Apr 11, 2018
Merci Michel - The gallery of emerging species wins Site of the Month March

Site of the Month March has been scooped by Merci-Michel for the gallery of emerging species. Read more about their colorful, playful 3D project here. Thanks to everyone who voted and tweeted, the winner of the Pro Plan can be found at the end of the article.
The Project
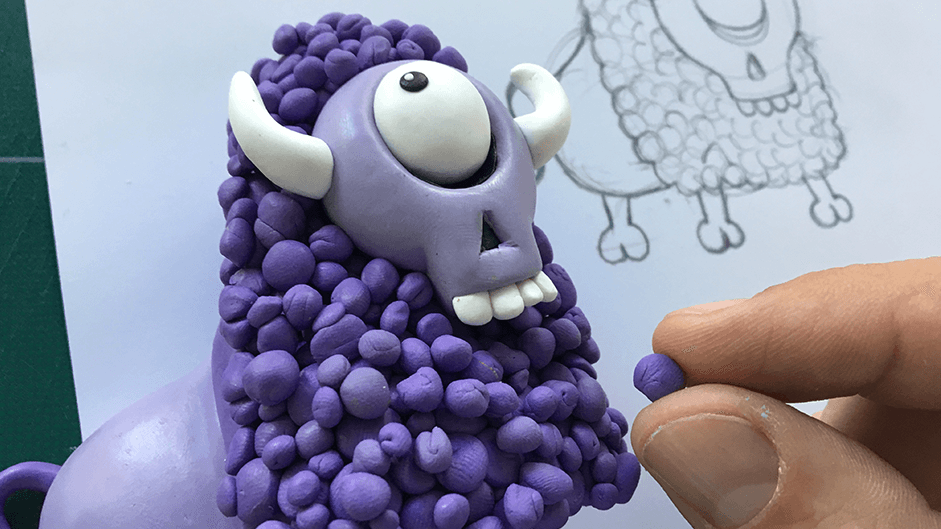
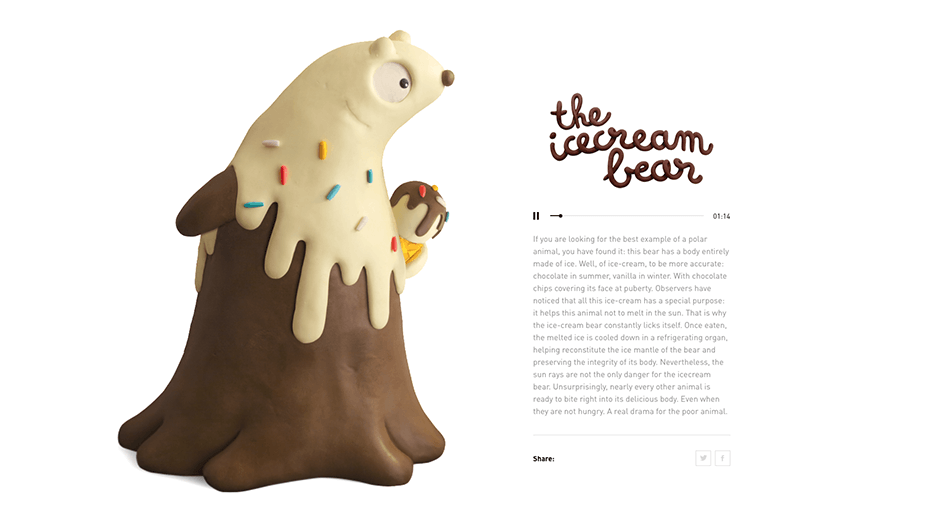
In a world where 1 animal species disappears every 20 minutes, the concept of "emerging species" was a way to underline the incredible power of creation that Play-Doh offers. Dozens of species, all born from imagination, hand-made in modeling clay, were showcased in a funny museum of natural history.

Technologies
We created this website from the agency vision (DDB Paris), all in webGL realtime 3D technology, where the user can move across the space, and discover each species and their story in the form of an audio voice over. We also produced all the animations. Each character has been animated, in order to bring life to those cute & fun little monsters.
With regards to hosting, we’re using the Google Cloud platform solutions as for many of our projects. This is a cost efficient and scalable solution, which is really flexible and powerful at the same time, we love to use it.
The scripts are deployed on Google App Engine enabling us not to worry about the server architecture. It is a platform that provides easy application versioning, monitoring, horizontal and vertical scalability. We also have a Google Cloud Storage where we could provide the assets used on the website. Due to the amount and size of the assets files, we needed a powerful storage solution that could deliver those assets across regions.

For the back-end and front-end technologies we used PHP, HTML5, CSS3, Javascript and WebGL. We use our home made framework on most of our projects and we used it along popular tools and libraries such as gulp, webpack, PreloadJS, Twig, three.js and of course GSAP. For handling this huge amount of images we designed tools that create slices, put them in atlases and packed them into bundles. One last thing - don't forget to press “C” on your keyboard once, while browsing the website to enjoy the free camera mode ;).
To everyone who voted and tweeted - thanks for showing the love, the winner of the Year's Pro Plan in our Directory is @tpsathas please DM us your username to activate your prize!
