
Page transitions are a fundamental part of website navigation and user experience, they help to create visual continuity and entertain the user while all the assets are loading. The perception of fluidity and continuity is the key to superb app design, and animated transitions between views is the magic of the majority of SOTDs.
It’s safe to create page transitions simply by animating the common parameters like opacity, position or scale - but this is too easy for an Awwwards’ user and the web already contains plenty of these kinds of examples. We want to inspire you further with The Best Cases of Smooth and Experimental Transitions.
So let’s get into the world of transitions crafted with rich visual effects. You can apply morphing, shaders, blending modes, organic motion, smoke, masks and many others, as used on the following awarded sites. Warning - be careful while implementing these shocking examples, Awwwards does not take responsibility for any damage caused to the users' RAM! If you want to ensure the impact in the performance that has to animate a particular property, just check csstriggers.com and avoid changing properties that trigger paint or reflow in the layout, you can read other 🌟 useful Animations and Performance Tips here.


-
Page Transition from Accordion -
Transition from Amici -
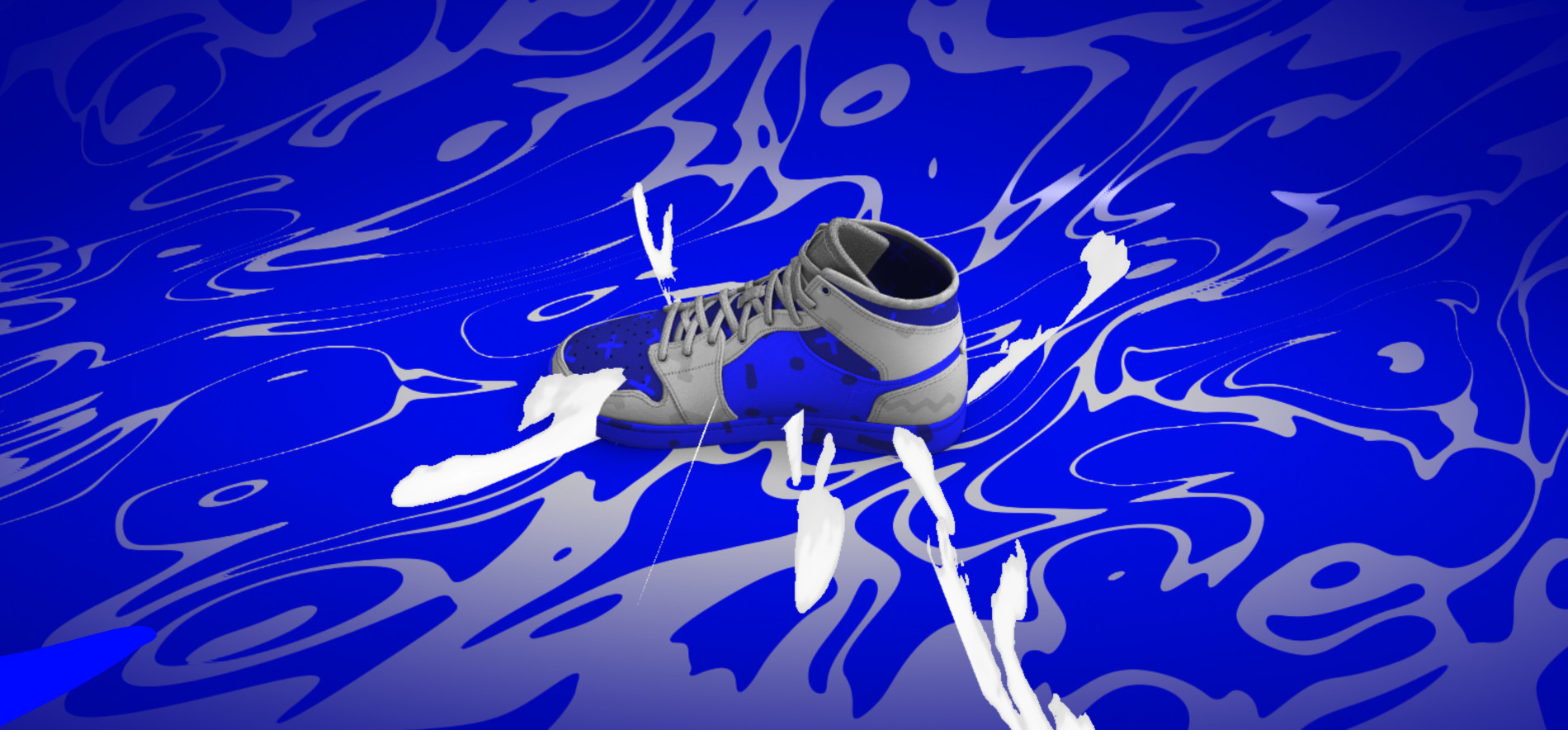
Product interaction from Duten -
Page Transition from ELEMENTIS -
Transition from Mew
Page Transitions, Libraries & Frameworks
There are many ways to craft transitions, it’s not much more complicated than writing your custom code to animate properties directly with vanilla JS (native javascript) or CSS, but transitions do require some architecture to change from the current view to a new one. Page transitions are not just animations, but part of the front-end architecture, so it is very common to manage them from your favorite framework like React or Vue.js.
“I'm currently using nuxt.js for most of my websites. Nuxt has a build in pageTransition and transition property, works really nice to create fancy transitions in combination with GSAP”
Rutger Bakker - Awwwards Jury Member
React has three animation libraries: Framer motion, React Spring and React Awesome Reveal, with specific entities to animate page transitions (Read Page Transitions In React)
Vue can handle animation very easily, and has its own <transition> element to work with CSS Transitions and Animations, you can manipulate the DOM with javascript or integrate third-party animation libraries. (Read How to create Vue.js Transitions)
Apart from the front-end frameworks, there are libraries that can really help to speed up the process, like Barbajs, which is widely used in our community, or GSAP, one of the best javascript toolset for web animation, that uses many techniques to deal with animated transitions between views. Check out Animsition, SWUP and SmoothState too!
Discover new transitions every day
If you want to see more incredible transitions, head to our Transitions Collection, and remember - you can find tons of new inspiring elements every single day in our many Awwwards Collections.
