
Introduction:
Boffi is a company focused on high-end design kitchens, with a strong component of craftsmanship and customization. In more than 80 years in the business, Boffi has become one of the most iconic Italian design brands in the world, attracting an increasingly sophisticated and attentive audience, including internationally renowned architects such as Zaha Hadid.
Our Challenge:
Transform boffi.com into a brand platform that can convey the world of excellence that Boffi represents: its products, its stories, its initiatives and its projects. The website is the strategic media for marketing and business development activities to gather and distribute the right content to the right audience, through a modern and functional graphical interface that reflects the innovation and design values that define its brand identity.

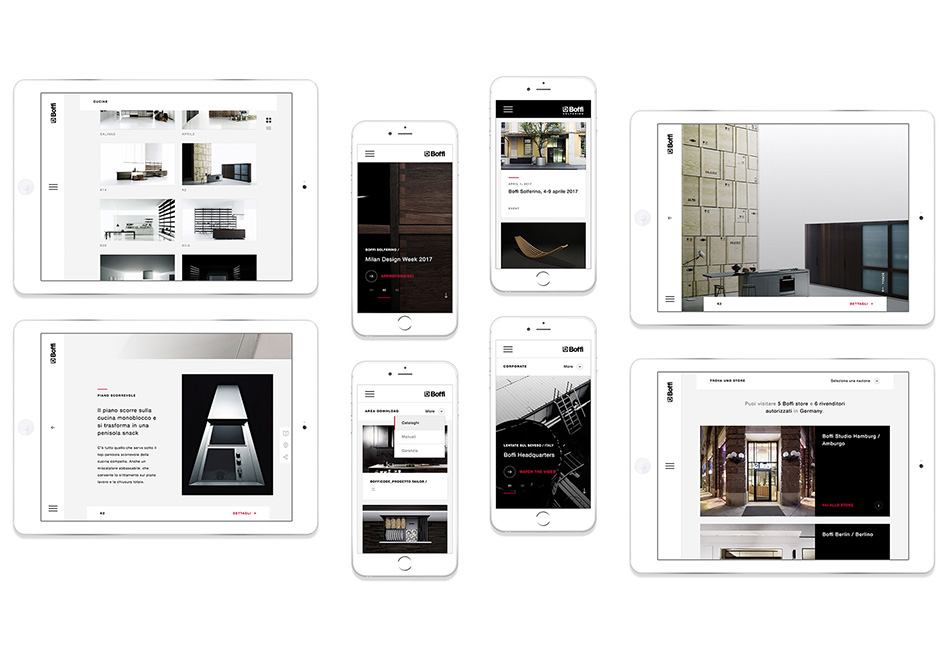
RWD interface
Concept: A global platform, with a tailored experience.
Every aspect of the project, from information architecture to technological development, has been designed to provide a valuable experience for different targets. The system offers adaptive content based on the geographic location of the user with the aim of offering a seamless experience between global content and a custom conversion funnel, generating lead to the sales network.
Technical Approach:
The project was developed as a Single Page Application to provide a smooth and seamless experience. We took particular care of in-view parallax effects, animations and page transitions, to increase the flow from the overviews to the insights and vice versa.
A modular and compact system of JSON-driven components was created for easy and fast instantiation, taking advantage of flex-box layout model at CSS level and ES6 Class inheritance on the JavaScript side.
To specifically fit our needs, we created a custom-made, minimal JS-ES.next framework to manage core and abstract functionalities such as:
- Data fetching;
- Routing;
- Templating
- Views rendering;
- Transitions;
- Components instantiation;
- Inter-communication;
- Disposal;
Due to the fact that the majority of the content is images we invested a good amount of time in enhancing the HTML <picture> element experience:
- Each image has been created server-side (with a custom cropper UI) in various aspect-ratio and dimensions, plus each .jpeg/.png was also converted in .webp format.
- On front-end we used 8 different media-query as preset for the <picture> element with the scope of load the best possible format, aspect-ratio and dimension. Each media has been loaded using the “lazy loading” technique, that prioritizes resources according to their distance from the viewport. In addition the use of HTTP2, that allows resources multiplexing, led a huge impact on the load-time global performance.
The platform has been also integrated, through an API, with the client's CRM system, enabling a streamlined experience in signing up signup, sending and monitoring custom marketing campaigns.
Technologies:
- Protocols: HTTPS/HTTP2;
- Frontend Frameworks and Libraries: Abstract Manager (internal micro-framework), Bootstrap 4, SCSS, JS-ES.next, GreenSock, LazySizes;
- Backend technologies: Wordpress 4 & Wordpress API, Agile CRM;
- Tools: Grunt, NPM, Bower, Adobe Brackets;
Company Info:
ThinkingAbout™ is an Italian independent digital creative studio.
We merge design and technology to transform creative ideas in a meaningful digital experience.
