
Merci Michel and Rosapark have won Site of the Month June with the wonderful OUIGO - Let's Play! Coming up we have an in-depth study into the making of this playful and creative web project
Thanks to everyone who voted and tweeted, you can find the winner of the year's free Pro Plan in the Awwwards Directory at the end of the article!
At the end of 2016 Rosapark agency won the Ouigo budget with their brand platform redesign, based on the universe of a pinball game (Ouigo is the low cost branch of La SNCF, the French national railway company). Their idea was simple and illustrative: Ouigo is colorful, cheap, fast and fun, like a pinball game. They imagined a TV spot where the train transforms itself into a ball of pinball, which bounces across a setting that represents France, to the lively soundtrack of, “This Head I Hold” by Electric Guest.
TV spot by Nikopicto
It was pretty obvious to Rosapark, that they had to create a real pinball game, this is why they came to us. We had 4 major challenges to solve in their brief:
- 1st one was to create a web based pinball game, that can run in the browser
- 2nd, it had to run on (recent) smartphones as well, still browser based, not an app
- 3rd, we had to produce the game within the same timeline than the TV spot, from a storyboard and a few key visuals
- 4th, we had to create a physical version of the pinball
Since we like crazy challenges, we said “OK, let’s do it”!
Ouigo Let’s Play - website’s user journey
Ingredients to cook a good pinball game
It seems pretty easy to define what the recipe for a good pinball game should be, but it is actually quite complex to cook it. Since it was our first pinball, we spent time exploring dozens of game design documents and played different games. Here are the main ingredients we identified:
- Missions to complete (basically successions of combos and game patterns)
- A jackpot & a multi-ball mode, a must have of course!
- Good ball flow across the playfield, meaning a good geometry (it seems obvious, but it is still very important to mention)
- Good sound design, to emphasize all the game events and achievements to the user
- The dot matrix display, that brings information and visual pace to the game
- Bonuses everywhere, to give the player the feeling that they can always shoot up the score
- Ramps, to give height and speed to the ball. This is the rollercoaster effect that everybody loves about pinball
- A well-thought moving camera, that follows the ball and gives pace to the game, without causing motion sickness
Game design
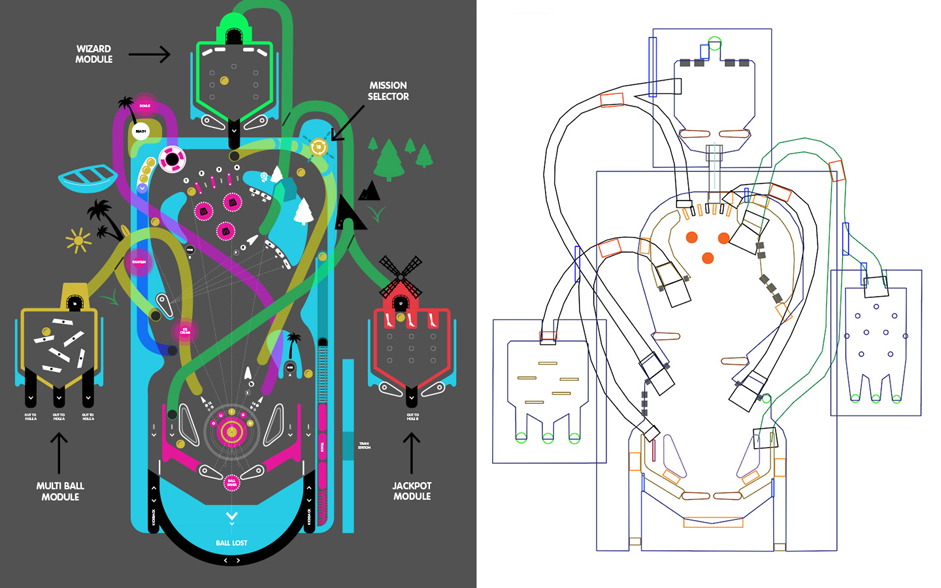
The first step to designing a pinball is to draw a playfield, a geometry where the ball can bounce around and smoothly evolve. Then you have to test and learn, refine again and again, until you reach the right balance. To do so we had to build a tailor made pipeline, where designers and developers could work hand in hand. We wanted to have a fluid workflow, from drawing the playfield to playing with the prototype, in order to implement the different modules and functionalities without big bottlenecks.
You have to test and learn, refine again and again, until you reach the right balance.
Our first attempts that looked good on paper, turned out to be wrong once implemented in the physics engine. In fact we could feel that the ball couldn’t reach certain areas of the playfield and stayed too much in one part or another of the pinball. We had to bend some curves and also define some rules to make it work. For instance we avoided the crossing of ramps, to prevent the ball from being blocked and also to optimize the visibility of the game and the trajectories of the ball. We also added a few events in the more dead areas of the field, like jumpers, targets...

Before - intention of gameplay in Adobe Illustrator / After - paths visualization in the physics engine
From then on, we could start creating the scoring mechanics. We had to be sure that the score reflected the player’s skills, like a real flipper. We had to make many iterations, to find the right balance between playability, level of difficulty and progression. In the end, the gameplay leaves much room for improvement, which is cool! Both newbies and try-harders can find their groove.
Designing the 3D environment
While we were working on the game design, we also had to move forward on all the 3D setting. Since the film defined the visual style and was produced within the same timeline than the game, we had to rely on a storyboard and a few key visuals to start creating the 3D assets. Along the way, we were fed by the film production team, with a few deliveries, to be sure to keep the visual continuity across the 2 formats (TV spot and game).
We had to rely on a storyboard and a few key visuals, to start creating the 3D assets

Print poster that we had in the beginning of the project, by Nikopicto
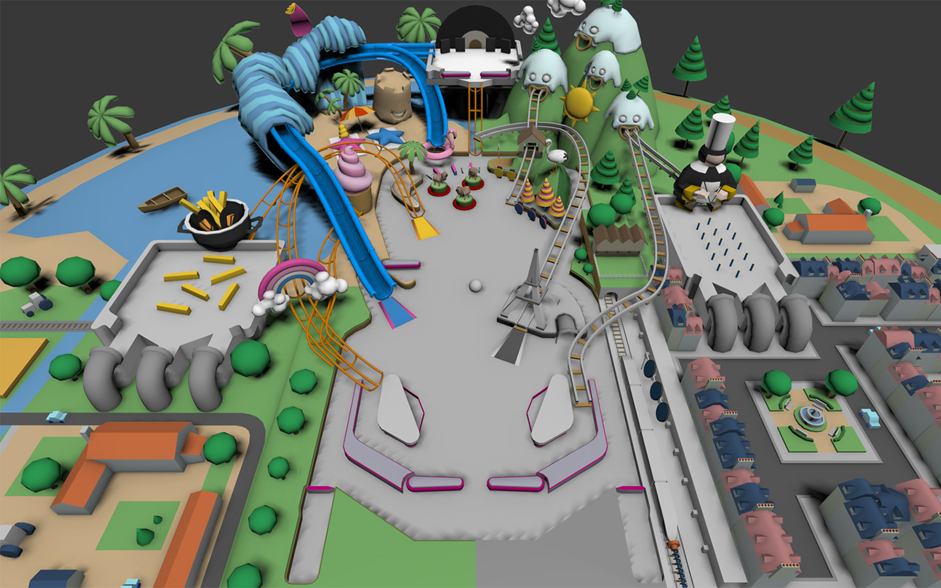
To have lighting that feels quite realistic, we have created and lit the 3D scenery in High Definition and then projected that map on a low poly geometry. Thanks to that technique, we have a very colorful pinball, with rich lights and shadows that we couldn’t render in real time on a smartphone.

Low definition version, before the lighting and texturing phase.

High definition version, including the final lighting and textures.
Designing a physical pinball
Creating a physical version of the game, was also part of the brief. We chose to create an arcade cabinet, instead of the original shape of an analogic pinball, because it was more coherent with our videogame approach (i.e. system of moving camera within a framed view of the game). We also had to capitalise on the development, not to have to remake an entire version for that arcade version.Since we wanted a tailor made cabinet, with side buttons, not joysticks, (which actually doesn’t exist on the market), we decided to build it on our own, from the plan to the construction.

Arcade cabinet WIP version

Arcade cabinet final version
Technical achievement
The biggest technical challenge, was to run a physics simulation with heavy 3D graphics. Running a complex 3D pinball simulation with a rich 3D environment in a web browser, is not viable. So we quickly searched for a good 2D physics engine, that could meet our needs: fast, reactive, and light.
Running a complex 3D pinball simulation, with a rich 3D environment in a web browser, is not viable.
The idea was to distribute the computation load: 2D physics simulations are calculated by the 2D engine through the CPU, and 3D graphics are calculated by the 3D engine through the GPU.

We had to drive the 2D engine into a corner, to be able to make it run on smartphones. It meant keeping FPS at the highest, having the same collision tests on any device. We also had to optimize all the 3D geometries and textures, to limit 3D calculations to the GPU at their most.We also had to find tricks to handle the ball in the 3D (given that all the physics is calculated in 2D) by dealing with heightmaps and collision groups.In the end, it worked!
Technologies we used
- p2.js: 2D physics engine
- three.js: 3D library
- glTF : runtime asset delivery format for WebGL that optimizes loading and also processing of 3D assets.
- PreloadJS: assets loader
- GSAP animation library
- mm-packer : concatenates files in order to minimize HTTP requests
About Merci-Michel
Merci-Michel is a French digital production house, specialised in creating innovative interactive experiences, on any kind of devices and technologies. Founded in late 2012 by Antoine Ménard, Pierre-François Hagège and Adrien Pin, we are now a growing team of 13+ good people: producers, creatives and technologists, all passionate about telling beautiful stories through creation and new technologies.
Thanks for all your shout outs and votes @pezetp you have won a year in the Awwwards Directory!
