
This is a collection of my 2.5D UI experiences on the web. User interface design is always an eternal topic . From command-line to iconography, skeudomorph to flat design. It witnesses not only the development of internet technology, but the aesthetic change of human beings.
In this project, I was trying to re-think the possibility of UI interaction inside the browser, explore the aesthetic of user interface design experimentally in a 3D way, and inspire designers/builders for their future UI design directions.



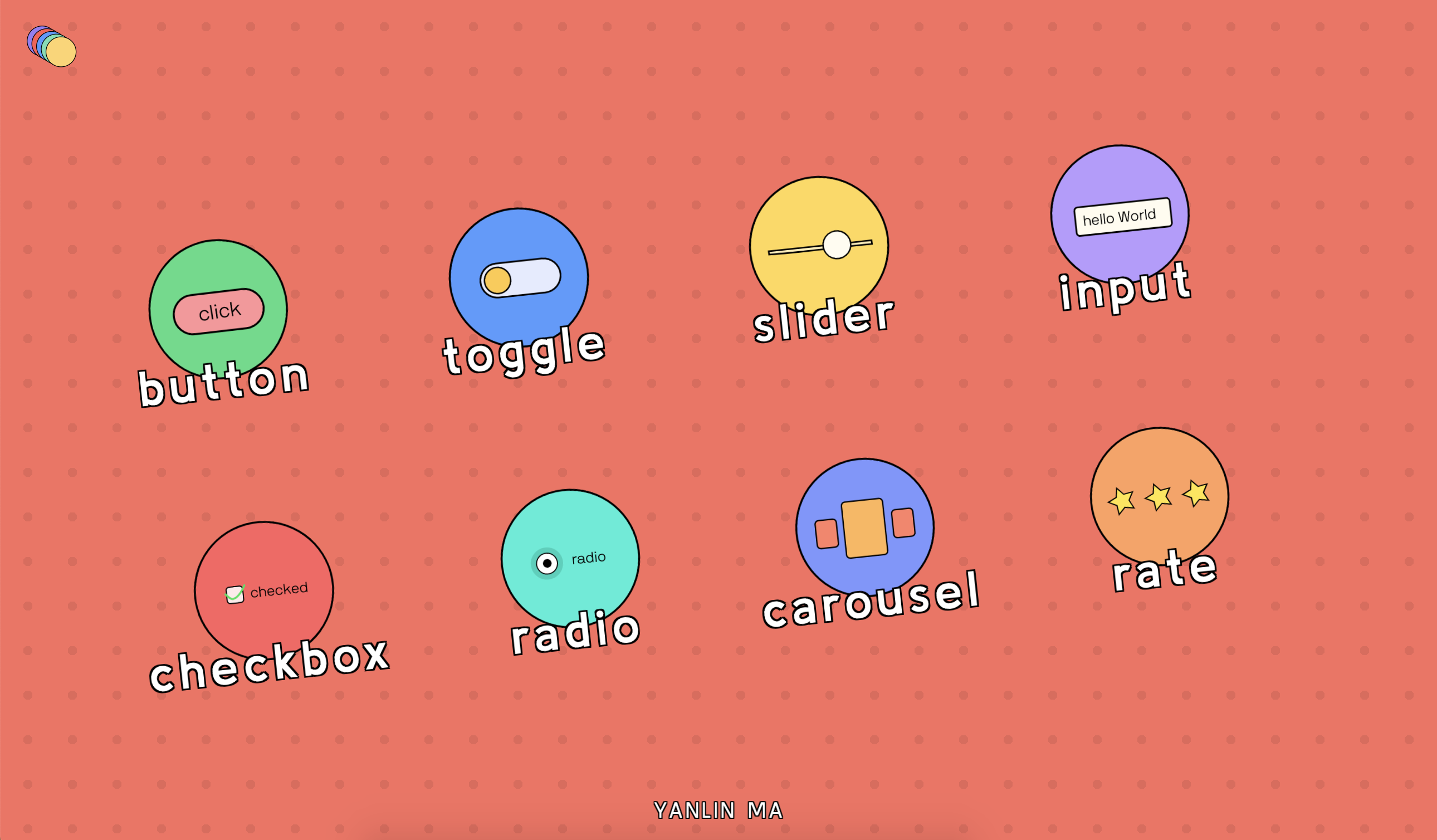
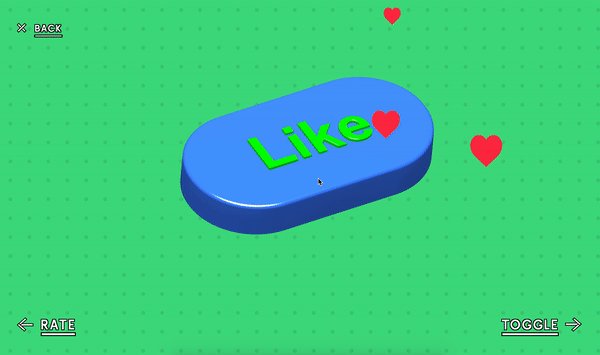
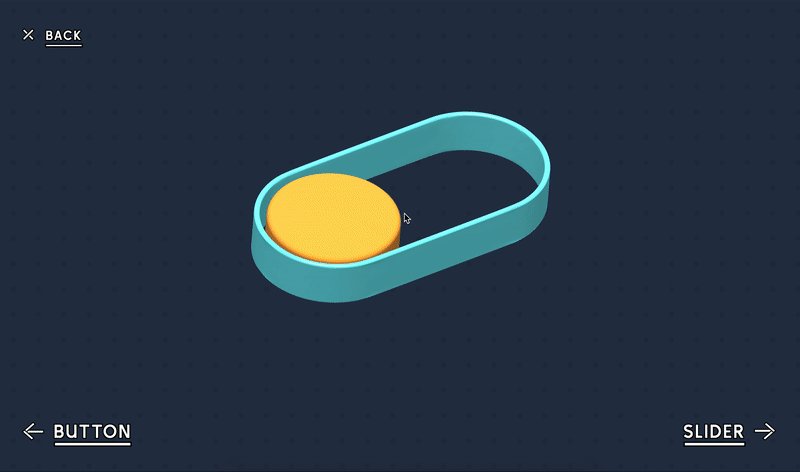
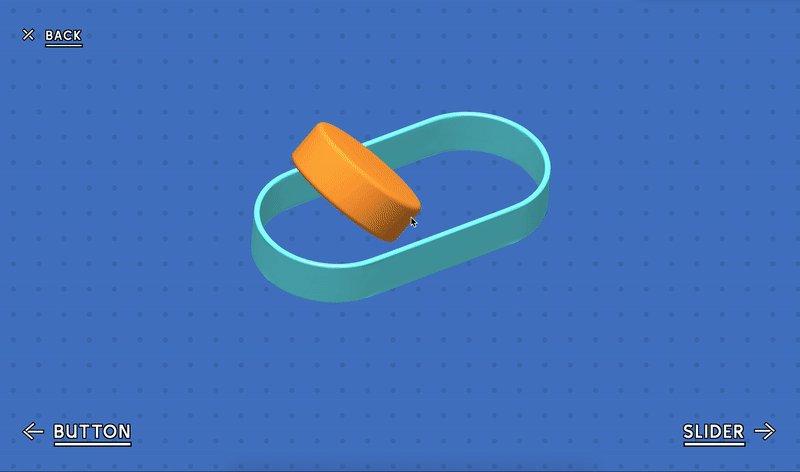
As a designer and engineer, I work with buttons, sliders, input fields and everything around the web on a daily basis. Those UI elements are not only the way we interact with data but are able to bring some fun and joy to the user experience. Everytime I click on a delicate button with a smooth transition or drag a very well designed input slider followed by some neat micro interactions, I am super excited about those moments.


Why not amplify that interaction?
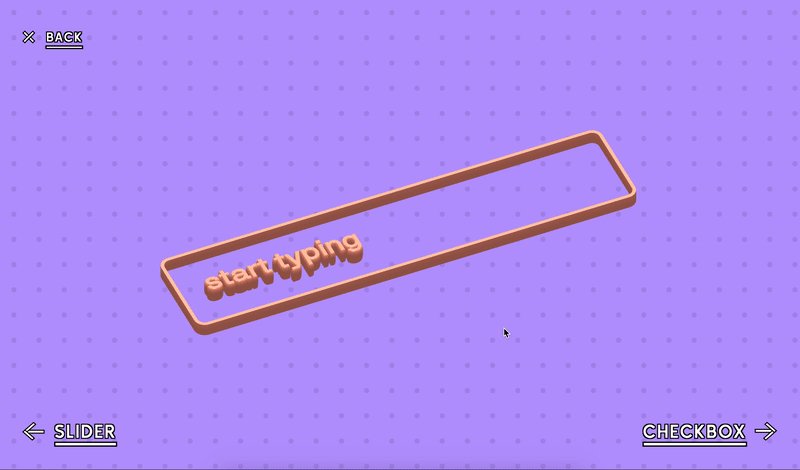
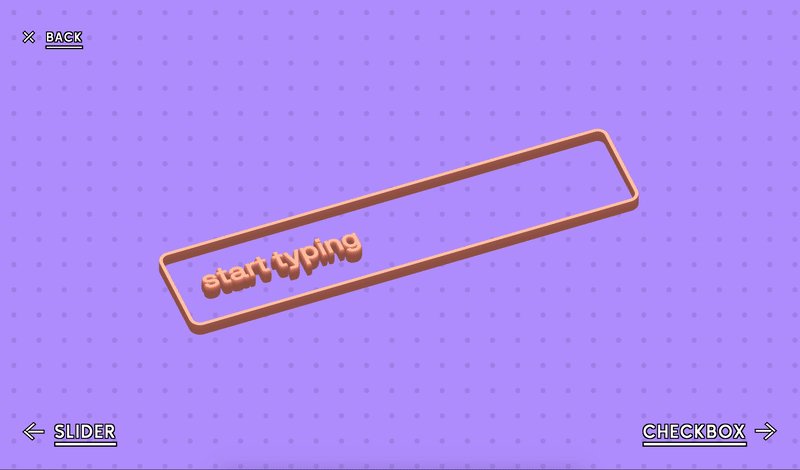
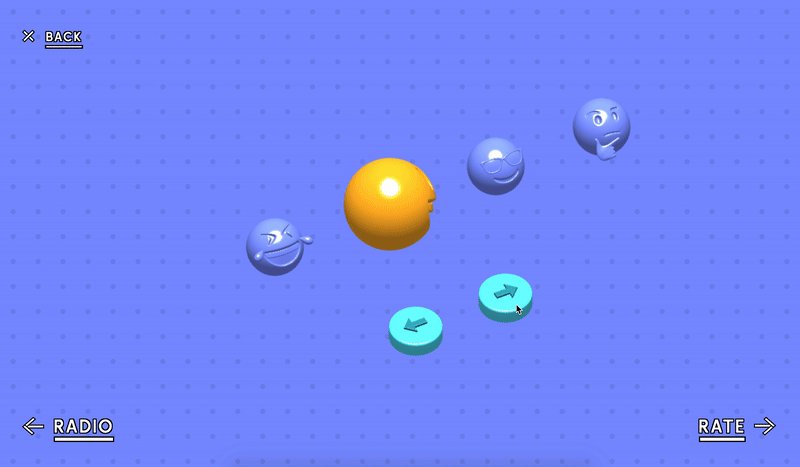
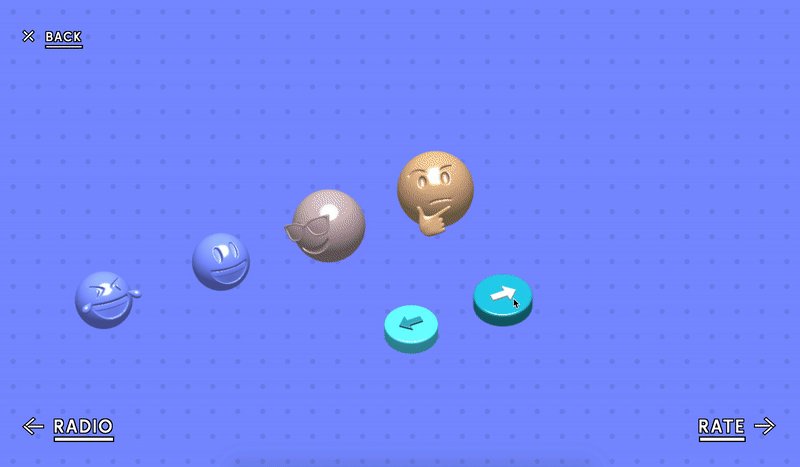
I came up with the idea to get rid of everything on the web, make a single element the leading role, really focus on various interactions (click, drag, type, swipe, etc) and amplify those neat moments.
The browser now is powerful enough to render almost everything you want
With the help of webGL/Canvas, we can implement frame-level control onto 3D graphics, 60 times per second. I‘ve seen so many great 2D UI designs and ingenious CSS implementations. 3D elements however, are not used that often. That’s a bad idea for sure to use heavy 3D elements here and there in a web product, but definitely could be a good idea for experiment.
Code is another big challenge
The first is handling different gestures/interactivities: hover, click, double-click, drag, etc. Every UI gesture was pretty customized and dedicated. To solve this, I designed a custom event-handler module in my code, which is able to apply events to a certain element and handle different types of events efficiently.
The second challenge is performance. Loading 3D models into the browser is always a heavy job. The more details needed, the more time it takes. After the first couple of prototypes and iterations, I realized it took forever to load those 3D models, which would cause user disruption. So I went back to C4D and cleaned the models up by reducing edges/vertices and removing unnecessary faces/geometries. And I did a final sweep using some Python code to make sure all the models are as optimized as possible.
Technologies
Language:
- HTML
- CSS
- Javascript
Library / Framework:
Design Tools:
- Cinema 4D
- Pen/Paper
Credits
Yanlin Ma is a New York based designer/illustrator and engineer, currently UX engineer at Amazon, young jury member at Awwwards.
