
No stranger to winning awards for eye-opening projects Immersive Garden win their 5th Site of the Month for creating an immersive experience to promote and share the secured functionalities of Gleec Chat. Coming up they share the design process for this winning project. Thanks to everyone that voted, the winner of the year's Pro Plan in the directory can be found at the end of the article.
Gleec contacted us to create the brand identity and graphic universe around its communication on the application Gleec Chat. The client gave Immersive Garden a lot of freedom to create a site to set the application. Our strong and common goal was to create something that would distinguish Gleec from the competitors, and this could be achieved by challenging the current codes used for startups.

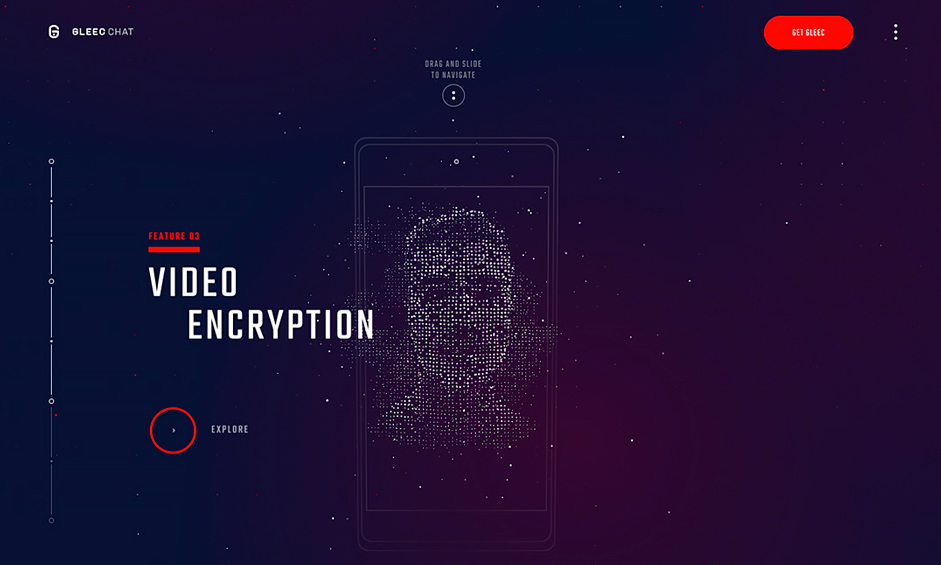
We have started the project with the ambition to create a simple yet surprising experience. We have been reflecting on ways to bring smart ideas and immersion on a one scroll page site without being too extravagant. One of our answers to this is to have a main object that is animated and that adapts to the different situations; it brings storytelling and rhythm to the navigation.
The long press navigation is one of the ideas that brings the surprising effect to the website and singularity to the experience.
The prototyping phase on after effect helped us to craft the different particle animations and interface elements in order to also give rhythm and extra interest to the content. The different deconstruction and particle animations illustrate the themes of encryption and data.

Technical details for Gleec Chat development
The structure and DOM management have been done with Vue.js that we use on almost every site produced by Immersive Garden.
For the task runner we went for Webpack which works nicely with Vue.js and on which the hot reload and the asset management allows considerable gain in productivity.
On the CSS, we use Stylus with the method BEM double with a custom CSS framework that enables to add the most frequently used properties to the CSS thanks to classes in the HTML.
Gleec chat has requested no back office which means only one HTML file to handle, one CSS file, one JS file + the different assets (images, fonts, videos, audio).
The background was created with Three.js. We have developed several custom shaders to add a depth effect to the particles and be able to manage the transitions between the different environments.
Thanks for all your shout outs and votes @kylietimpani you have won a year in the Awwwards Directory!
