I am maybe what you would call an iconophile. I LOVE icons, and I love making them even more! As an artist, my background is heavily in drawing - I love drawing, and I have been drawing all my life (far before I even knew what graphic design was). This, I think, is a key into my understanding of creating icons. Drawing teaches you to see - and then to translate what you see into line and shape on paper - and that is exactly how you create effective icons.
Geometry
So, for starters, essentially anything can be made from combinations of these four shapes:
When I want to turn something into an icon, I look at it and break it apart into the most simple shapes possible. For example, a water droplet can be made using a triangle and a circle.
A heart icon can be composed of two circles and a triangle.
I always create these shapes in Adobe Illustrator. Working with vector shapes give me control over the thickness of the lines, and interactions of the shapes and their anchor points. Illustrator also gives me the freedom to turn my lines into shapes, and visa versa. This all may seem extremely elementary, but it is the same method I use to create the most complex of icons. Here is a slightly more complicated example of an icon of the bill of rights I worked on recently, where I applied the same principals.
Interface Icons
I recently got to do a set of icons for an awesome iPhone app called the Parker Planner. I really enjoyed working on this project, and one of the most important aspects of the project was to create an understandable, ownable, functional, and beautiful set of user interface icons that would help users navigate this semi-complicated planning application.
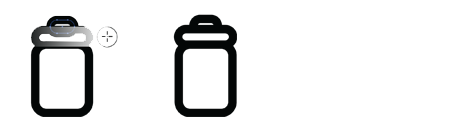
Let’s take one of these icons and break it down to see how I created it. The trash can icon, for example, is composed of three rounded rectangles and three lines.
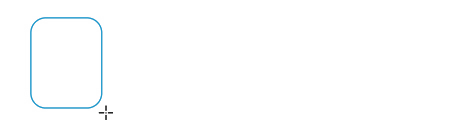
1. Choose the Rounded rectangle tool

2. Drag out a shape

-
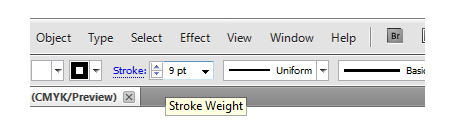
3. Play with the stroke weight until you’re satisfied.

I usually choose one or two stroke weights to use throughout a set of icons.

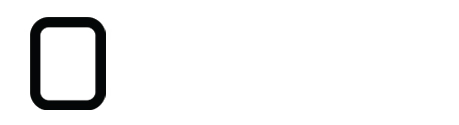
This helps them look more consistent and feel more cohesive.
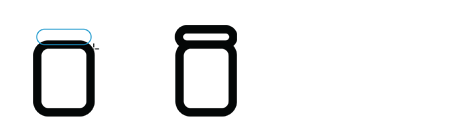
4. Create the lid with another rounded rectangle.

5. One more rounded rectangle creates the handle of the lid.

6. Erase the bottom half of your rounded rectangle.

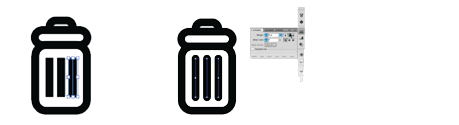
7. Now add the stripes on the can by adding three vertical lines to the can’s body.

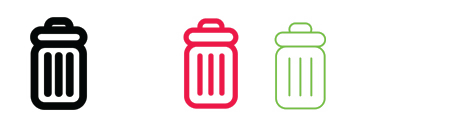
8. And there you have it! A trash can icon... if you like, you can play around further with color or line weights

A few other really helpful tools I use often when creating icons are the pathfinder, which I use to cut, join, and knock out shapes;
The Stroke/Fill tool, which helps you toggle shapes from fill to stroke.
And my very favorite tool, the Stroke Panel, which helps you transform corners and line terminals from straight to rounded.
When I am finished with a set of icons, I usually line them all up next to each other to see if any of them look weird or out of place. Then I make any necessary changes.
Lastly, I always test them in-app to make sure that they feel right and function well.
In the end, I would say that the way to create great icons is more than just learning illustrator tricks, although that is necessary as well. The best thing to do, is to practice breaking things you see around you into simple shapes. And the better you get at that, the more masterful iconographer you can become! Cheers.
