
A variable archive of projects, creative coding sketches & various texts.
I always thought of my own website as a place for experimentation and research. A place where I could break things up and see what happens.*
Version 1 of my portfolio was not that much of a portfolio, but more of an exercise in style, where I would jam my way through the browser. Designed & built at the same time by me, only had a one line brief. For me to like it. And I genuinely did. But after 3+ years, I wanted something different, something that a designer would actually design and something that could host projects, sketches & various texts.
Brijan from Powell—Studio , delivered something even better from what I had in mind, giving the project the personality I was after. Clean, bold, with strong typography and lots of room for experimentation on the dev side. And that’s what happened. After lots of experiments and hard hard work, I ended up with something that matched my original goals for the project.
“It comes with 3 different modes”
The WebGL Mode
The default mode renders key parts, in WebGL, allowing some interactive goodness:
The Experimental Mode
Here is where the *breaking things up took place. I decided to push further just for the fun of it, regardless of readability, usability or anything in between. This is the fun part so no rules apply, aesthetics only.
The Accessibility Mode
While both WebGL modes are fully accessible, I did want to take into account the users’ preference for reduced motion. So I continued what I started on Brijan’s own folio, that is to create a light version without any WebGL that would simply deliver the content in the most straightforward way.
So in short, if the user has the reduced motion option on (or toggles it, the website reacts in real time) a simplified version loads instead, without any effect or extreme interaction.
The same version is used on mobile devices as well.
(fun fact: initially this version was supposed to be the default one, but decided that function follows form on this one)
Content
Content was also a big part of the project, since I wanted to go all the way on that part, without any personal censorship. I wanted to showcase unselected projects. Stuff that kept me busy for the past few years, regardless of the fanciness, trendiness or overall quality of each one. Whatever took some of my time (and I was allowed to show), goes in.
Technologies
Tech wise the backend is on Wordpress, the frontend uses my own small stack, which takes the wheel for granted and uses: GSAP, Lenis, Curtains & Barba, each one a small gem of its own, so big shout out to the authors of all these great libs!
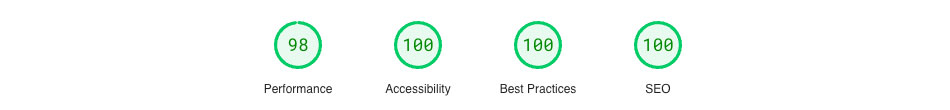
As in every project, performance played a major role during development and the website scores nearly perfect:

Company Info
Yannis Yannakopoulos is an Independent Developer working with studios and individuals to bring life into unique concepts & designs.
Powell—Studio creates visual narratives that transcend the ordinary and go beyond superficial trends.
