
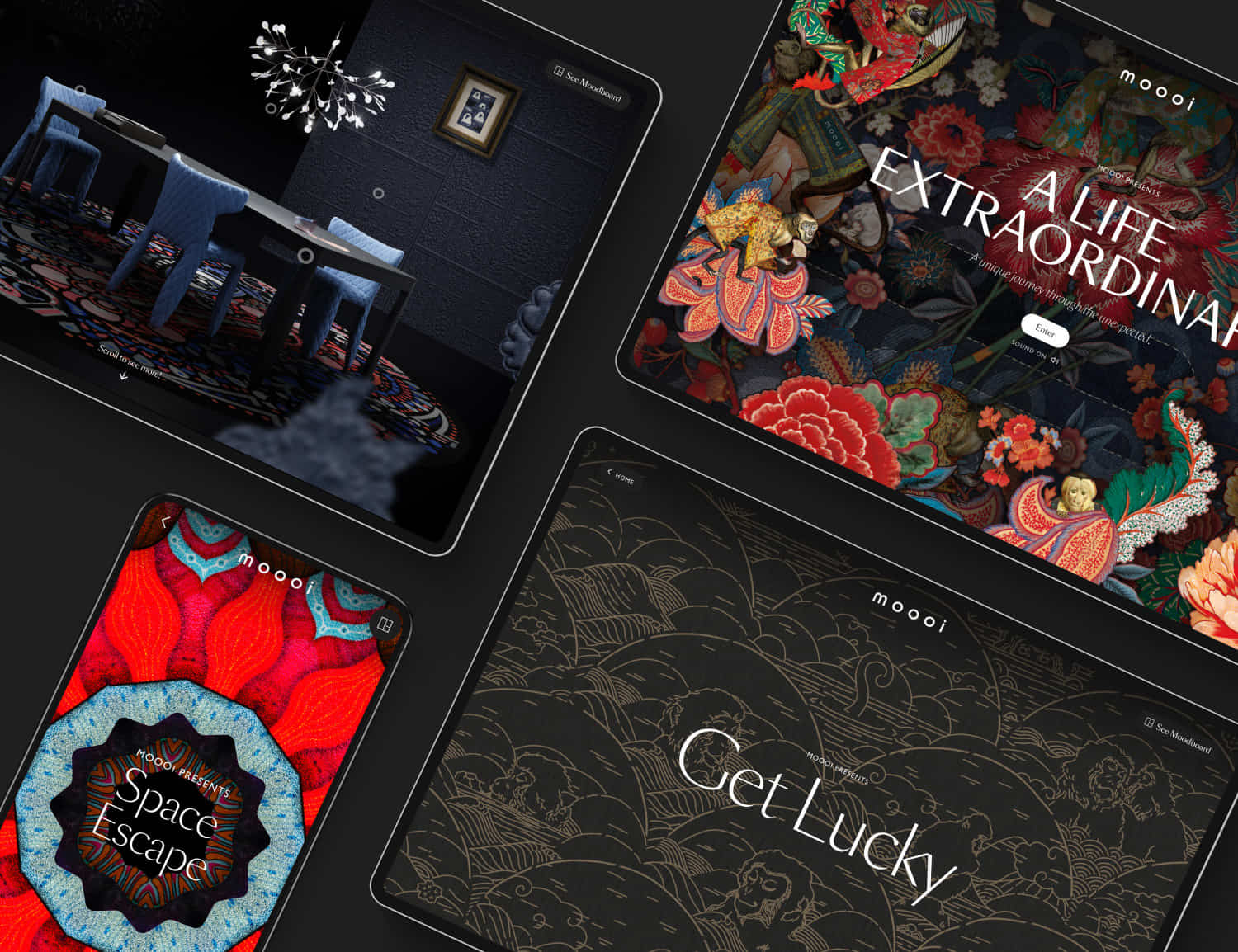
Moooi and Build in Amsterdam fill the void created by the postponement of Milan’s Salone del Mobile with a new online brand experience, an unexpected and immersive showcase of their newest products. Dive into the unexpected world of Moooi’s latest creations where you can feel, hear and almost touch everything!
About Moooi
For almost twenty years, Moooi has inspired and seduced the world with sparkling and innovative designs. The venture, founded in 2001, is currently led by Marcel Wanders and Robin Bevers. Moooi is named after the Dutch word for beautiful – the third ‘o’ in the brand name stands for an extra value in terms of beauty & uniqueness. Moooi doesn’t tell designers what to do, but listens to what designers want to make, trying to realise their dreams. Eclectic and always on the edge of commercial reality and cultural interest.

An extraordinary product launch
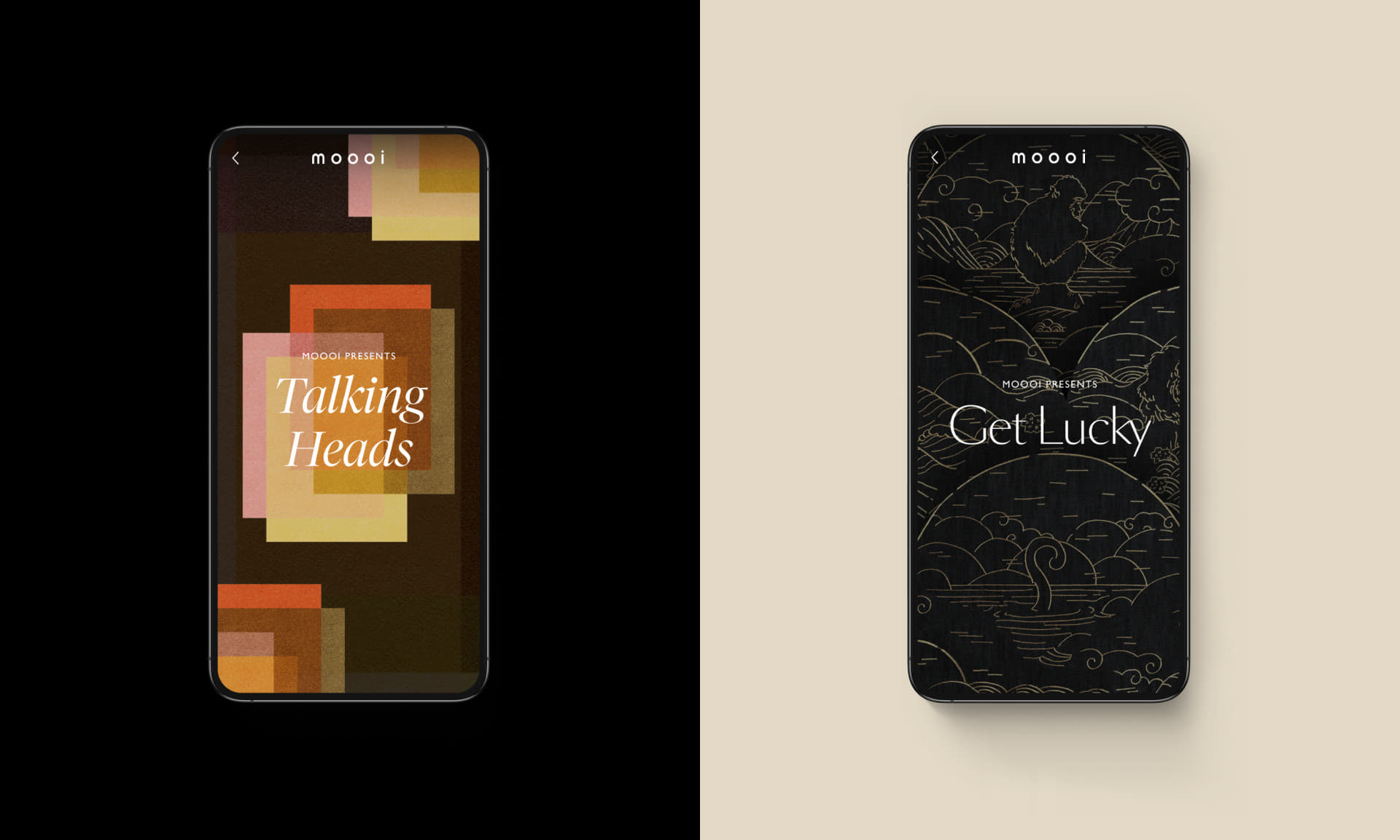
In the absence of the physical event in Milan, we had to mimic the experience by building digital scenes with their very own mood, visual and sound atmosphere. Products are brought to life through playful interactions, depth of field and sensorial elements. Through the journey each set evokes various emotions and distinctive moods through a combination of lighting, furniture, wallcovering, carpets and accessories.
We wanted to infuse multi-sensorial elements through the experience and surprise users with hidden interactions
Immersive transitions
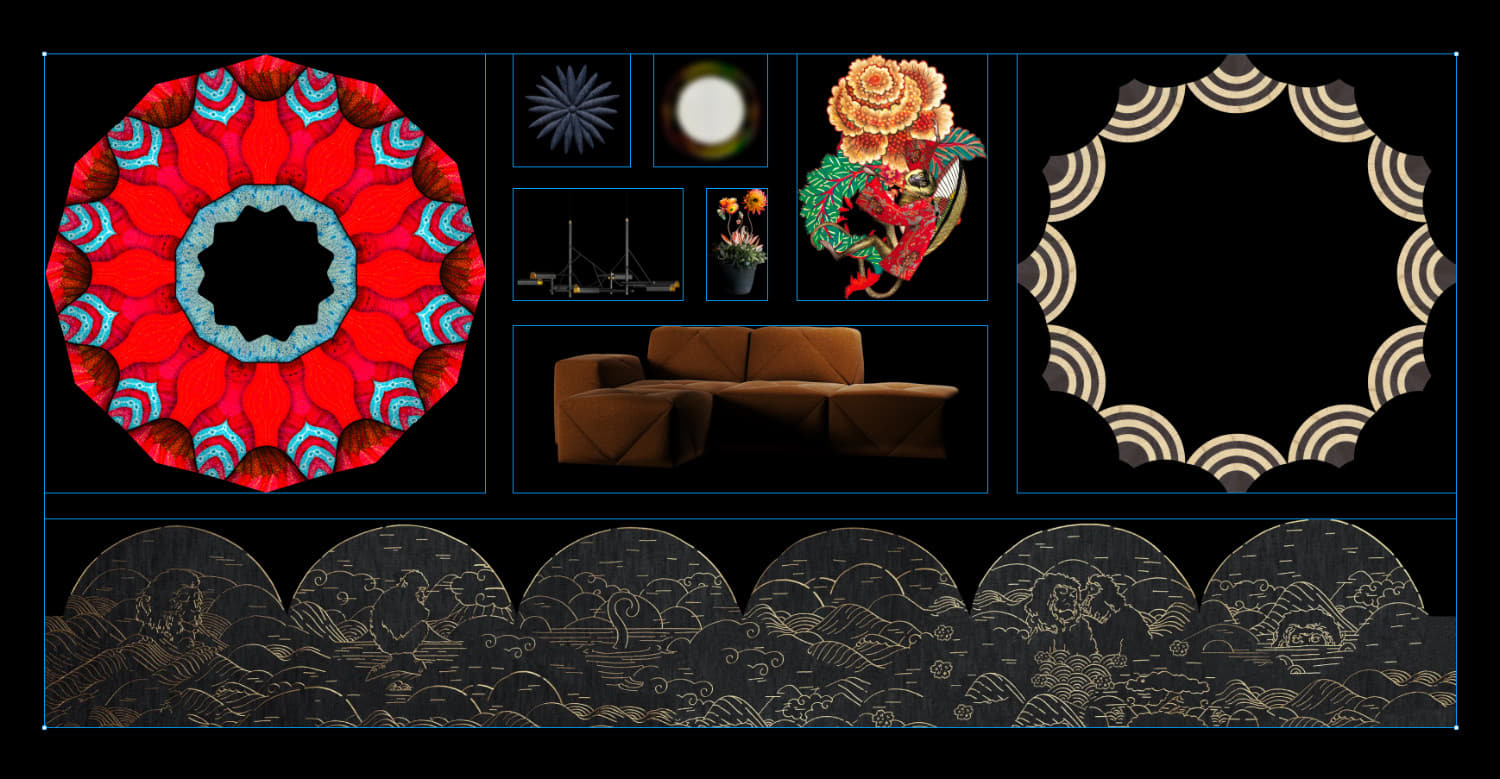
When ‘entering’ a room, we wanted to build up excitement and anticipation with a short waiting time. Therefore we had to craft interesting visual transitions between each set. We started by deconstructing some elements from the products themselves like the arc pattern from the Lucky O’s wallcovering or the shape of the Space Escape Carpet. We assembled them afterwards in assets that could be animated: a rotating tunnel, some horizontal layered scales, two sliding doors, etc. Studio Wim helped us visualize these transitions by animating the assets directly from our Figma working files. Every part of a scene is a transparent PNG that can be animated in.


Shoppable & accessible from start to finish
This brand experience is not only immersive it is also fully shoppable. The products you see in each set are buyable thanks to hotspots which highlight the name and the product designer. If you click on the Moodboard button you gain access to a shareable / printable version of the room which you can duplicate and play with.
The moooi.com platform being fully WCAG-compliant, we had to make this experience accessible as well. It is screen reader-friendly and allows keyboard navigation with special focused states for example.
Turn up the sound!
We worked closely with KLOAQ audio design studio to enrich each scene with tailor- made soundtracks. The background sounds have been carefully segmented to seamlessly blend when the user switches between rooms, triggering specific transition sounds to match the visual elements. We also added ‘interaction’ sounds that happen when hovering some objects (try to touch the animals!) or clicking on products to change their colour for example.
Technologies
Since the Moooi.com website was already running on React in combination with Redux it was an easy choice to use these to keep track of the room the user is in.
The next big challenge of this project was to create the animations between the rooms. Each room has its own specific introductory animation. For this Studio WIM made a concept that we translated to the web. We’ve used GSAP for this since the animations are complicated, timeline based and differ between HTML elements and images rendered by canvas.
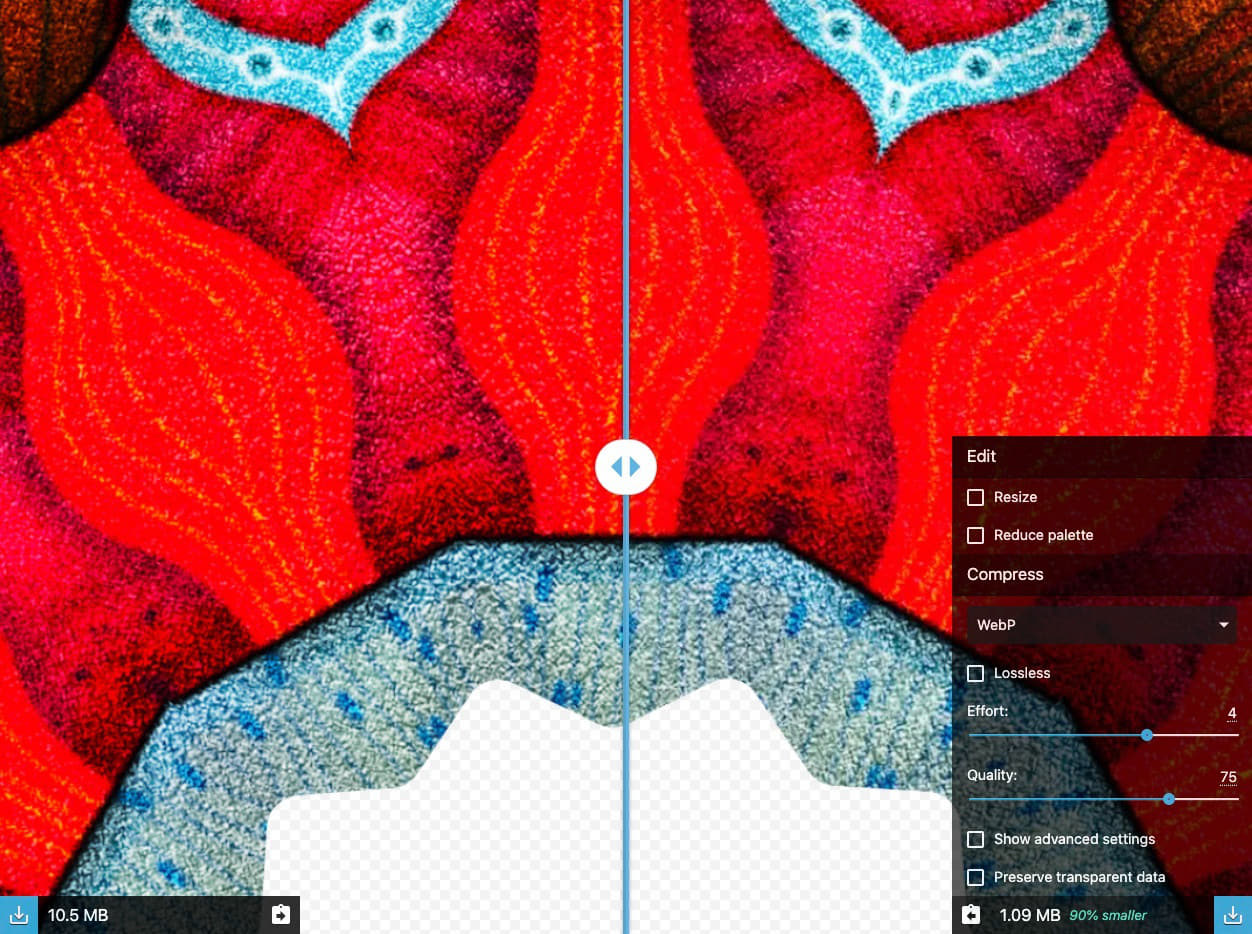
To keep the payload of the website as small as possible we used the WEBP format for the images wherever we can. This is a great way to reduce image sizes by up to 90%. Especially for big images with a lot of transparency this can count up quickly. At the moment of writing, Safari is the only major browser that does not support this but this will change with the next update of Safari 14 🎉.

During the transitions and when a user is in a room, we’ve opted to use a parallax effect to give an extra layer of depth to the room. This is done by assigning all objects to a depth level - objects closer to the user have a different number then objects further away. This level is then used to transform the layers when the user moves their phone or moves their mouse around the screen. Some assets have been blurred (beforehand by the designer 👩🎨) to accentuate the perception of depth even more.
The last piece of the puzzle was to implement the sound. Some rooms feature an intro section and looping music. For this we keep track of the music and just before the intro sections would be done playing we start with the looping section of the music this creates an almost seamless transition between the two pieces of music.
Lastly we used the same build process as we’ve used for the entire Moooi.com project. This uses webpack to compile the Javascript, Wordpress/WooCommerce for the CMS.
About Build in Amsterdam
Build in Amsterdam is a branding and development agency specialised in digital flagship stores. We believe our industry is blinded by numbers, while buying decisions are based on emotion. We redefine conversion by building emotional clicks.
