
Designing a digital home for a kinetic creative
Mat Voyce’s work isn’t just visual—it moves, breathes, and interacts with its audience. As a type designer and animator renowned for his kinetic typography, Mat needed a website that did more than display his portfolio. It had to feel alive, mirroring his movement and personality to every project.
When we took on the challenge of redesigning matvoyce.tv, we knew a standard portfolio layout wouldn’t cut it. His work is bold, dynamic, and utterly unique—so the website needed to be just that.

Crafting an experience, not just a website
Our goal was clear: create a digital space showcasing Mat’s diverse projects while ensuring that the site became an extension of his creativity. Rather than forcing all of his work into a single framework, we built three distinct layouts:
- Personal: Inspired by social media grids, this section became a playground of experimentation.
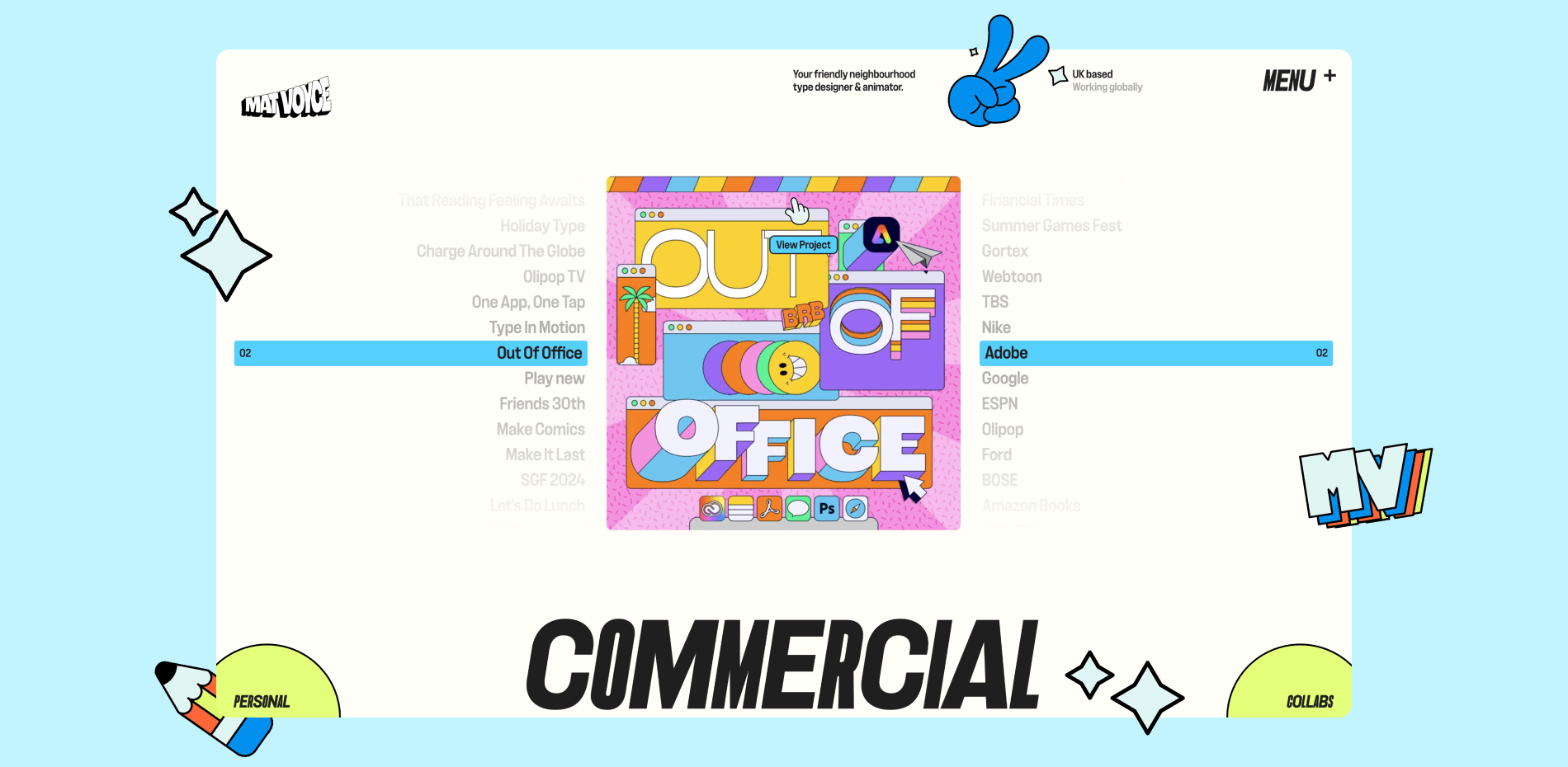
- Commercial: A structured, case-study-driven approach designed for brands and agencies.
- Collabs: A fast-paced, immersive showcase of collaborative work with custom soundscapes.
Transitions between sections had to feel seamless, so we implemented smooth scrolling, custom cursors, and bespoke media player controls to make the experience intuitive and engaging.
Overcoming the biggest challenge: scaling kinetic typography
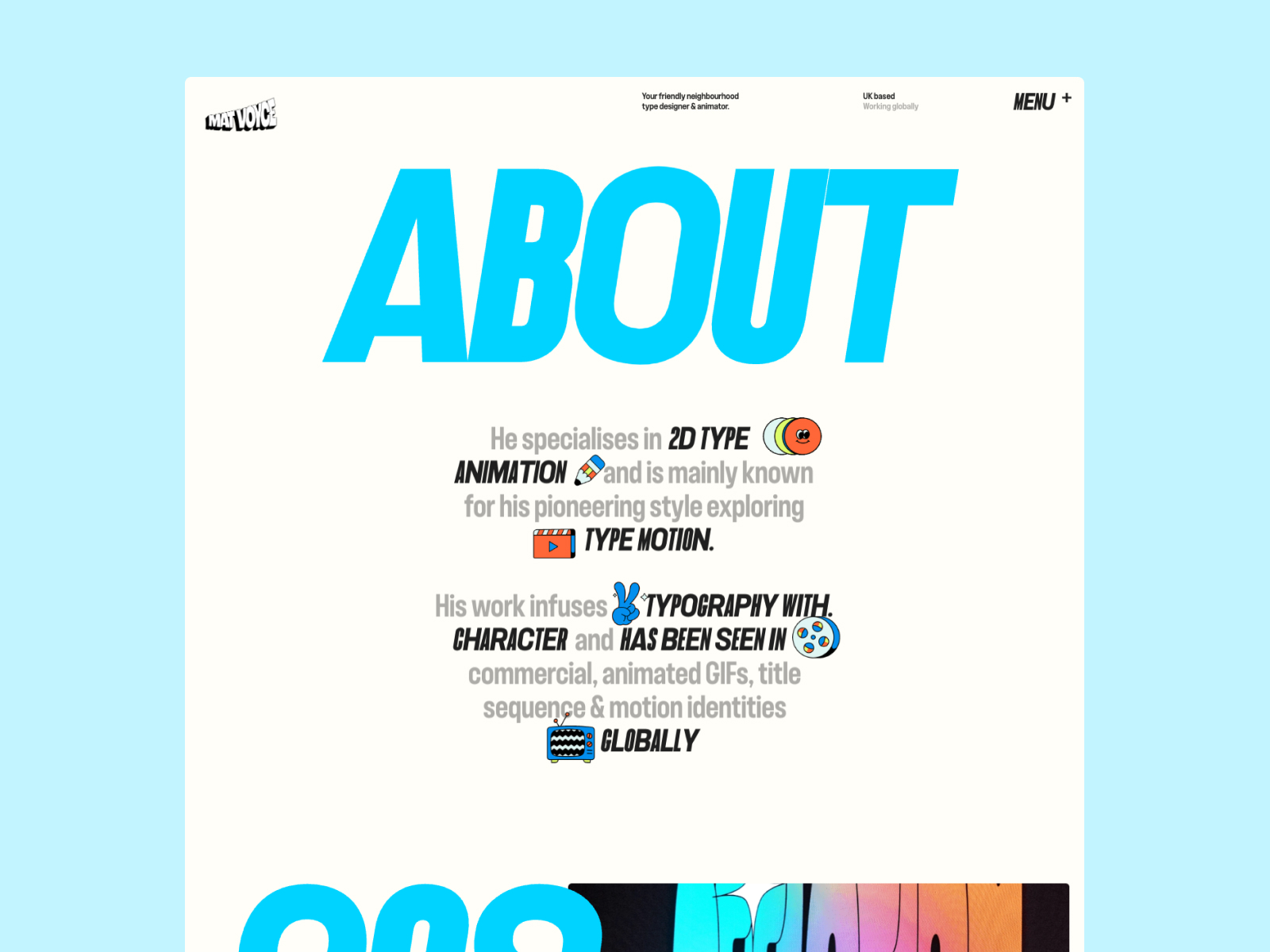
Bringing Mat Voyce’s signature kinetic typography to the web was a unique challenge. Our goal was to preserve the impact of large-scale animated lettering while ensuring smooth performance and seamless motion.
Scaling typography beyond the viewport
Mat’s animated typography extends beyond traditional layouts. To maintain proportionality across different screen sizes, we implemented a dynamic scaling system that automatically adjusts text ratios, ensuring a fluid visual experience across all devices.
Optimising performance & smooth motion
Animating large SVG-based typography can be resource-intensive. To optimise rendering, we:
- Leveraged GSAP for timeline-based animations, enhancing browser efficiency.
- Utilised React Three Fiber (R3F) to shift rendering to WebGL, reducing CPU load and maintaining smooth frame rates. This wasn’t just about making things look good—it was about preserving the integrity of Mat’s work without compromising site performance. Using a combination of HTML5, CSS3, and JavaScript—specifically leveraging GSAP for smooth animations—we crafted a site that kept transitions fluid while maintaining fast load times. After extensive testing and refining, we found the perfect balance between maintaining visual fidelity and ensuring the site ran smoothly across different devices and internet speeds.
Lessons learned and what we’d do differently
Building a site that serves both as a showcase and an experience required balancing creativity with functionality. One of the key lessons we learned was the importance of refining performance continuously. While we spent months debugging and optimising, earlier integration of performance testing would have streamlined the process.
If we could start over, we would refine our approach to communication across time zones. Coordinating a globally distributed team presented unforeseen challenges, from aligning feedback cycles to ensuring smooth collaboration despite geographical constraints. Establishing a more structured workflow earlier in the project would have streamlined decision-making and improved efficiency.
Optimising assets for seamless performance
Smart asset loading strategy
To ensure a seamless user experience without sacrificing performance, we optimised asset handling by:
- Lazy-loading & preloading: Ensuring essential animations load efficiently while deferring non-critical content.
- Asset compression: Every image, video, and animation was fine-tuned to maintain high quality while improving load times.
>Advanced optimisation techniques
- Enhancing video experience: Integrated video streaming to improve playback performance.
- Balancing GIF vs. Lottie: Used GIFs over Lottie animations in some cases to minimise rendering load while maintaining visual quality.
- Optimising GIF playback with FreezeFrame: Implemented FreezeFrame.js to control GIF playback, reducing unnecessary resource consumption.
- Leveraging WebGL & Canvas: For complex effects, we combined WebGL & Canvas API to offload rendering from the CPU, ensuring smooth and efficient graphics performance.
- Asset optimisation: Every media element was compressed and fine-tuned to balance quality and loading speed. We ensured seamless navigation even on lower-speed connections by employing optimised JavaScript and carefully structured back-end logic.
A digital space that moves like Mat’s work
Mat himself shared his thoughts on the collaboration:
"It's not every day you get to work with a team that instantly understands your visual style and motion needs and foresees crafting a future-proof space. We worked together in a very collaborative way when it came to small interactions and finding ways to integrate my animated type style into the site's structure. My new site is truly now a place I can call home for my work."

The final site isn’t just a portfolio—it’s an experience. From dynamic layouts to fluid navigation, every detail was carefully designed to reflect Mat’s kinetic artistry. Whether you’re exploring his personal experiments, deep-diving into commercial case studies, or enjoying his collaborations, the journey is seamless, immersive, and uniquely his own.
With matvoyce.tv, we didn’t just build a website. We built a space where Mat’s work could live, move, and inspire.
Company Info
Uncommon is a studio specialising in doing one thing and doing it well: crafting digital experiences. Based in Melbourne, Australia, we work collaboratively with clients and talent worldwide.
Our mantra: Imagine it better opens the door to constant improvement and challenges our and our clients’ thinking, constantly inviting everyone to build on each other’s ideas.
This project was led by Founder and Design Director Oliver Muñoz and produced in collaboration with Senior UI Designer and Awwwards Jury Huy Phan and Lead Developer and Awwwards Jury Hon Q. Tran. Custom animated illustrations by Mat Voyce.
Follow our wins and struggles on Instagram
