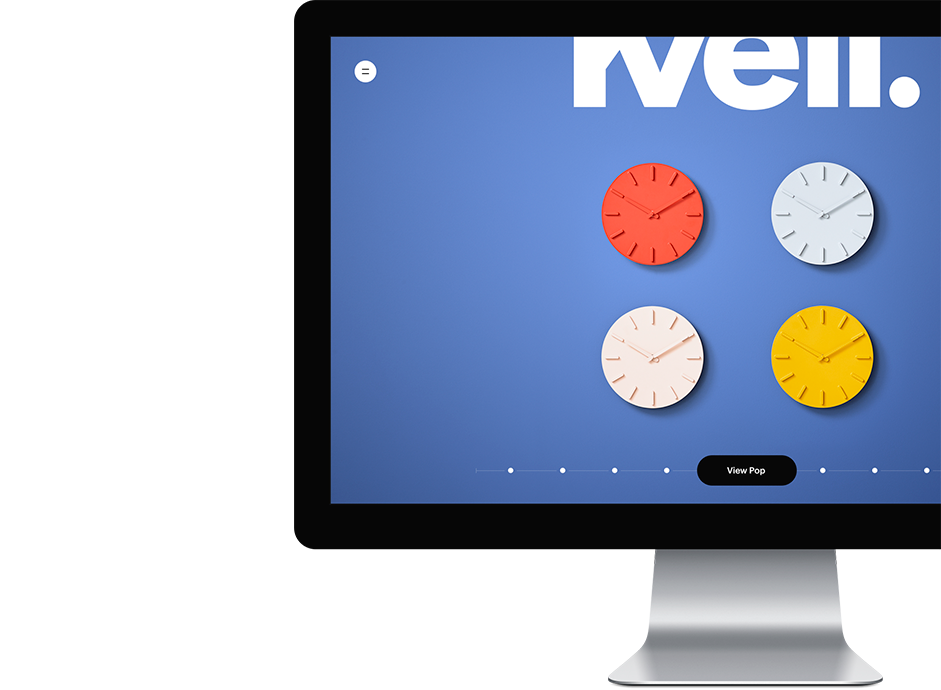
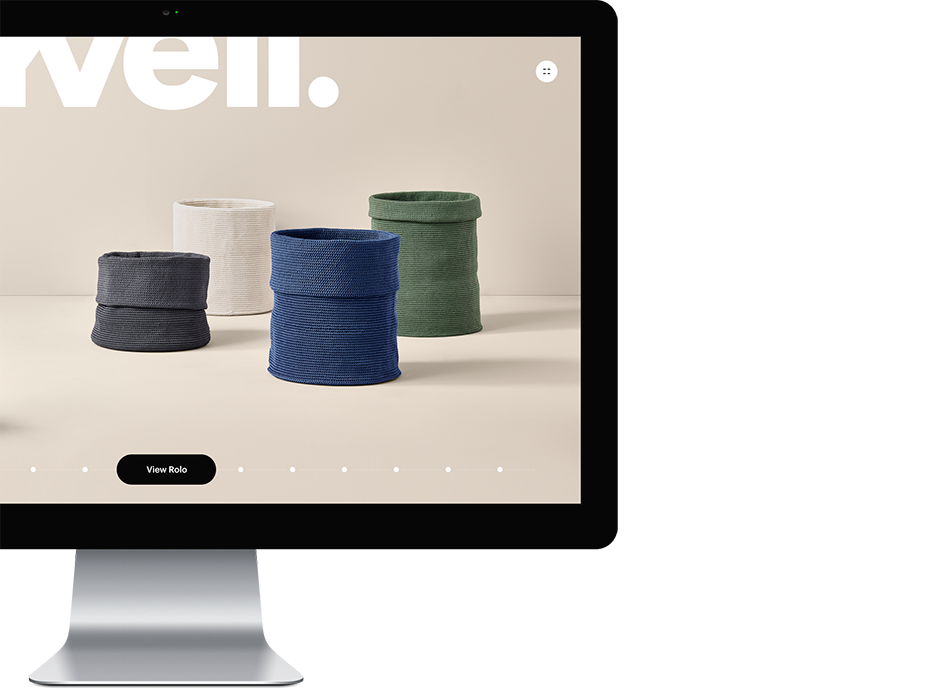
Collaborating with Simon Levesque and the Consulat photo studio, Locomotive set up a photo session to put Kvell products in the spotlight with the greatest possible impact. Creating made-to-measure imagery allowed the original art direction to be perfectly rendered while showcasing the products and their features, giving an exceptional final result.

Fig. 4: Product shots

Fig. 4: Made-to-measure imagery
Creating original content for each digital experience is a great way to reach a good level of quality and get rewarded for it, we did just that with Kvell.
Frederic Marchand, Creative director.
Extremely positive results
This project garnered many awards for its design and its programming, most notably a Site Of The Day and a Developer award from Awwwards.com. Applied Arts, the renowned Canadian design magazine, also gave this project a Best Product Site award.
Technical vision
At Locomotive, we believe in great code quality and in the latest technologies. We developed our own front-end boilerplate in order to keep consistency between the projects, allowing a faster startup without compromises towards latest technologies and creative freedom.
The purpose of the boilerplate is to evolve with each client’s needs and provide a stable development environment that prevents waste of time with the base mechanics.
Quentin Hocdé, Front-end developer.
Technologies
When addressing the matter of time, web development has a few weak spots. Fortunately, there are some technologies in the wild that have been developed especially to save time. One of the simplest would be the use of `Browser Sync`, which automatically reloads the page upon a CSS / HTML / JS modification and compilation. This allows the developer to concentrate more on code and instantly see the results, preventing them from losing the flow and saving 1 or 2 seconds on each modification. Some of the best time saving technologies out there are:
- Sass (CSS pre-processor)
- Babel (JS ES6 compiler)
- Npm (module manager)
- Grunt (task runner)
Techniques
At some point during the evolution of Locomotive, it became clear that we needed to unify our working methods in order to maintain the knowledge between each project. We decided to use a more minimal BEM like CSS syntax and Itcss structure as a base to our markup class declaration. Having a “reusable framework” approach is not only for the backend anymore, which shows how the frontend toolchain has evolved in the past few years.
Problems and solutions
Sometimes, the world wide web doesn't have all the answers we need. In those cases, we don't just give up. We build a bunch of reusable tools from project to project to deal with some of those problems. This has the added benefit of fueling our technical team’s desire for problem solving. Our best and latest example would be our *Locomotive scroll* javascript plugin. It fixes lag issues other scroll plugins can have and allows our most insane creativity.
We want our clients to have something unique, something useful.
Benjamin Roch, Lead Developer.
Built from scratch
Our main guideline has always been a “build from scratch” approach. The technologies are reusable but the projects themselves should always start with a clean slate to ensure uniqueness. One of our main aim is to always be more creative than the previous project. We want our clients to have something unique as we do not want to work within the same patterns (or templates…) project after project. All our development is based on that philosophy.
Charcoal CMS
Like 90% of Locomotive’s projects, Kvell was developed with our in-house CMS / Framework: Charcoal. Built with modern PHP (on top of Slim and other great open source technologies), we started developing this tool around 10 years ago to create a leaner Content Management System that actually feels like it helps you build a fast and secure website, instead of “being in the way”.
Custom objects are easy to create and manage within the admin interface, ensuring uniqueness across projects. Using a logicless templating engine (mustache) ensures programmers and frontend developers each stay within their area of expertise and build quicker prototypes.
It is open source software so make sure to check it out on github and submit your first pull request!
Mathieu Ducharme, Technical director.
Source codes and downloads
- Locomotive front-end boilerplate
- Babel
- Sass
- Itcss
- Locomotive scroll (experimental version)
- Smooth-scrollbar
- barbajs
- Charcoal Project Boilerplate
- Locomotivemtl github
Company info
Locomotive stands apart from other agencies and offers a wide array of creative and strategic services for brands, companies, foundations and other remarkable organisations. We assist and educate our clients in making the best use of the solutions we build with them.
Clean and compress CSS files for an optimized website. Try the free online tool by HTML Cleaner.
