In celebration of the FIFA World Cup and all the foosball lovers out there Foosball World Cup 18 a 3D, WebGL interactive game by Aquest wins Site of the Month July. Thanks for all the votes and tweets, the winner of the Pro Plan in the Directory can be found at the bottom of the article, here Aquest share with us, 'the making of' their award winning project.

The Project:
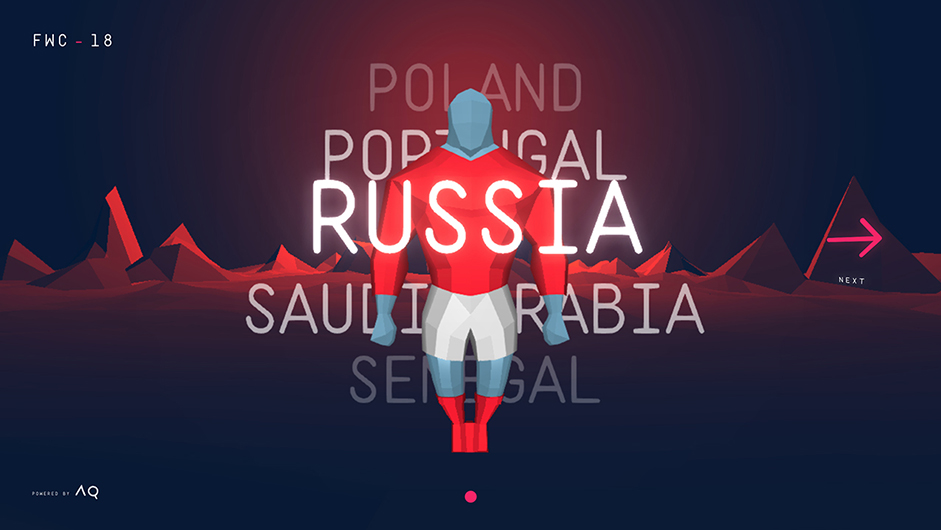
Foosball World Cup 18 is a side project by our new LAB unit. It's an online game, where you can play foosball living an international real-time event like the 2018 FIFA World Cup. You can choose your team and the 3D environment reacts and adapts to the selected colors. The opposing team is chosen randomly and the gameplay lasts 3 minutes. Using the AI, the best teams display better performances online.
It initially started as a platform to test a series of improvements of our skills, then it became a challenge for our developers and artists, which pushed all the team to the limit to maintain a top-notch performance and quality of graphics. Lastly, it was a real fun to test, debug and develop, the real deal for our lab guys.
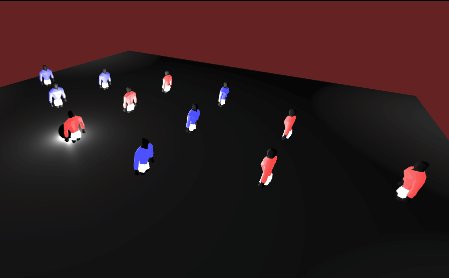
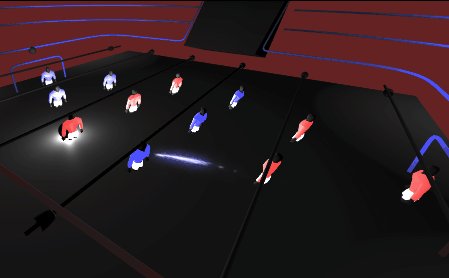
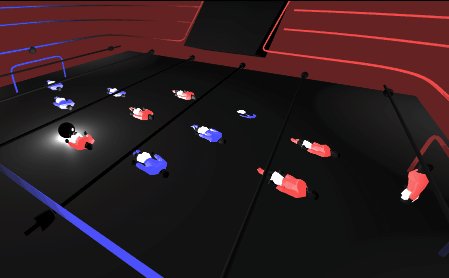
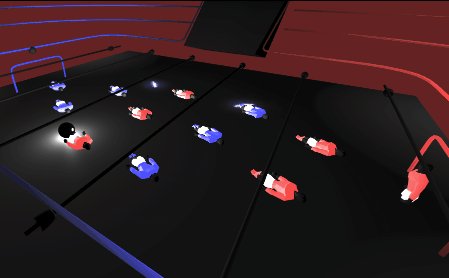
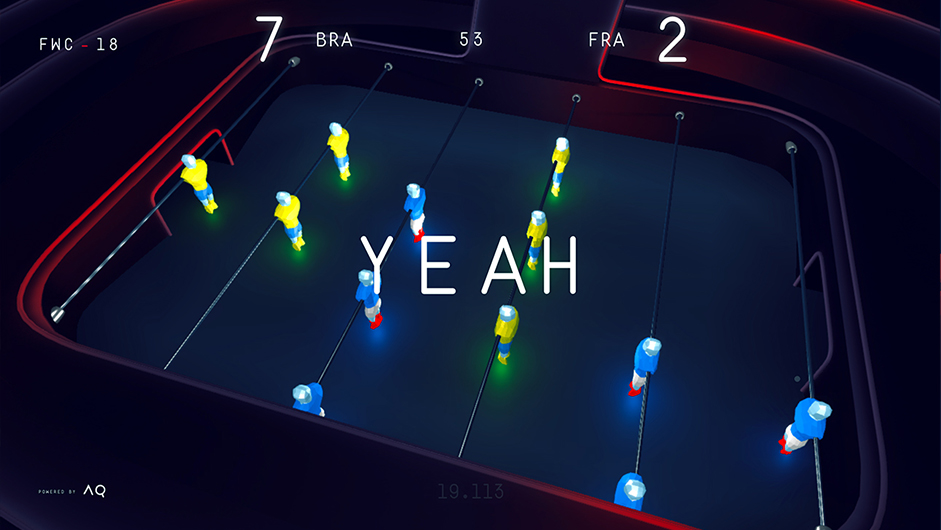
The moving ball and the stadium's limits are illuminated by a dynamic neon light, following a precise study of the shadows.The high framing follows the movement of the players and the trajectory of the ball, making the actions realistic and engaging.
Making the 3D Stadium:
Our 3D Team designed the stadium starting from the playing field, calculating its ratio, to then develop the outer parts step by step. The low poly modeling was a style choice, in order to speed up the rendering process. The ultimate version of the stadium includes about 7500 polygons and each single player has less than 500 polygons. For the neon, we used the light baking technique, exporting the texture at 4K and then projecting it on the stadium. An environment where the players, the moving ball and the stadium's limits are illuminated by a dynamic neon light, following a precise study of the shadows. The high framing follows the movement of the players and the trajectory of the ball, making the actions realistic and engaging.

As many projects like this, we had to overcome some problems, which took up some time, but also taught us a lot. The first issue we encountered was related to the physics engine, in the end we decided to use a customized version of Oimo.js. We also created some custom shaders materials to render fake lights directly to the object, without using “real” ones in the scene, this sped up the performances and also gave us a high level of customization and interaction.
We also created some custom shaders materials to render fake lights directly to the object, without using “real” ones in the scene, this sped up the performances and also gave us a high level of customization and interaction.

Our team includes graphic designers, front-end and back-end developers, 3D artists, IT engineers and a sound designer. We really wanted to get the best perks from each one of these talents and the result is what we expected and more. The original soundtrack is also available on Spotify and it’s definitely a first for us.
Tools:
Graphics and 3D: Photoshop, Illustrator, After Effects, Maya, Cinema4D, Principle.
Audio: Logic Pro X
Development: Threejs, Oimo.js, GSAP, GLSL, ES6, Vue.js.
About Us:
AQuest combines creativity and technology to create unique digital experiences that connect brands with people, speaking straight to the heart.We aim for excellence in everything we do and work passionately to achieve it. Which means valuing our talents and fostering their growth with a positive corporate culture, embracing change, technology and innovation.So we can bring our clients truly creative solutions that meet their needs and exceed their expectations.
To everyone who voted and tweeted - thanks for showing the love, the winner of the Year's Pro Plan in our Directory is @Augsutinas_Pauk, please DM us your username to activate your prize!