
Justine Soulié is a motion designer and illustrator. She was looking for someone to help her showcase her work with a dash of animation and fun. She came across my portfolio and wanted to collaborate.
Together we set out on a mission: to create a website that not only made navigating a fun experience but also turned the whole process into a whimsical adventure for us.
With Justine's playful imagery and my interest in interactive animations, we embarked on this delightful journey, weaving a digital wonderland that sparkles with her artistic charm.

Design concept
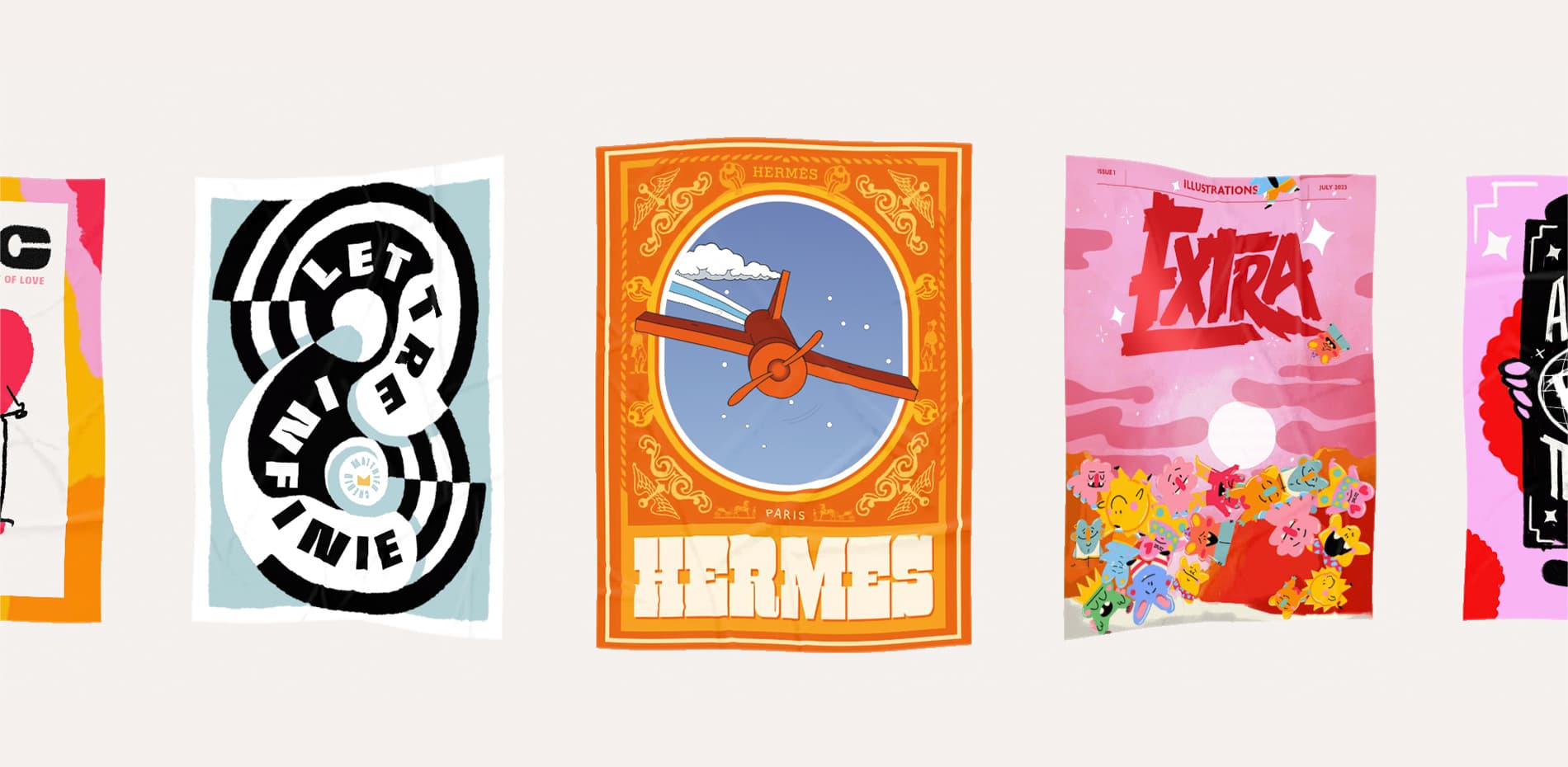
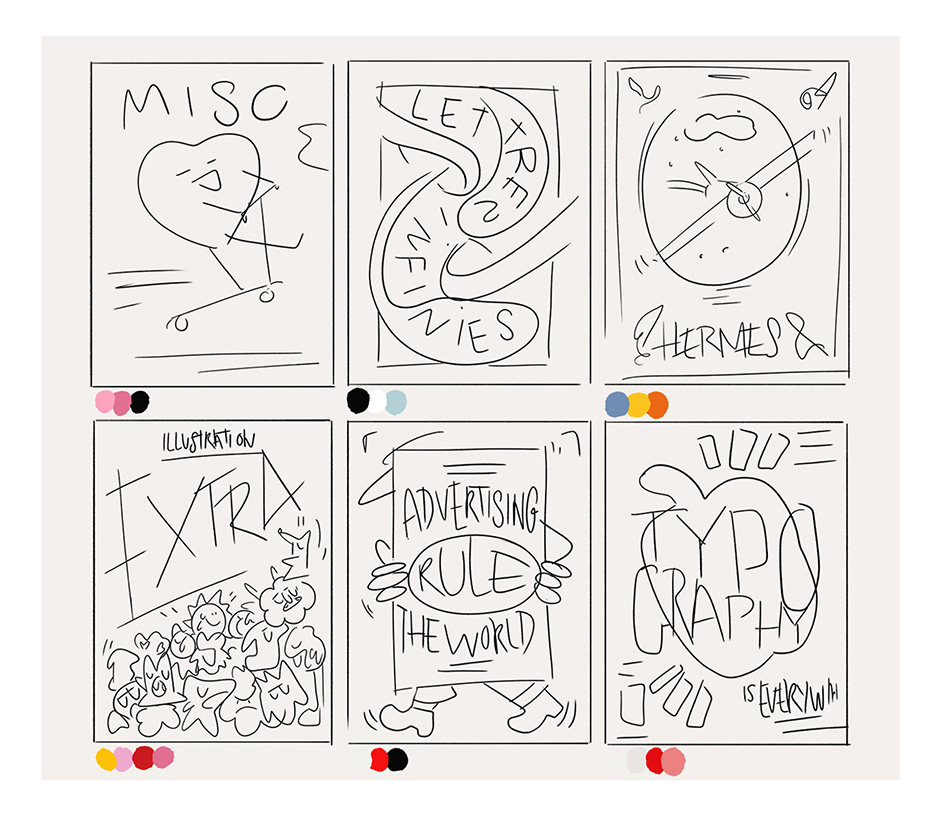
We were set on bringing Justine's illustrations to life through animation, envisioning various animated scenes.
Our process began with brainstorming interactive concepts and design styles, and from there, Justine embarked on crafting a unique illustration for each project. We wanted vivid colours, playful elements, and a dynamic layout.
We opted to present them in a poster-style display, allowing their vibrant energy to shine through. This would enable us to create various types of illustrations and micro-interactions for the user to play with throughout the site.

Navigation
The core of our design revolves around the illustrations, making them the central element of both the UI and website. To ensure they grab the spotlight, we opted for a clean and straightforward UI. This simplicity allows the illustrations to shine brightly, without any distractions. This approach is a perfect balance between fun and functionality, promising an engaging user experience. We opted for WebGL to grant us greater creative freedom in animating both the UI and illustrations.
On the homepage, we went for a straightforward approach, featuring an infinite scroll carousel to showcase our projects. To add a bit of playfulness, we incorporated a z-distortion effect at the screen's center.
All illustrations respond to drag and scroll velocity, each having its own micro interaction.
To ensure seamless navigation, we sought a transition that leverages the illustration to guide users to the case study. We decided to maintain a horizontal navigation for the case study to heighten visual impact and maintain consistency with the homepage.
The about page, however, called for something entirely different. We did distinct scenes with a shared landscape. Implementing a portal animation as transition, we emphasised the page's distinctiveness from the case studies, offering users a journey into a whole new scene.
Technologies
- Webgl framework: OGL
I usually work with three.js but for a non heavy 3d website i like to use ogl because it is lightweight. - CMS: Prismic
We use prismic because it is not expensive and very quick to set up. - Front-end framework: Nuxt.js / Vue.js
- Animation library: GSAP
- Hosting and deployment: Netlify
Company Info
Patrick Heng is a french freelance creative developer based in Paris. He is specialized in UI animations, interactive interactions and WebGL experiments. He loves using his technical skills to bring to live creative ideas and original websites.
Justine Soulié is a french freelance art director based in Paris. She is specialized in motion design and illustrations. She loves creating dynamic and whimsical visuals. Go check out her instagram account for more illustration content: @jus.paris
