There are many times when I choose to create a demo website. One such time, for example, is when I want to experiment with new, cutting-edge features.
With such cases in mind, I decided to write an article to share with you the methods and tools I use for quick website development. Remember to keep in mind that many of the things that will be covered here could be applied to your daily workflow as a web professional as well.
1. Inspiration
I always visit different sources for inspiration: Awwwards, Codepen, and Dribbble are just a few examples.
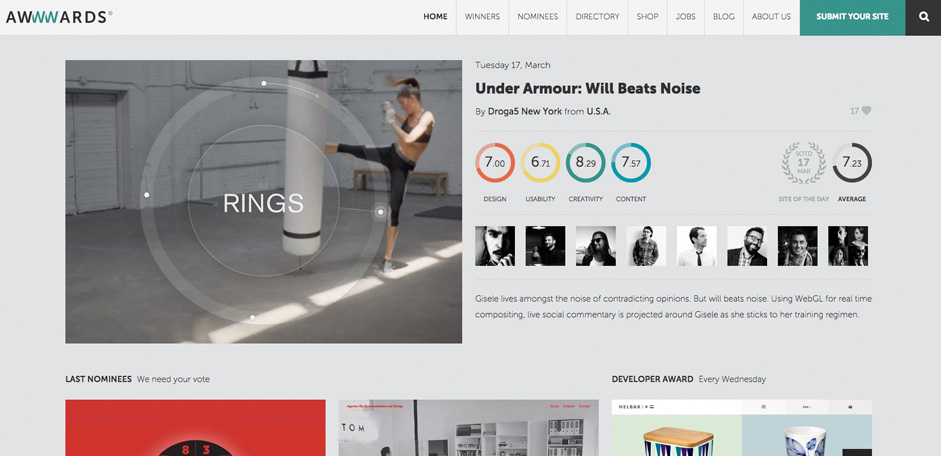
Awwwards
Awwwards is an organization that gives awards to people who create unique, innovative digital experiences. People can submit their website for evaluation by a jury made up of web experts from around the world. Websites with the highest scores get special awards and gain recognition.
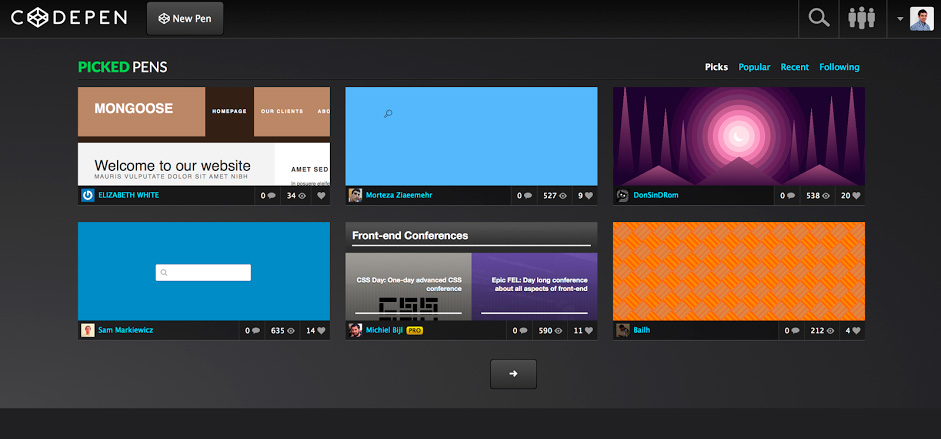
Codepen
Codepen is an online code editor to help you experiment with front-end development and which allows you to share your "pens" with others.
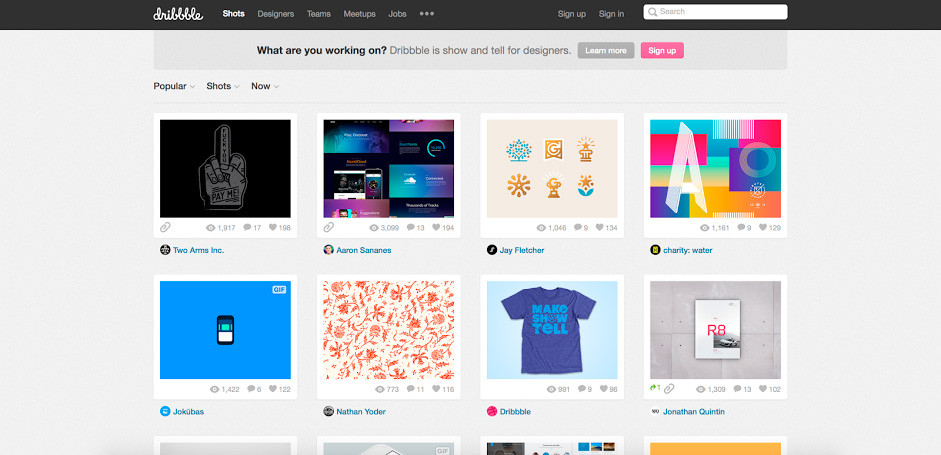
Dribbble
Dribbble is the meeting point for designers. It can be used as a tool for design sharing, self-promotion, and as a way to build up your reputation.
2. Design
At this stage, I have a basic idea of the site that I want to build. So, I start sketching it using paper or/and a wireframing tool. Although there are many interesting tools out there, my preference is Balsamiq.
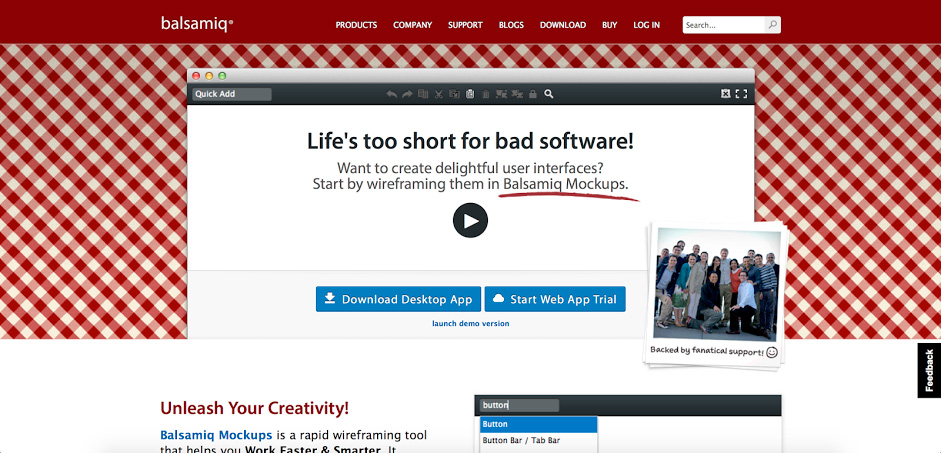
Balsamiq Mockups
Balsamiq is a wireframing tool that allows you to create quick sketches for your site or app. It comes with some handy features like a drag and drop interface, which simplifies the process of creating mockups. It's not a free tool, but there's a 7-day free trial.
3. Develop
At this point, I’ve finished designing my site and I'm ready to start coding it. When coding, I like to use several front-end frameworks: Bootstrap, Compass, and Foundation are a few of my choices. Moreover, if needed, I use Sass for scalable and modular CSS architecture.
Throughout the development phase, I also include assets (images, fonts, text) in my project to enhance its appearance.
Bootstrap
Bootstrap is one of the most popular mobile first frontend frameworks. It provides dozens of custom, ready to use components that help you kick start development.
Compass
Compass is a framework built with Sass. It comes with flexible Sass mixins and functions which you can use in your own projects. Personally, I love its features for creating sprite sheets and implementing vertical rhythm.
Foundation
Foundation is Bootstrap's main rival. It's equally popular due to its mobile first approach and its ability to be highly customized.
4. Web Fonts
Web Fonts can be open source or paid, selfhosted or hosted. Examples of popular web font providers are Google Fonts, Typekit, and Font Squirrel. For my projects, I usually select one or two custom fonts from the Google Fonts library.
Google Fonts
Google Fonts is a collection of free fonts provided by Google. There are hundreds of different font families from which you can choose in order to find those that work best for your project. For instance, some of my choices are:
5. Icons
Icon fonts are an increasingly popular web design trend. If you want to know more about them, I suggest you read my article. In that article, I also analyze two of my favorite icon fonts: Icomoon and Font Awesome.
In addition to the icon fonts I just mentioned, let me show you two other great resources to apply icons to your projects:
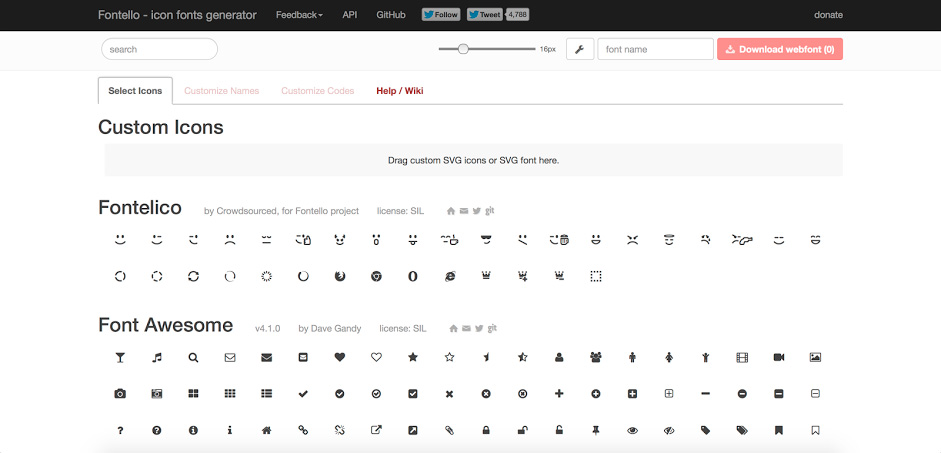
Fontello
Fontello is an open source icon font generator. It hosts different font packages from which you can choose and download the icons that you want.
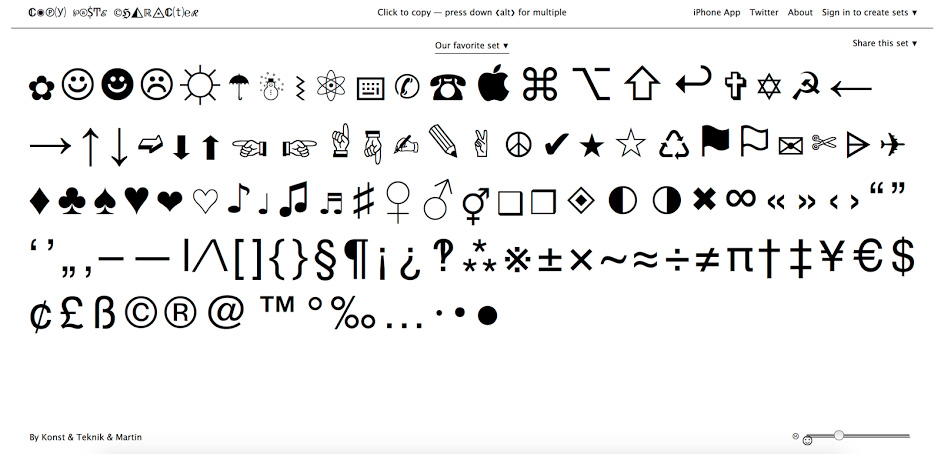
CopyPasteCharacter
CopyPasteCharacter is a web application that makes a variety of characters available to you for use in your work. I love this library because you can take advantage of it without having to import any external assets (like icon fonts).
6. Images
There are many photo libraries (open source and premium) on the web where you can find images. Examples of libraries that I've used and tried in the past are:
Gratisography
Gratisography offers free, high-resolution images. Its library is updated weekly with new content. You use its images in any way you’d like.
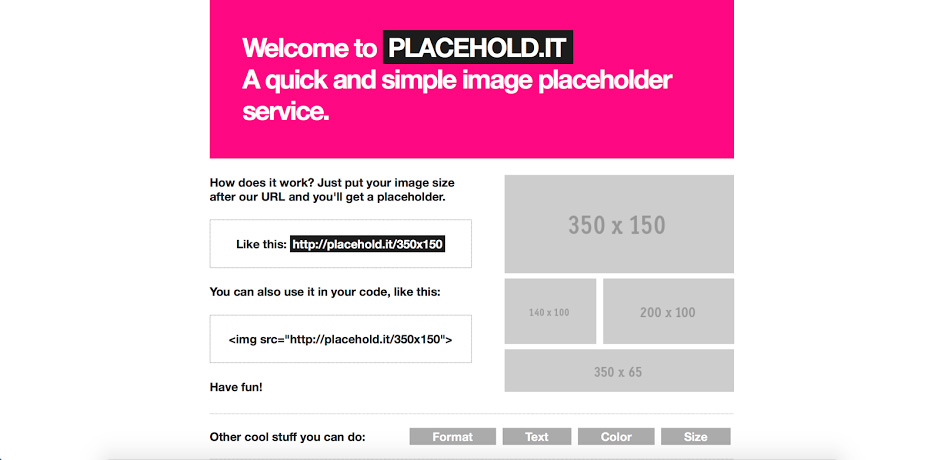
Placehold.it
Placehold.it is an image generator that allows you to create images for your website and offers some customizable options. For instance, you can select the dimensions or the background color of the images you generate.
Unsplash
Unsplash is a great gallery for those who want free, high-resolution photos. Its collection is updated with ten new photos every ten days. Also, keep an eye on Unsplash.it], an image placeholder which uses images from Unsplash.
7. Text
Populating your web pages with dummy text and images is useful because it gives you a clear view of what you design. Just like images, there are plenty of text generators available. Lorem Ipsum and Blind Text Generator are the ones I prefer.
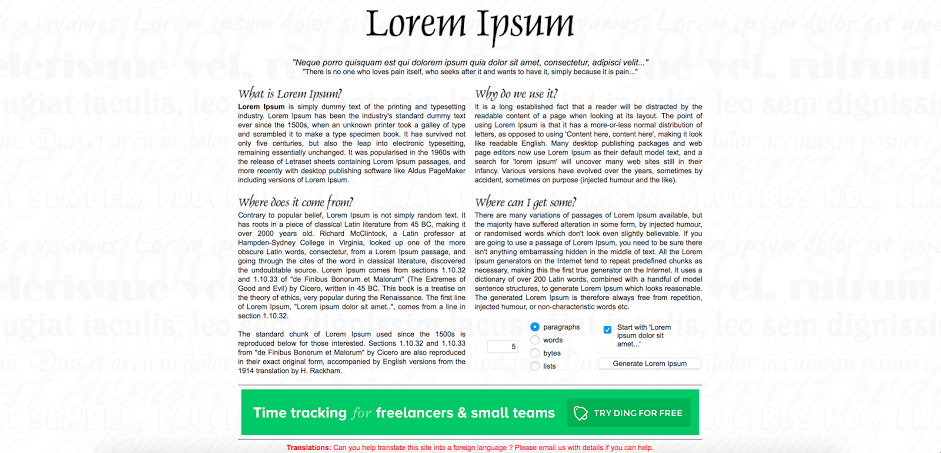
Lorem Ipsum
Lorem Ipsum is the standard dummy text generator. You specify the number of paragraphs, words, or lists that you want and the tool generates them for you. It’s as simple as that.
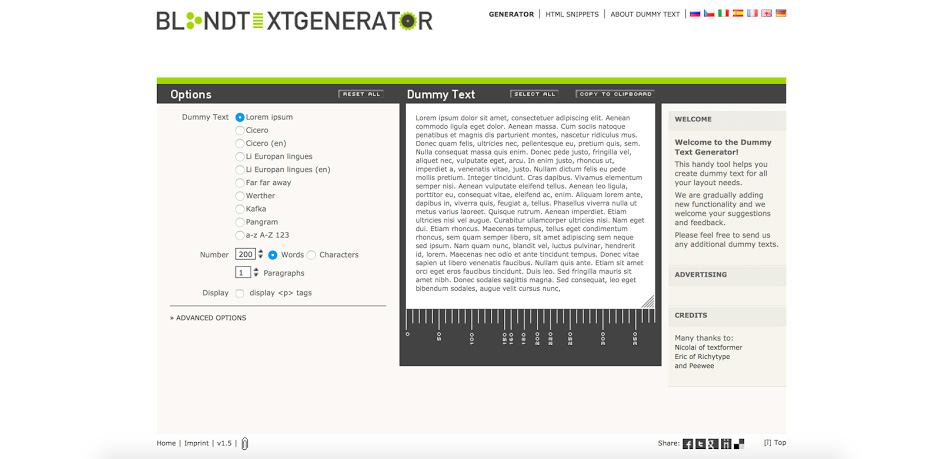
Blind Text Generator
Blind Text Generator is an alternative solution for generating text. Beyond the basic options that Lorem Ipsum offers, it comes with some extra features as well. One interesting feature is that it gives you the ability to customize the styling of the text.
8. Testing
At this stage, my development phase has finished and I'm ready to test the website. This can be simple or more complex, depending on the structure of the site. For example, if I've used the ‘flexbox’ CSS property, then I definitely have to check it across different browsers. After having tried different testing tools, my top choice is BrowserStack.
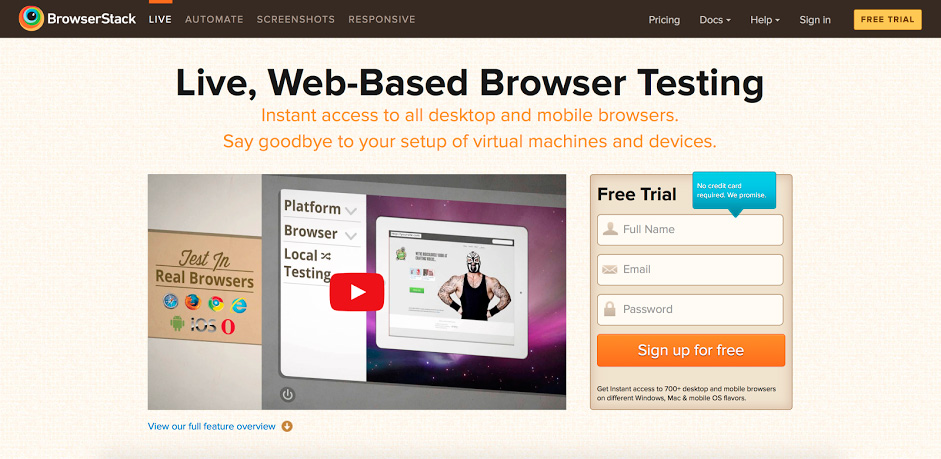
BrowserStack
BrowserStack is a cross-browser testing tool. Instead of having to install virtual machines and emulators for your testing, this tool does all the dirty work for you. Even though it's not an open source solution, it offers different membership plans to fit your budget.
9. Hosting
As a last step, now that my website has been tested, I'm ready to upload it to a server. Again, there is a plethora of hosting services available which are either premium, like iPage, or free, like Codepen or Github. For simple projects and demos, Codepen works fine for me.
10. Help
Most of the time during the development process I need help. One reason, for example, could be that my Sass code doesn’t compile into the expected CSS. In such cases, there are many helpful resources available. MDN, Stack Overflow, and W3C are some examples.
MDN
Mozilla Developer Network (MDN) is a valuable meeting place for web developers. It helps them gain knowledge and refresh their skills relating to open source web technologies.
Stack Overflow
Stack Overflow is a question and answer community which caters to programmers. It's the perfect place to find answers to your Javascript questions or to reply to PHP questions that other programmers have asked.
W3C
World Wide Web Consortium (W3C) is an international community whose goal is to develop web standards.
Conclusion
In this article, I’ve shared with you the resources, method and tools that I use to build a demo website. With any luck, you have been able to find some of them useful.
And you? What are some of your time-tested processes and favorite tools?