
Styllar™ NFT collectibles consists of 10,050 avatars randomly generated using 219 custom tailored items and curated traits, inspired by current fashion trends, pop culture & everything we loved growing up as kids.
The idea for the inception of avatars came from the desire to represent members of an international team aesthetically in a way that would be creative, enjoyable, coherent and uniform. Our goal was to create stylish avatars for the team encouraged by fashion references, pop-culture icons & everything we grew up admiring since we were children. One of our favorite quotes from a legend we held true to heart, may he rest in peace.
Everything I do is for the 17-year-old version of myself…" - Virgil Abloh
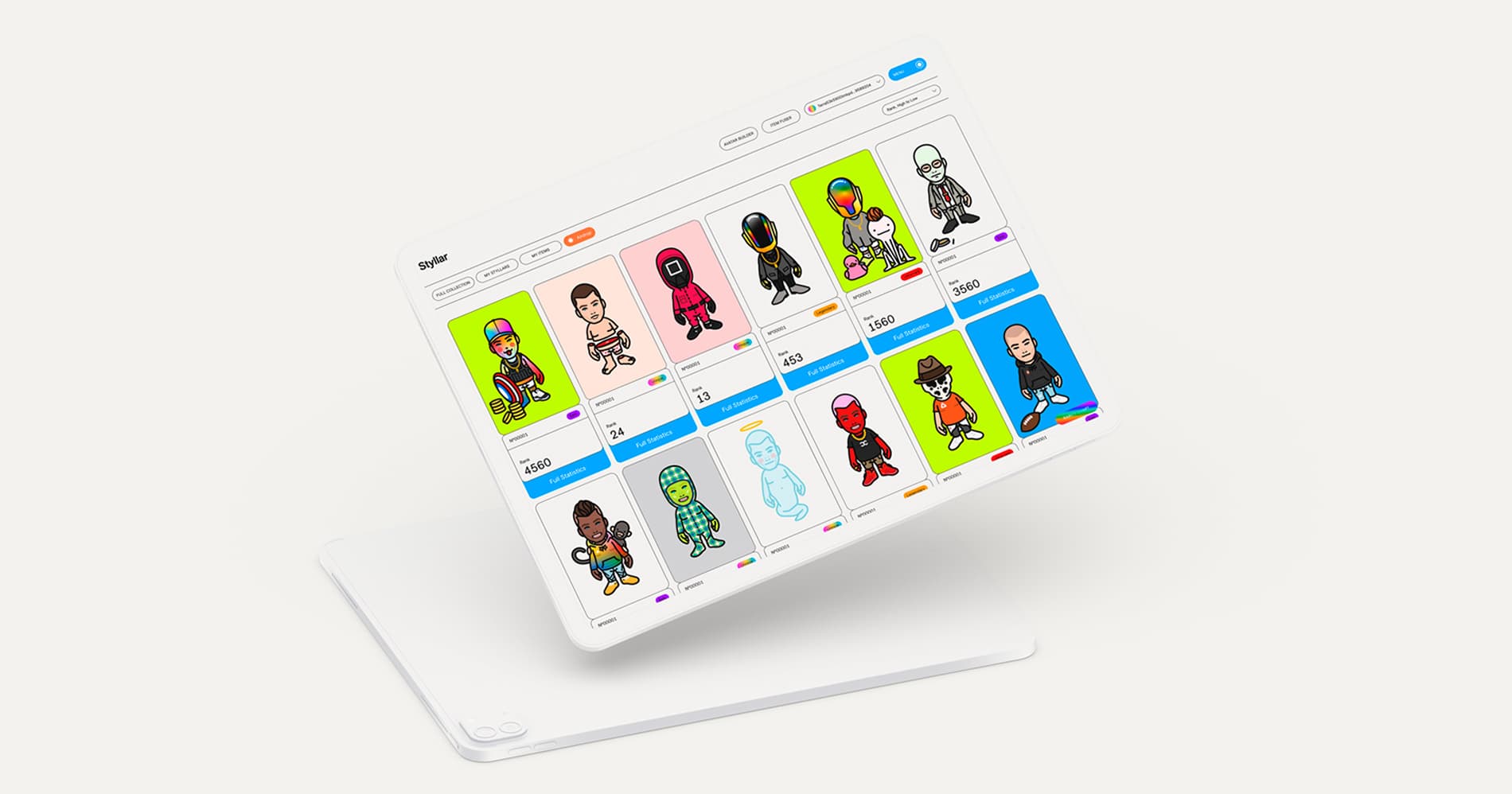
“Sticker bomb” functionality covers the user’s screen with an infinite amount of avatars showcasing over 100 different avatar combinations.
Originally the idea was to have the avatars represent the team on our website as well as social media - a form of a gamification system guaranteed to our team once 1 year at the agency was completed. We wanted to incentivize hitting milestones via creativity by adding items and certain fashion alterations favored by the team once their objectives were completed. The avatar structure was created to be simple, bold and iconic with just enough detail, ensuring the correct portrayal of the user, items and elements they were inspired by. The idea later evolved and we decided to construct an avatar builder for our team to create their own avatars with carefully curated items, fashion icons and pop culture references. When NFTs gained popularity, traction and adapted different proof methods, we began adapting the avatars for this market.

Styllar’s release into the wild
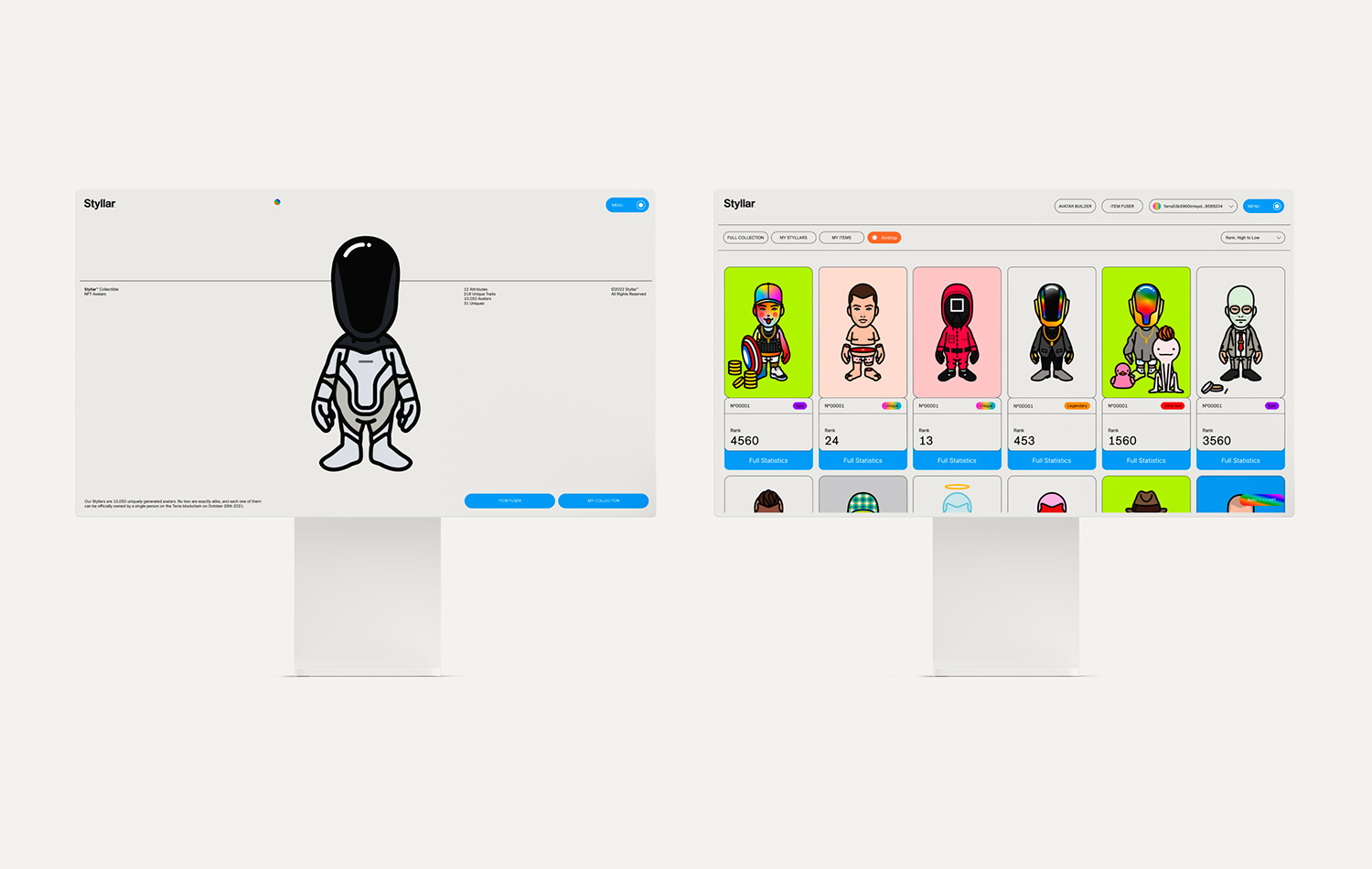
Once we gathered a clear and concise direction for Styllar’s brand voice as well as the overall scope of the Terra Blockchain, we commenced the design & build of a custom landing page to help gain credibility alongside project exposure prior to launch. We built a custom landing page that would clearly explain the project as a whole, the project roadmap (a full scope and guideline of the project with future developments to follow the release), and to showcase the wonderful avatars.
We built a custom landing page that would clearly explain the project as a whole
Our ambitions for the landing page were to be informative, interactive, entertaining & dynamic - with design & scalability being at the forefront of the brainstorming processes. Our landing page would later have to house custom API controlling the future avatar / item releases, the minting processes (transactions / blockchain contracts), the Styllar Item Fuser & the Styllar Avatar Builder. Keeping these functionalities in mind throughout the design process, we were able to tackle this challenge swiftly, with limited roadblocks. The end goal for the landing page was credibility through high quality design, development and marketing campaigns to boost visibility and create a fun, informative environment for the community.
Snippet of marketing campaign asset for project launch.
How much is too much?
Showcasing the Styllar avatars without giving too much away, was a major challenge. We consistently wanted to hint at the drops, item combinations and unique avatars, while maintaining a bit of mystery around the collection drop - as the avatars would be randomly generated upon mint. The synergy between marketing & some secrecy were essential to the success of the mint. This thought process was the catalyst for the cycling avatars and “sticker bomb” functionalities integrated into the landing page. Allowing the users to view multiple Styllar collectible NFT avatars above the fold, and giving them enough to be intrigued without divulging the full collection until release.
The synergy between marketing & some secrecy were essential to the success of the mint.
The cycling avatar functionality was achieved by shuffling designated avatars portraying multiple combinations that one could potentially mint upon release. Our gradient "sticker bomb" functionality was applied in two different ways, the user could either hover our mysterious gradient button or simply leave the page inactive for 12 seconds, allowing us to display hundreds of avatars within seconds. Not only was this an interactive solution that made perfect sense for our objectives, but was also a huge hit with our community.
oading animation, cycling avatar functionality and sticker functionality.
The Release
We were able to create a significant amount of traction with the landing page build and marketing strategy / campaign, then came the custom built “Mint” UI that made the experience smooth and tailored to our brand image. Most releases dropped on a marketplace already established and we wanted to avoid this - not only to ensure our users had an effortless mint experience, but to properly control our quality standards in UI/UX.
The first Styllar NFT avatar collection release was 10050 avatars using 219 custom tailored items and curated traits that were run through a custom built NFT randomizer. Each item and trait was very specific to past and current pop culture references as well as high fashion details. Upon the release, the first Styllar NFT collection sold out within a few hours. Following the release, to create bonus enticements for our NFT holders, we "airdropped" all of the items and traits of the user's avatars directly in their crypto wallet. Following this drop, the Styllar team created a "Styllar Fuser" web app that would allow users to match and fuse items in order to create a new and upgraded NFT item.
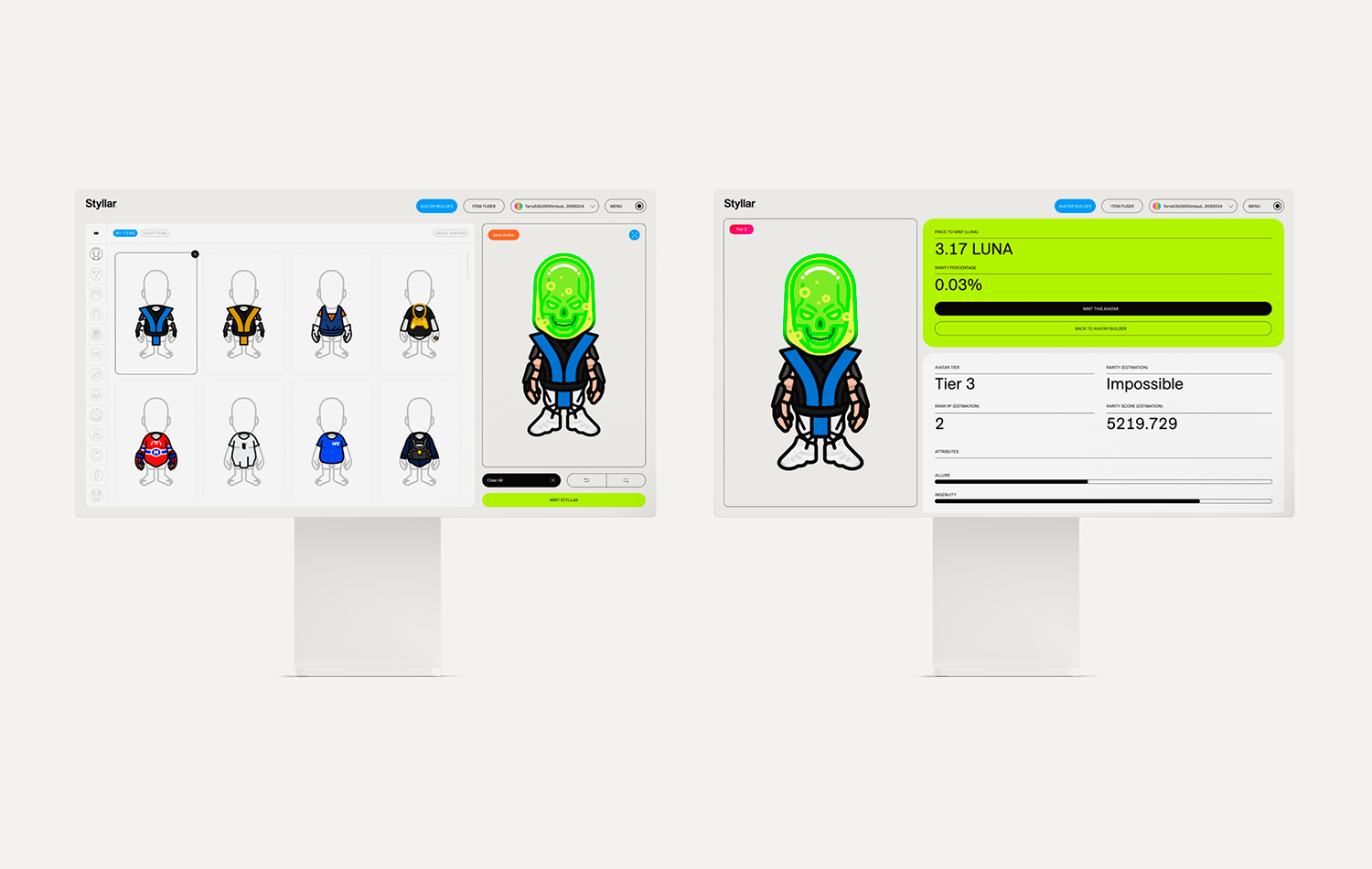
The bottom line for these NFT items was for the user to collect multiple rare traits and use them in the Styllar NFT Avatar Builder and trade these unique collectible NFTs. The team is currently finalizing the construction and development of the custom avatar builder - utilizing the unbound items the user has collected to be reused and rebound to a custom avatar created by the user (a custom NFT builder).

Technologies
The initial step we took as a team, was to leverage the power of "components" that would set the groundwork and foundation for our internal front-end restructuring.
From there, we opted for React JS, which quickly proved to be the right direction for our projects, both internally and externally. We additionally looked to bridge the gap between React's more applicative vocation and technologies with a more UX & SEO friendly state; in came Gatbsy JS.
Style & Theme
For the style and theme, we introduced Theme UI (built around Emotion JS) "a library for creating themeable user interfaces based on constraint-based design principles". This library has come a long way in the past year, and we find it to be a very powerful tool that allows for completely custom code, while still providing a solid framework structure.
Animation
We are huge advocates for composition and motion design integration into our builds. In regards to how we handled our animation and motion design, there was no question about it, GreenSock GSAP took the cake, and for good reason. However, GSAP can't do it all. When it came to integrating Canvas & WebGL, we utilized P5.js or Three.js. We also integrated Locomotive Scroll, for scroll virtualization and parallax. (Big thanks to their wonderful team of brilliant developers).
Content Management
For content management, we utilized Storyblok CMS. A truly powerful CMS with a focus on its visual editor, which allows anyone, not just developers, to create great-looking pages.
Reusability & Documentation
We needed to make sure we were heading in the right direction and that our tools would be sustainable & reusable. Keeping that in mind, we integrated all documentation with Storyblok CMS and published multiple packages to NPM (private) with a Learna monorepo.
Monolith® Agency
Monolith's journey towards creative front-end, started around 2019 (after a solid, high-quality design output and workflow was established in 2011). The desire to have the agency's eye for design reflected in our web projects was always at the forefront, we simply needed a fresh technology overhaul to propel the front-end in the right direction. Our main intention was not to sacrifice the quality of our work and leverage our efforts on multiple subsequent projects - with interaction, design and functionality forever in mind. This engendered the construction and evolution of our own flexible tools to be integrated into client and internal projects.
We internally house a carefully curated team of UI/UX specialists, brand / product development designers & strategists, with the common goal of reinterpreting brand identities and voices. Methodically establishing a harmony between traditional design techniques & modern day ideology, cultural relevance, technology & aesthetics.
The team is rigorously working on our new portfolio, which will be live very soon, until then you can check out some of our older projects and get in touch with us here!
