
New portfolio
I (Louis) remember working on my first portfolio back in 2014, just graduated from Gobelins school, I wanted to show the world how far I could go in term of animations. Now that I have a bit more experience, I feel like my projects are talking for themselves and that users should focus more on the content than on the cover. Of course, I enjoyed working on small details but with my new portfolio I wanted to design something clear and simple.
Main concept
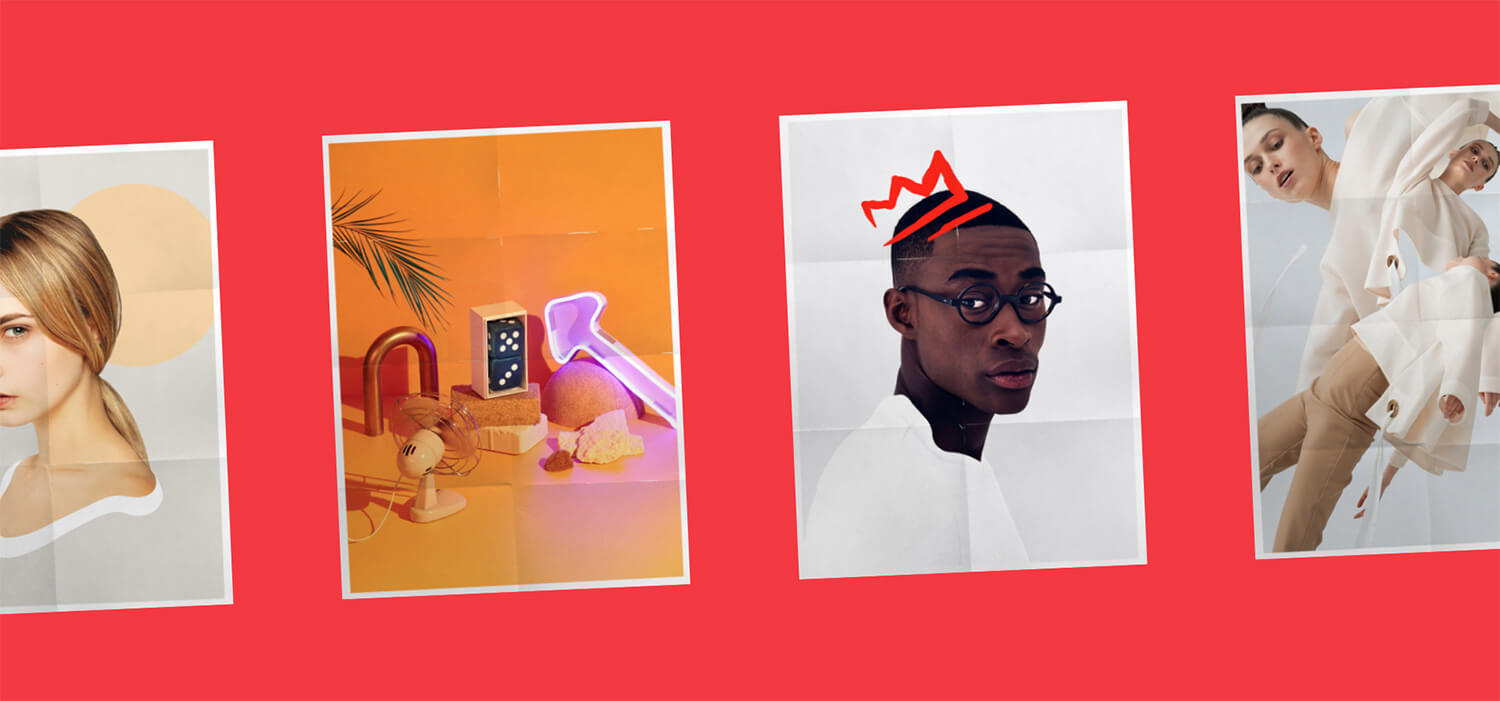
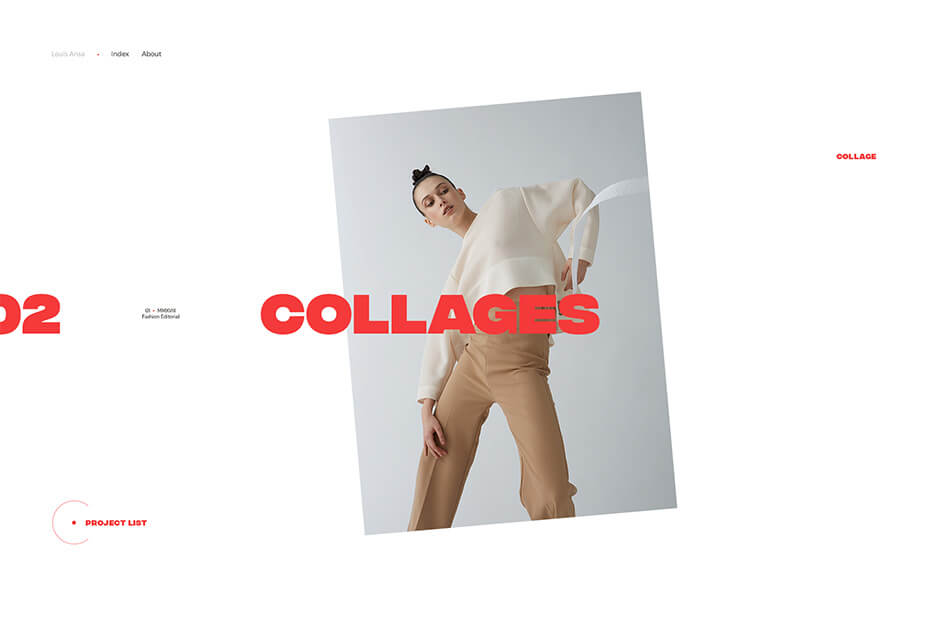
The main concept of the site is the number 3. Why? We used the repetition principle to animate elements of the site. The intro animation displays 3 rectangles back to back, the main project list features 3 times the same image and of course the type animation as some letters animating 3 times as well.

As for design elements, I really enjoyed working small interface animations such as the arrow cursor or the loading cursor. It’s probably what took me the least time to design but it’s what I like to do.

The struggle
Designing a portfolio is always a struggle when it comes to gathering and sorting out the project content. I spent hours and hours exporting and modifying previous projects for the case studies. Baptiste & I also spent some time tweaking and perfecting timings and easings for interface animation but it’s such a good feeling when you hit it right.
Technologies - Front End
Backbone
We're using Backbone.js coupled with Marionette.js as front-end framework. The website being a SPA, we basically just needed a router that can bring views in & out of the app with transitions.
GSAP
TweenMax and TimelineMax from GSAP are simply the best and they've been so since the early days of Flash. A good article that my friend ayamflow wrote (4 years ago!) is still one of the best cheat code list about GSAP.
Canvas2D
Some animations have been done using the Canvas2D API, like during the preloader. We needed to do some masking, and canvas is simply the best answer when it comes to that!
Three.js
We've also used three.js for some 2D animations; on the homepage and the about page. Mostly to wrap some GLSL shaders and to avoid having to write plain WebGL for just a couple of small elements.
Bodymovin
Since Louis does a lot of motion design on top of art direction, we wanted to include small animation details as custom cursors. He ended up animating these in After Effects and exporting the animation data as .JSON files using lottie-web. Once you have all the animations exported, you really have to just follow the documentation. There's almost no code needed at all, so thanks Hernan for this awesome plugin!
Technologies - Performances Optimisations
Build Process
Using npm scripts with gulp we're compressing all JavaScript and CSS files into one single, minified file. Respectively, uglify-js and clean-css have been used.
ffmpeg
We used ffmpeg CLI to compress all video assets present on the website. In my experience it always saved a couple of MBs and the quality still looks pretty much the same.
Network Information API
Using the Network Information API—where it is supported, aka. Chrome only—we're delivering different file sizes based on the user connexion. If the NetworkInformation.effectiveType value is lower than 4g, then it will load a smaller image size: full-resolution image vs low-resolution. The lower file sizes are also delivered if the client is using a phone or tablet device.
Technologies - Backend
We wanted to focus on crafting the front-end of the site more than linking any back-end, and since the content of the site is pretty straightforward, we ended up using a simple .JSON file that gets loaded during the preloader of the site. So, there's no back-end at all!
Credits
Louis Ansa Louis Ansa.com, find him on twitter @LouisAnsa
Baptiste Briel bbriel.me, find him on twitter @baptistebriel
