
Introduction
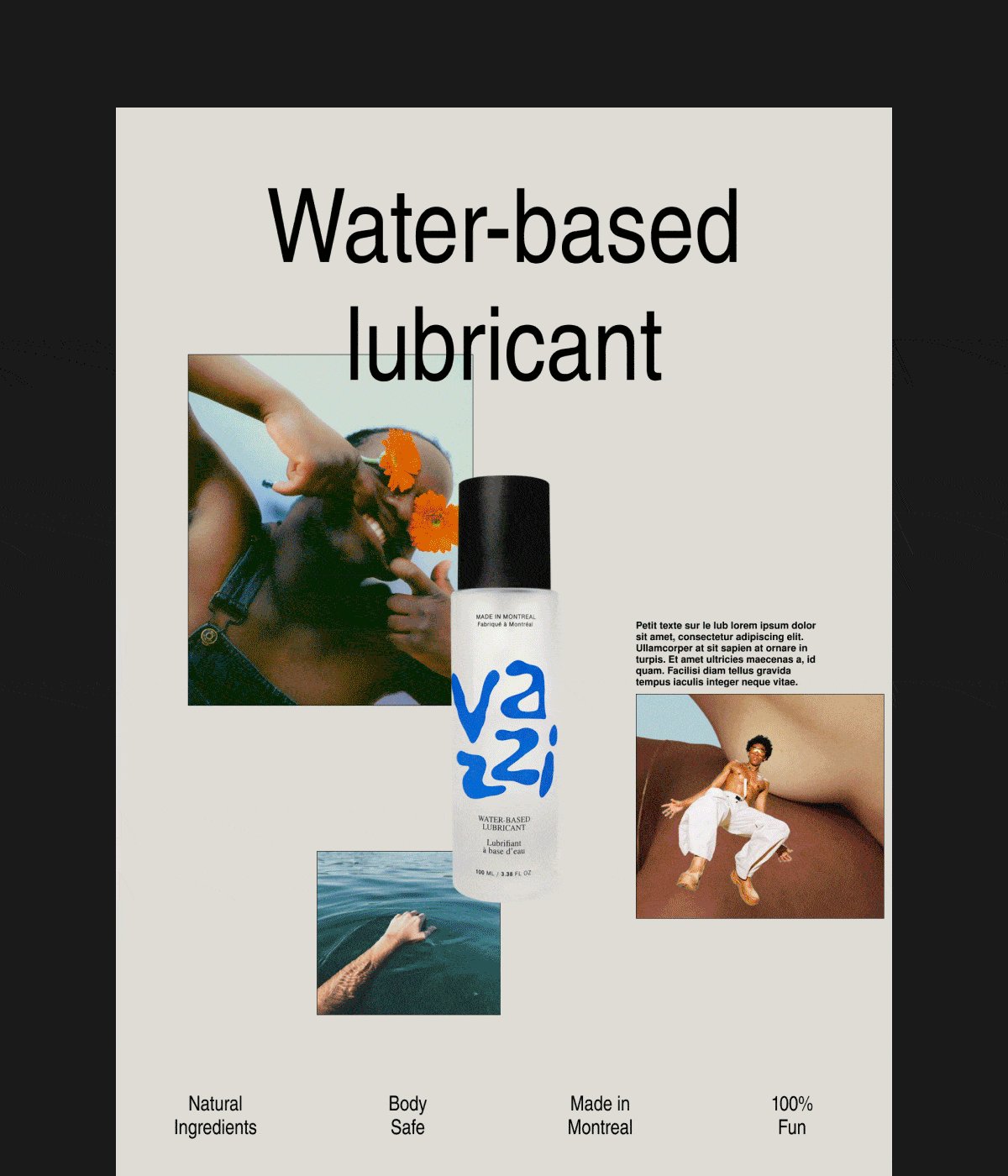
In creating Vazzi, a bold new lubricant brand from Afterglo, we set out to design a playful, fluid website that sparks curiosity, invites exploration, and perfectly captures the brand’s vibrant, “let’s go” spirit.

Stay Wet with Vazzi 💦
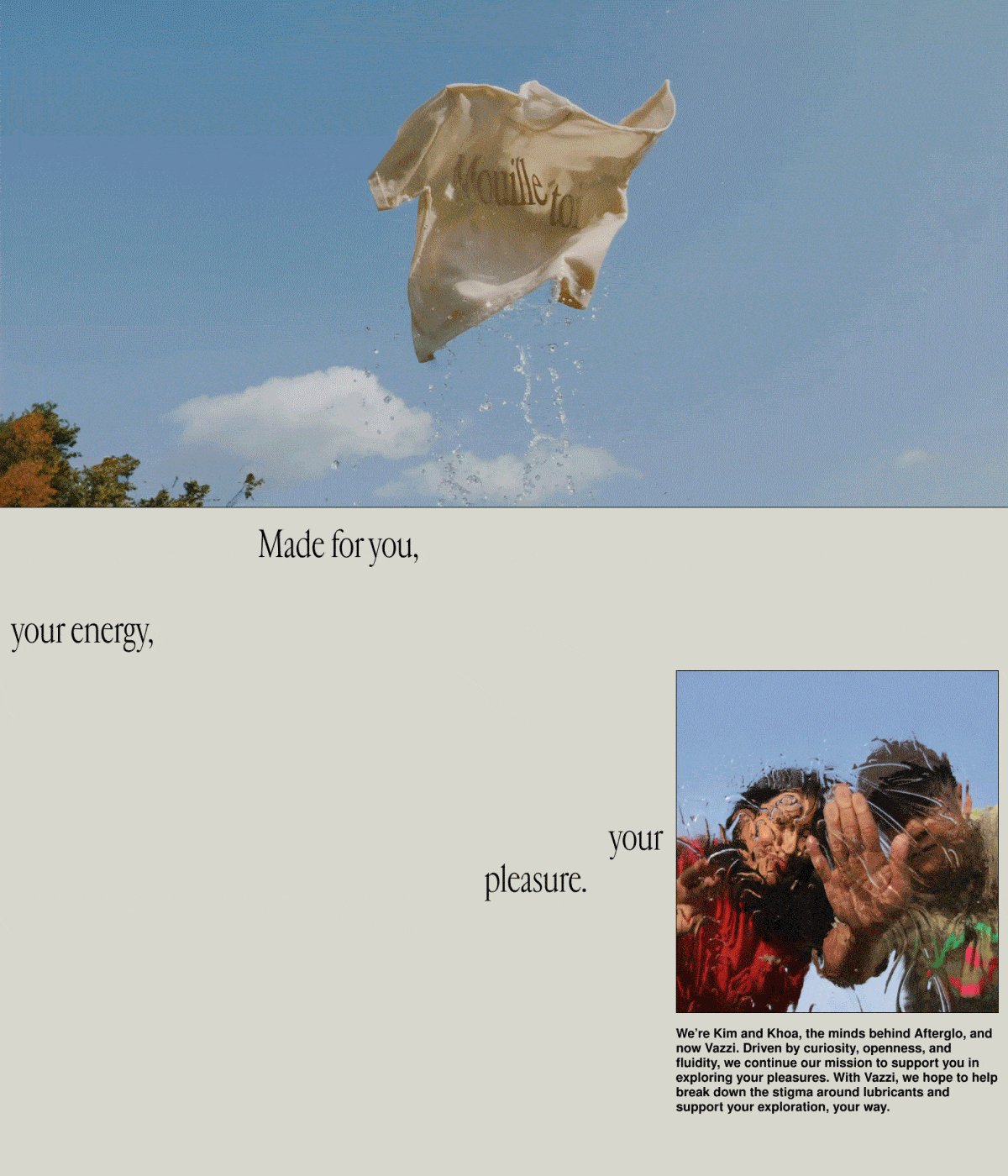
Vazzi is a fresh, new lubricant brand from the sexual wellness family at Afterglo. While Afterglo focuses on self-care and wellness, Vazzi brings an extra layer of playfulness and energy, sparking spontaneity and fun.
Making a Splash
How do you create a website that feels wet? What does that even mean? That was the splashy challenge we faced. We needed a site that oozed Vazzi’s playful, fluid vibe while staying functional. Bold but smooth. Fun yet simple. It had to invite exploration without creating friction.Vazzi also needed its own identity. As an Afterglo subbrand, it had to stand strong while staying connected. Think of it as a sibling with its own bold personality. The solution? A vibrant site that flows seamlessly into Afterglo’s Shopify backend for a smooth user experience. Designed for a curious, open-minded audience, it invites users to dive in, have fun, and live in the moment.
During brainstorming, the idea of a 'Lube-Land' came up—imagine Disney World, but everything is made of lube. A playful, whimsical world where tiny humans navigate rivers of liquid, floating through vibrant, slippery landscapes. This imaginative concept inspired many of the playful elements and interactions you see on the site today.
“We wanted the Vazzi website to feel as lively and fun as the brand itself”
Louis Paquet
Welcome to Lube-Land
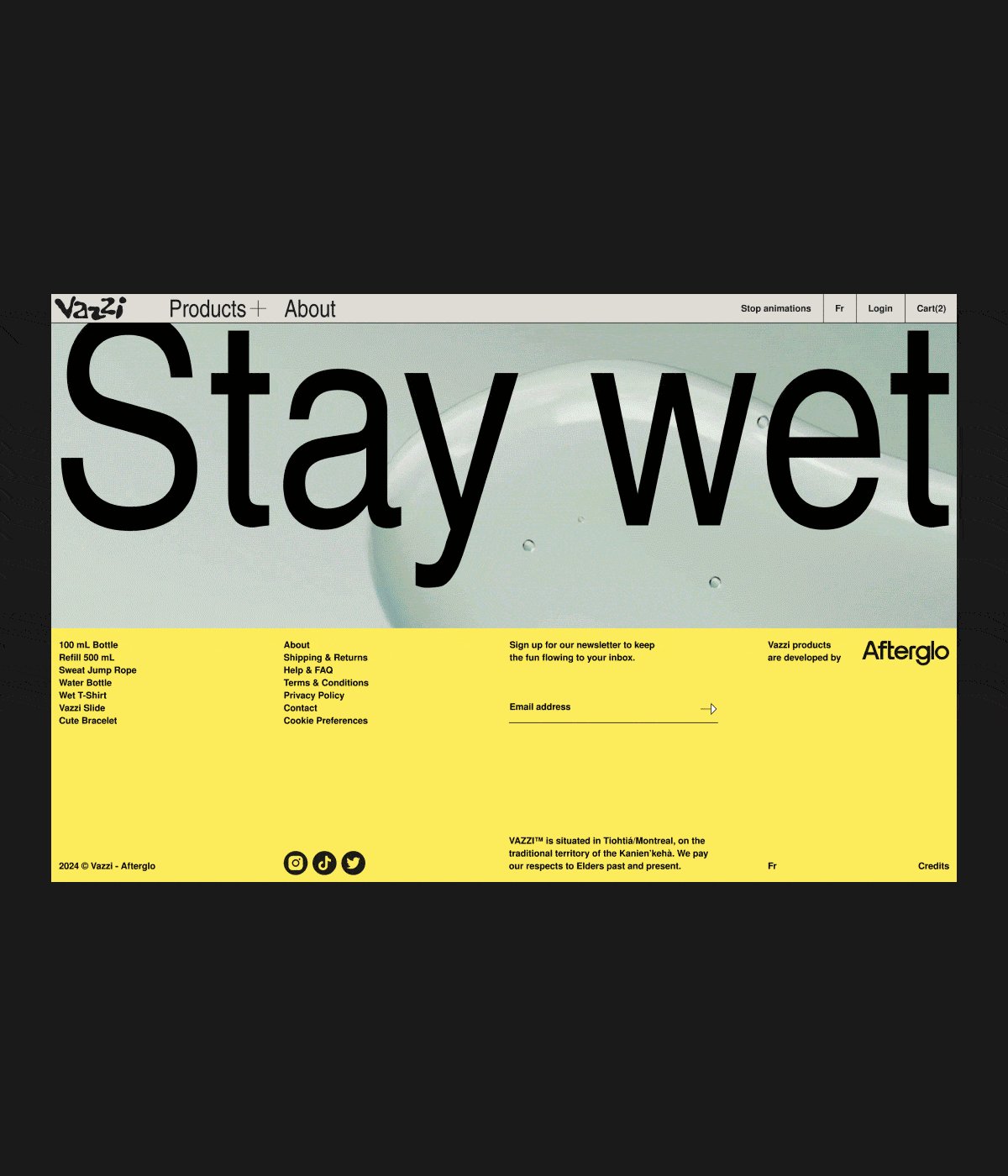
From the moment users land on the homepage, they’re greeted by a full-screen 3D animation of flowing liquid, setting the tone for the entire experience. We affectionately dubbed it “Lube-Land,” a playful universe with floating characters, bold colors, and dynamic animations.
But playfulness isn’t just about visuals; it’s also about interaction. Every element of the site was designed to feel alive, from micro-interactions on buttons to buttery-smooth, scroll-triggered animations. Users aren’t just browsing—they’re invited to explore, discover, and engage.
And yes, we couldn’t resist sneaking in an Easter egg on one of the product pages. Because why not add a little surprise? Can you find it?

Smooth Sailing: Simplifying Navigation
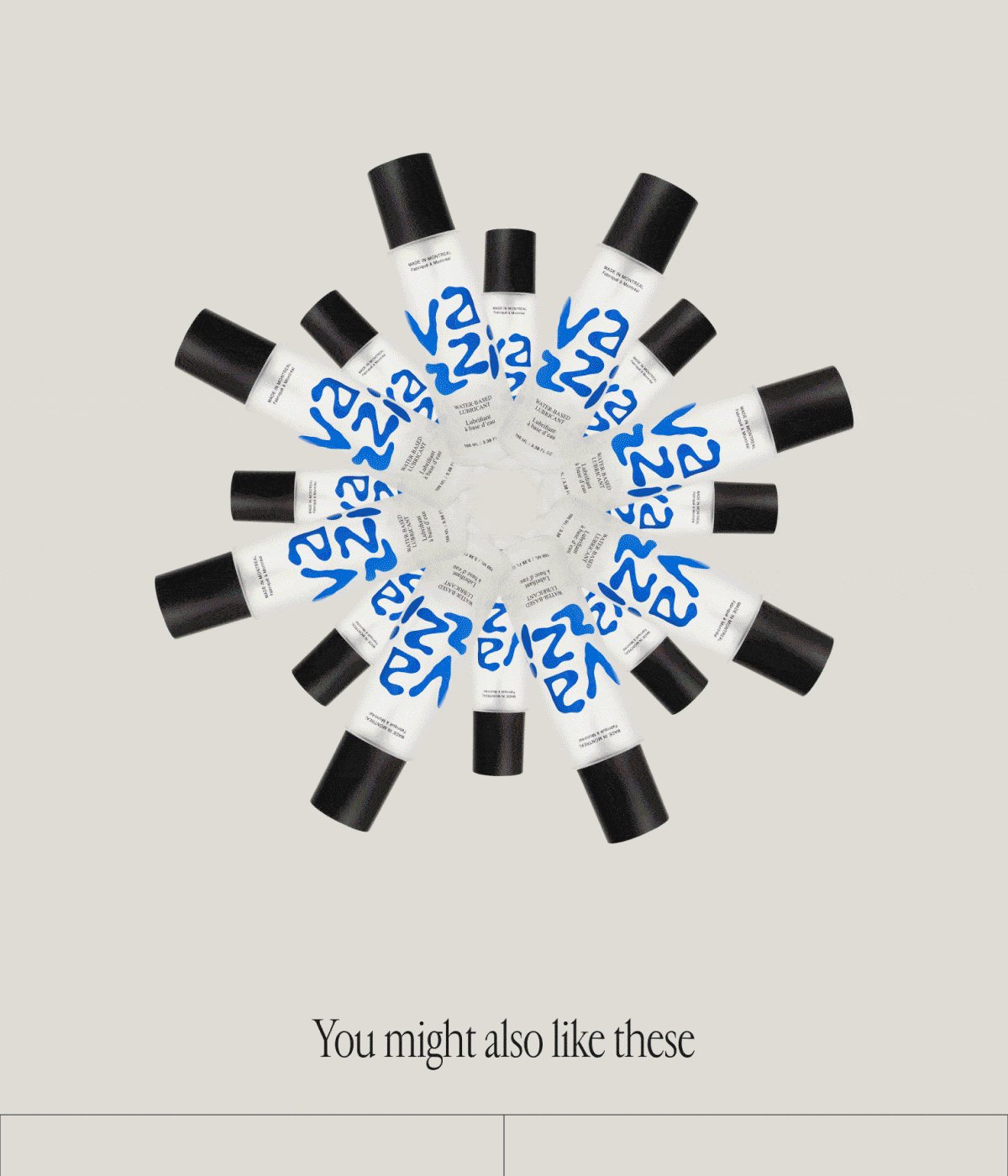
While the site is packed with energy, we made sure the shopping experience stayed slick and distraction-free. With only seven products, we skipped the traditional product listing page and opted for a simple, fullscreen pop-up overlay. No extra loading time, no unnecessary clicks—just straight to the point. After all, the real fun starts when you’re adding to your cart.
To make the site accessible to all, we added a ‘Stop animations’ toggle in the menu. This way, users can choose between a dynamic, animated experience or a more static, straightforward one—because inclusivity isn’t just a buzzword, it’s part of Vazzi’s DNA.
The Engine Beneath the Waves
Behind the scenes, we built the Vazzi website on a headless stack designed for performance and flexibility. Here’s the tech rundown:
- Front End: Astro, TailwindCSS, GSAP, and Locomotive Scroll.
- CMS: DatoCMS, chosen for its flexible schema and seamless integration with Shopify products.
- E-commerce: The Shopify Storefront API ensures smooth order management and cart functionality.
- Deployment: Vercel, for fast and reliable hosting.

All Hands on Deck: A Team Effort
Creating the Vazzi website was like navigating a winding river. The process was iterative, fluid, and full of creative ripples. Designers, developers, and strategists all dove in from the start, ensuring every detail stayed true to Vazzi’s playful, wet identity. By embracing a go-with-the-flow approach, we blended creativity and practicality seamlessly.
Company Info
KOKI-KIKO is the smallest of agencies, run by two, powered by hundreds. We believe in the magic of tailored teams, curating the perfect blend of talent for each unique project. As a strategic creative studio, our power lies in defining, building, and expanding brands that not only catch the eye but also connect to the real world. Fueled by projects that put humans at their core, we value curiosity, collaboration, respect, and pleasure in our work and relationships. Our secret weapon? Next-level agility with a laser-focus on the essential, without any fluff or BS. ✌️
Credits:
- Creative Direction: Khoa Lê, Kim Levan
- Digital Strategy: Kim Levan
- Web Creative Direction and Design: Louis Paquet
- Web Development: Deven Caron, Pier-Luc Cossette
