Ring On-scroll Animation
Ring On-scroll Animation from Happy Ring
This element was built with...
Also, you can view more Elements below ...



ELEMENT
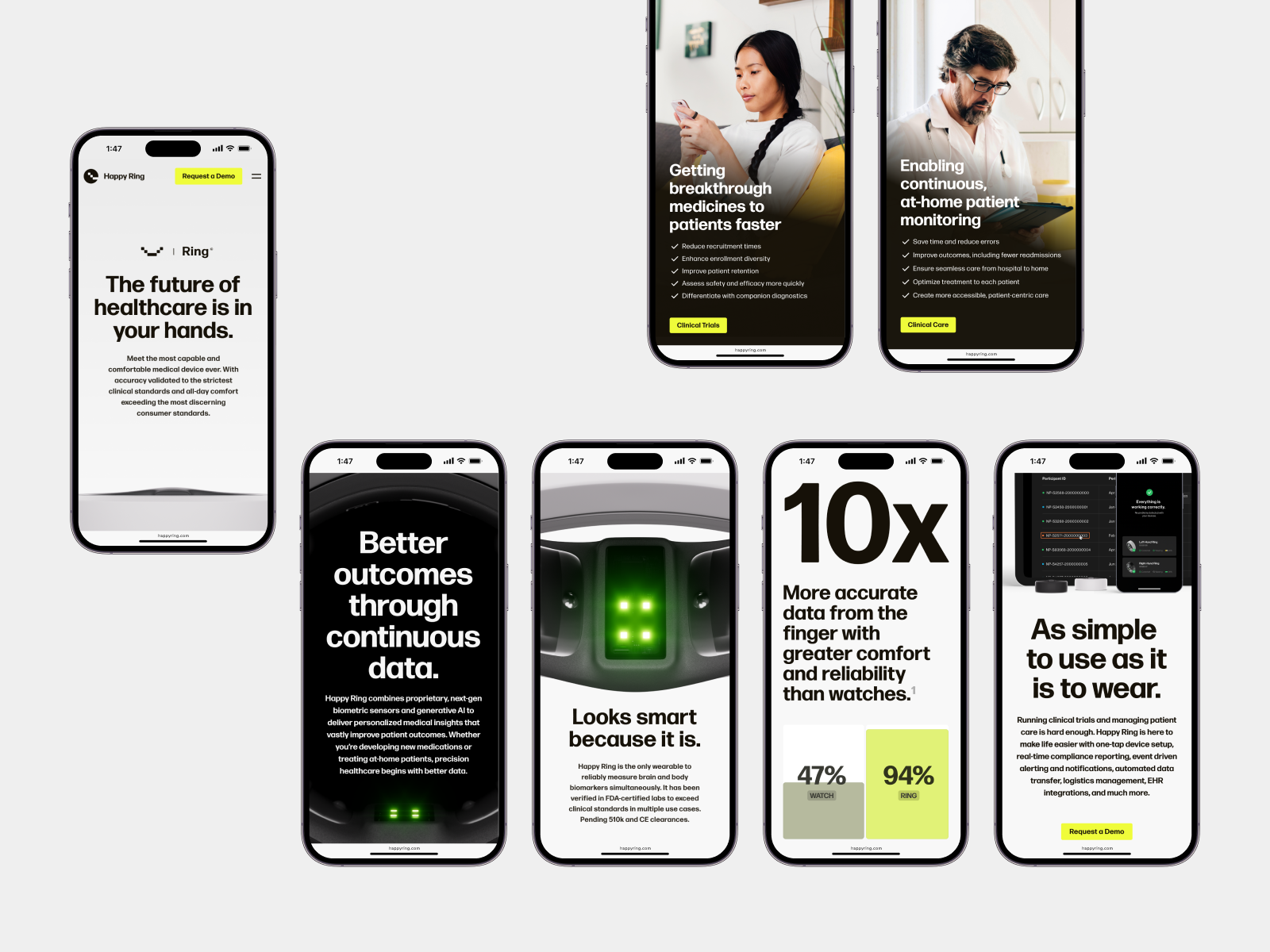
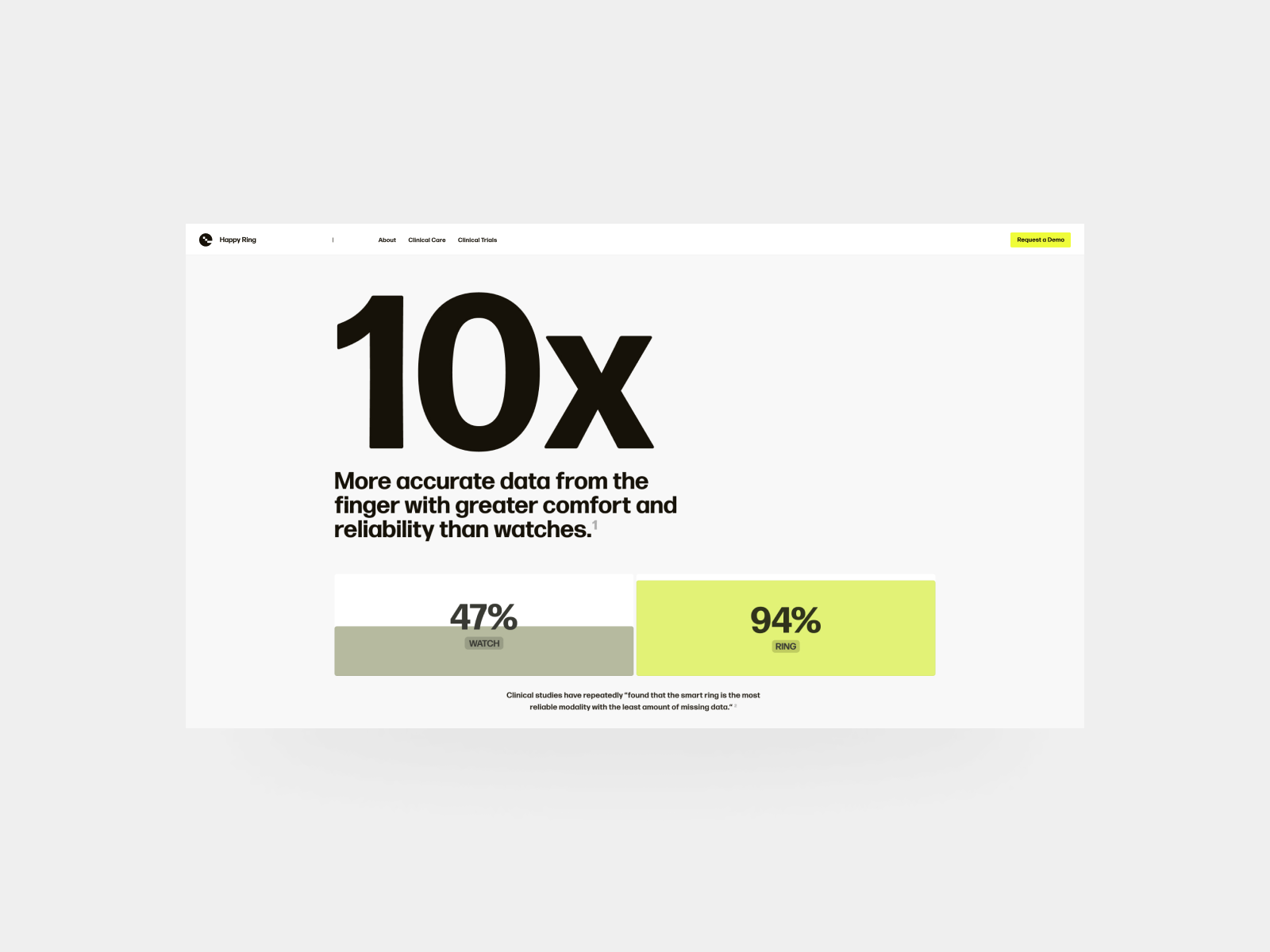
Ring vs Watch Stats

ELEMENT
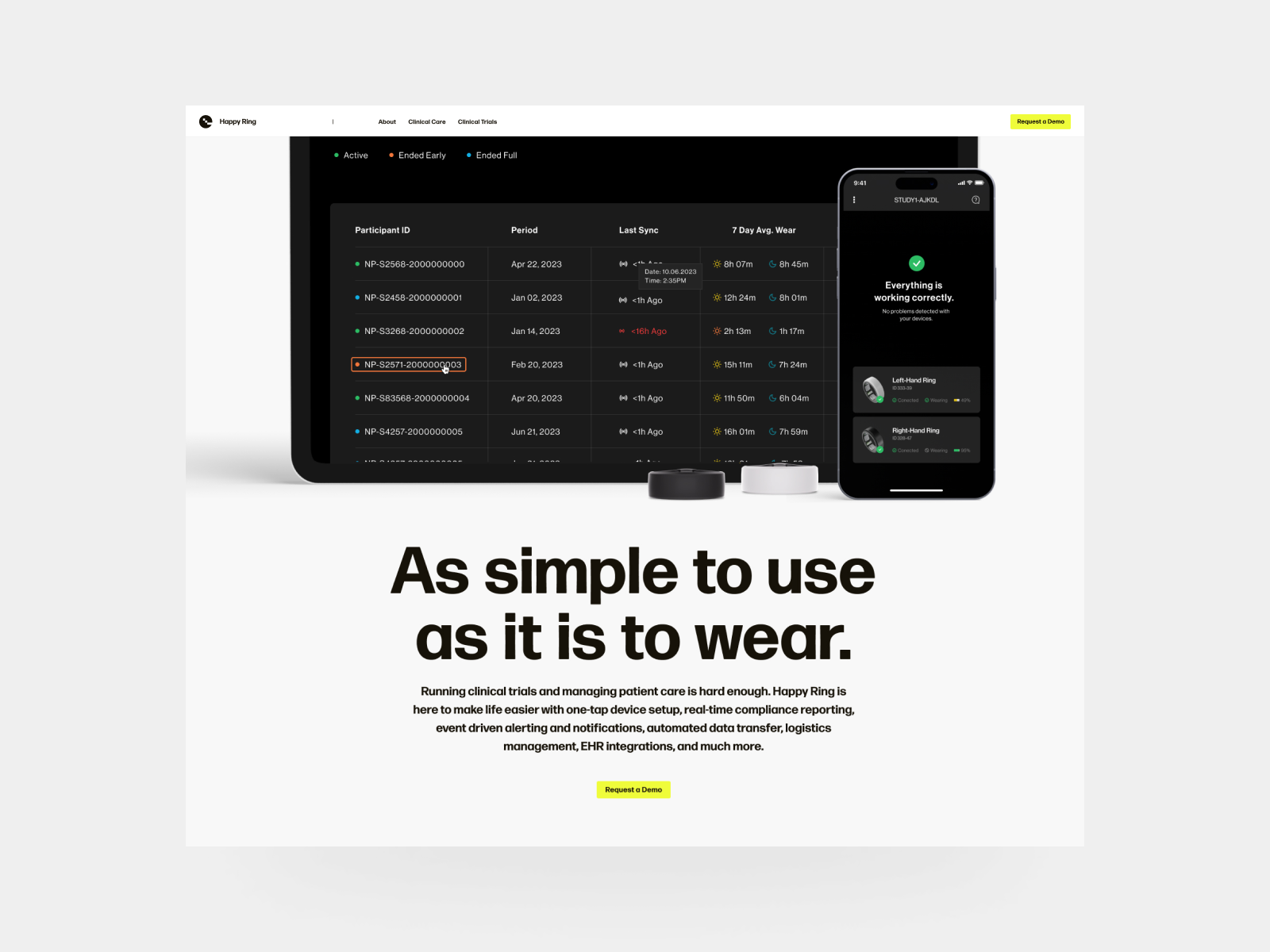
Happy Ring Monitoring Platform

ELEMENT
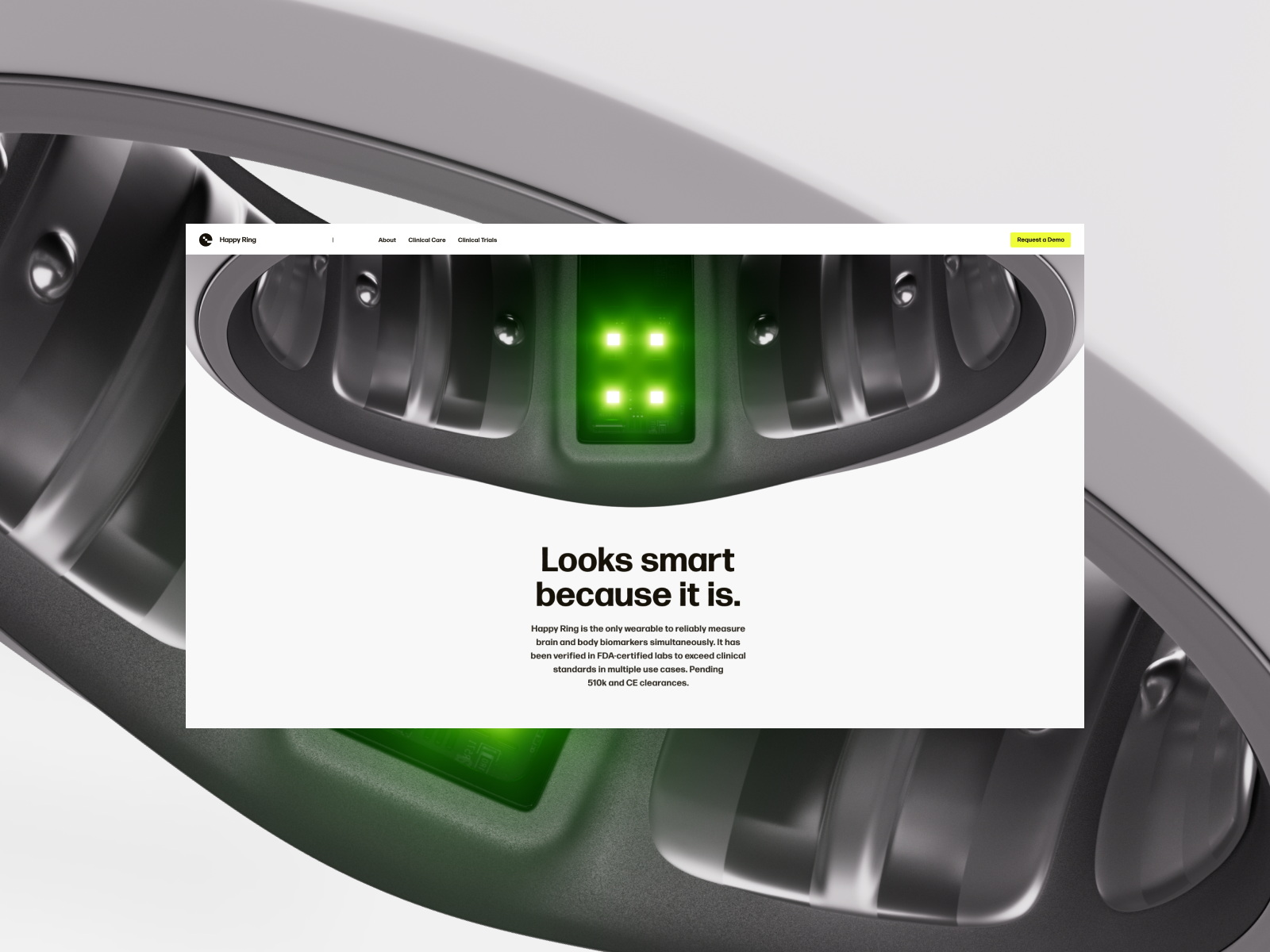
On-brand Visual Section
ELEMENT
Ring Hero Transition/Animation
video

ELEMENT
Happy Ring AI Statement

ELEMENT
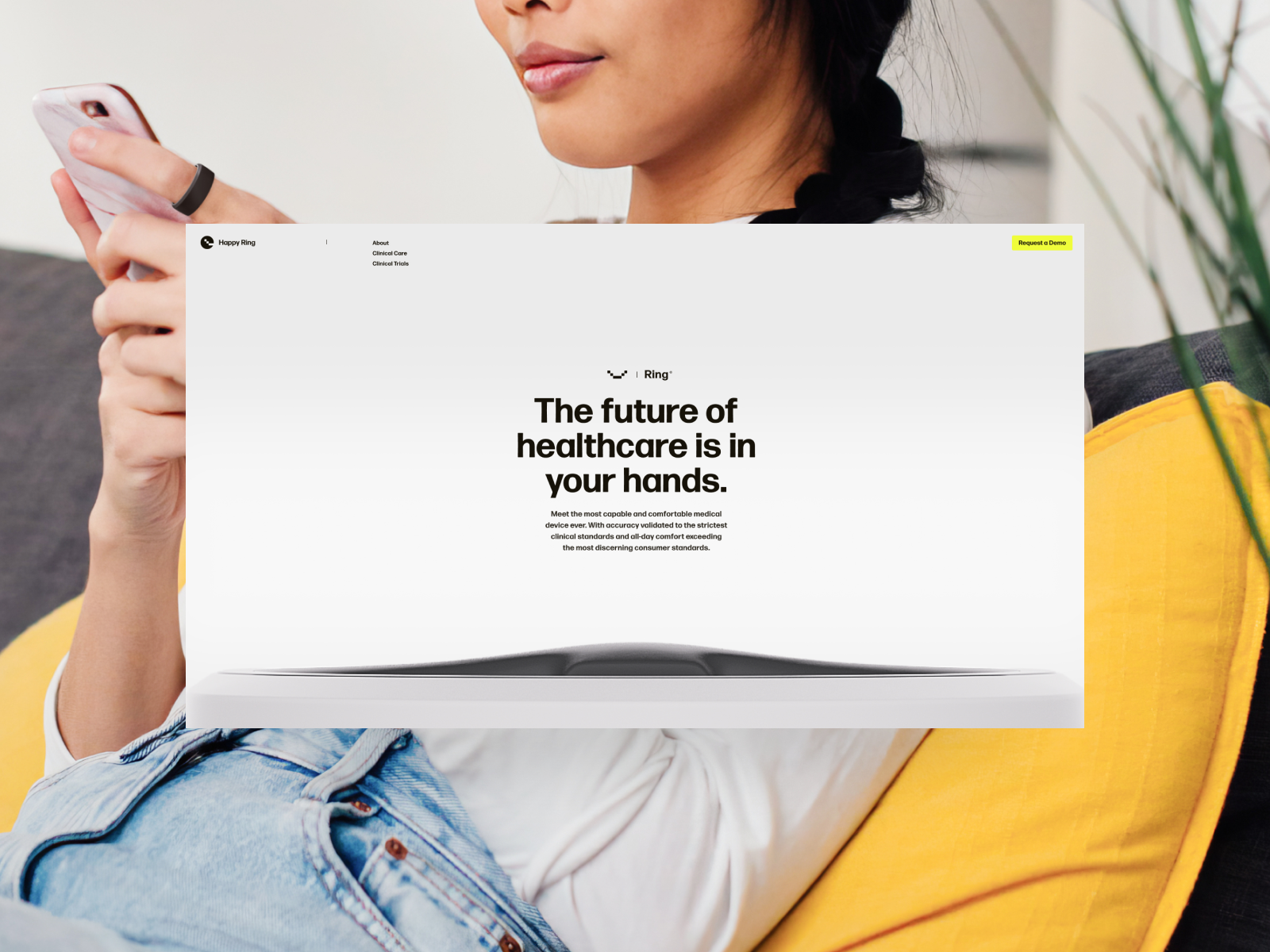
Hero Welcoming Statement

ELEMENT
Minimal Footer Design

ELEMENT
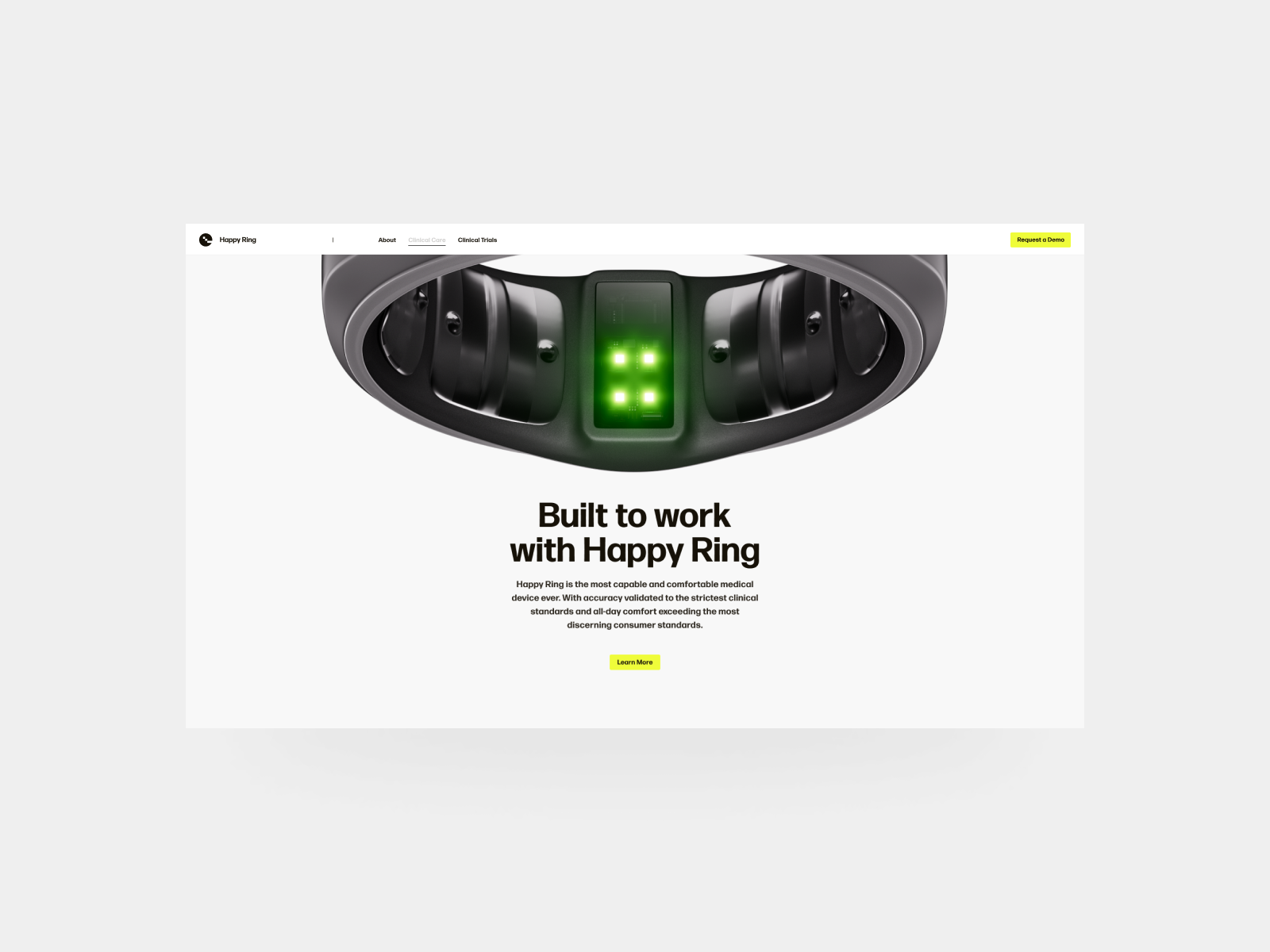
Ring Product Page CTA
ELEMENT
Ring On-scroll Flip Transition/Animation
3
video
video
video
video
video