
We are living in the Belle Epoque of design tools. Long gone are the days of very large PSD files, manually slicing assets in multiple resolutions, redlining, and endless documentation. Nowadays, many tools include features that increase the efficiency of any design workflow tenfold.
In recent years, especially with Figma’s irruption in the design scene, we have witnessed a shift in the relationship between designers and developers, one that brings them closer together. There was a need for this: designing in any tool was a very solitary task. Git solves this for development environments in a very graceful manner, but until Abstract was released, designers had to pretty much warn their teammates that they were going to be working on a specific file. It required a lot of choreography and maintenance to ensure the efficiency of the team, and the possibility of file corruption or version control issues were likely.
Not only Figma is addressing this problem, Sketch just announced their plans to release online collaboration features in the coming months, and Adobe released Cloud Documents for Adobe XD in December. It’s obvious:teams that work better together outperform inefficient teams.
The driver of this shift is none other than cloud storage done right. Having your files accessible anywhere and anytime has been a reality for years, but having the possibility of multiple people editing one file at the same time is a work of art. It still feels magical. Add commenting, prototyping, and some code features on top of that and all of a sudden you are given this ‘jack of all trades’ tool that solves many of the tasks you need to accomplish as a designer.
Design collaboration features allow designers to involve stakeholders from the beginning. For the first time, our process can be exposed as we work through it. And although this side effect has a lot of positives, it also comes with some adjustments that we, as designers, need to make to our workflows.
Think of it this way:In this new setup, your files can be an ‘open house’, no matter the level of maturity your work is at. If your working process is not clear, it can be an unnecessary headache. It’s easy to picture an engineer accessing your file and starting the development of a flow that hasn’t been fully fleshed out, or a client or stakeholder evaluating a design direction without having received proper context. You will find yourself having to find ways to improve communication to avoid things like these from happening again in the future. Obviously, you can control who has access to your files, and to what degree, but if you’re in a larger team, the likelihood of an ‘open house’ file structure is high.
Best Practices
From nomenclature to statuses, including these in your daily workflow will reduce miscommunication and increase overall efficiency. These tips are software agnostic, they work no matter what tool you like to use.
Nomenclature
This must sound familiar to you: name your layers and files correctly. Steer away from ‘Group 1’, ‘Rectangle 3’, ‘Layer 2’, ‘Artboard 3’, etc. When somebody with no context of how the file has been structured accesses it, seeing a myriad of unordered layers is going to increase the time they require to understand how you have built your design. Save them that time by finding a nomenclature system that works for you, whichever that is, and include not only file layers but also styles, components, and any other element that will have an existing reference in the work that you’re building.
When two people speak the same language the conversation flows freely.
Exploring & Archiving
Label your explorations. Archive your discarded directions. Why? Because you want people to understand the stage your work is at, and you can keep the archive for future reference if you need to revisit a concept. You may consider a direction to not be valid any longer, and that’s fine, but move it out of the way so that you can control the conversation.
Deleting it entirely is the last resort.
Documentation & Annotation
You can write at length about a design direction or exploration, but until now many designers have considered it as a ‘nice to have’. When you are working in a collaborative environment, make sure you document all your decisions and open questions. Whoever is accessing your file will be able to understand the thinking behind it.
Anything that can add clarity and exposure to your process helps, so don’t shy away from writing
Additionally, annotating design flows and describing behaviors and patterns will also increase efficiency. If you want your design to be built the way it has been designed, annotations will leave no room for creative license.

Stamping: The beauty of the status
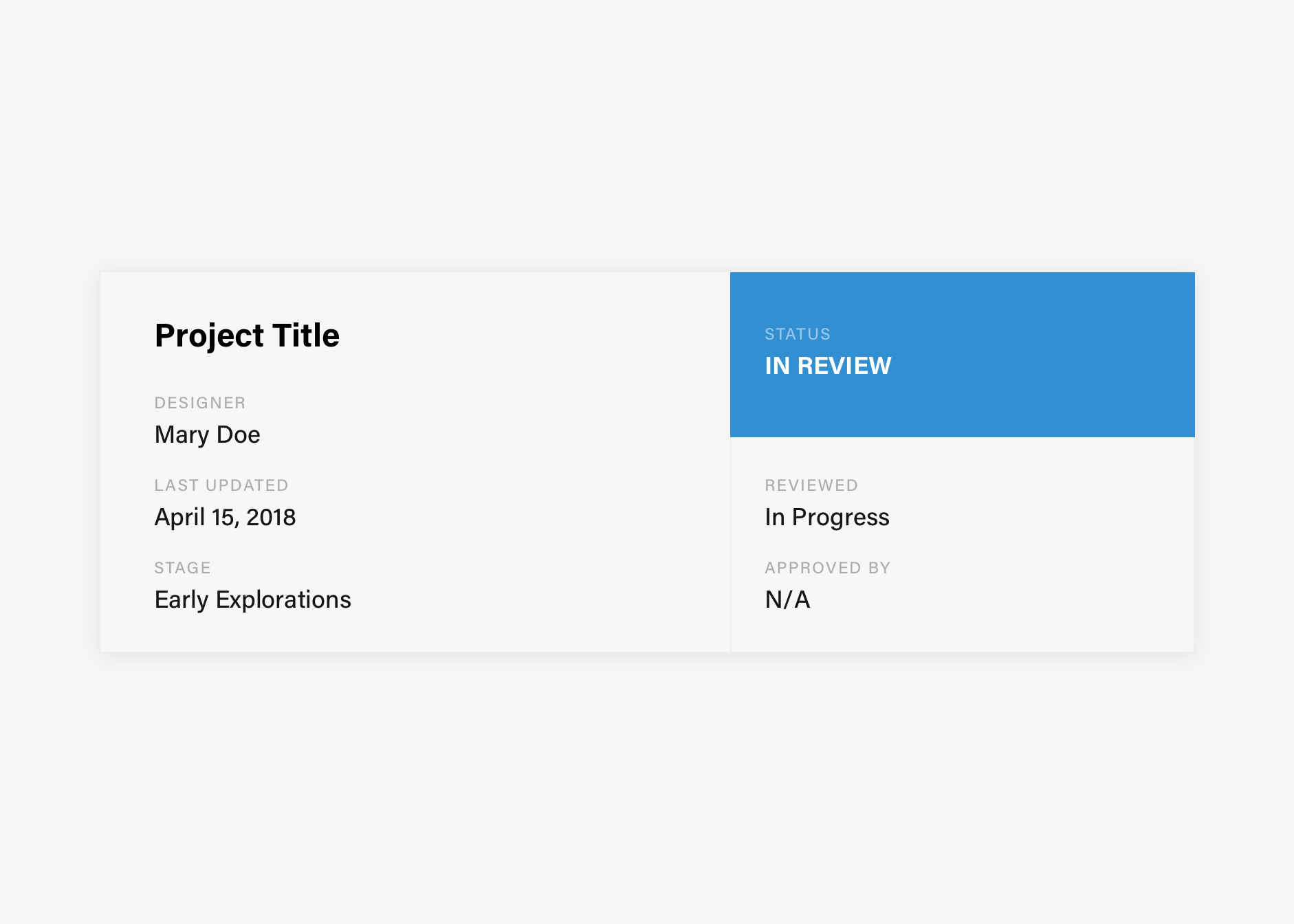
If your work is in progress, make sure you label it so. If it’s in review or approved, or it requires extra work, label it as well! Including some kind of component in your library that helps you set the status of your work will avoid friction and inform how far along you are in the process. It will also help as a reminder to get final approvals.
Having some kind of stamp, like the ones used in technical drawings, will be informative. Who has worked in what, when was it last updated, what is the status of the work… you get it. Overly communicating file statuses acts as a gatekeeper, and it does a great job at that.

Handoffs
If you are working with engineers or developers, ask them how they would like your layers and files to be structured.The way we design things needs to match the way things are built, or you will be creating room for imprecision.
Nowadays, a lot of the specs necessary to build your design in code are provided by the tools we use. But that doesn’t mean it’s bulletproof. If the layer structure is disorganized, a lot of that code will be useless.
Comments
Comments allow us to keep feedback localized and easier to address. But they can also be used to keep track of decisions made, help with version control, or even as reminders. Using these features is very beneficial to keep the car running.
You can ask for feedback, you can ask the development team whether an exploration you are taking is technically feasible or not, etc.Use commenting as you see fit, but use it! Comments are time stamped, so it’s simple to track when a decision was made.

Cross-reference: Libraries and Components
The beauty of having an organized folder and file structure is that you can optimize your workflow drastically. You can reuse elements that you have already designed, and keep one source of truth as the editable file. Do you know that you are going to reuse that panel that you designed? Make it a component available in the library too!
The idea is to use instances more than we use original components. If you have multiple instances of panels, modals, any kind of composition, you name it - can you imagine how painful it would be to change if a major overhaul were necessary? If you have planned your file properly, making changes across documents is a swift process!
Conclusion
When looking at the history of design tools, online features have really taken our game one or two steps up. It is amazing to have all these features available to us, but at the end of the day, we have to ask ourselves: If I were to get sick, or leave this company today, or be on vacation, and somebody needed access to my files, what would they find? Would it be easy to understand my thinking? If the answer to these questions makes you unsettled, maybe it is time to revamp your working process and include some of these tips in your workflow.
