n the last month of the year Google has surprised us yet again, and once again it’s with another of their wonderful experiments for their browser: Jam With Chrome. It seems incredible what comes out of the giant of Mountain View’s lab!
Once again our jury decided almost unanimously to recognize their musical Jam as the best Site of the Month of December and they end 2012 with their third Site of the Month in a year. And like it or not, Google is the maestro of the Web: their contribution to the Web is fundamental to understanding the internet today, and their huge turnover and good research and innovation allow them to take on new projects, each each more amazing than the last. All with the challenge of breaking the limits imposed by the Web.

The great thing about collaborative projects from Google Creative Lab is that other agencies and studios are involved in them. This time the collaborators were agencies Tool and Dinahmoe, a Stockholm-based studio specializing in interactive media, sound and music. Dinahmoe was commissioned to build the musical engineering behind this project. The illustrative work is the work of English designer and illustrator Rob Bailey. Recognition goes to all of them too.

What is Jam With Chrome and how is it made?
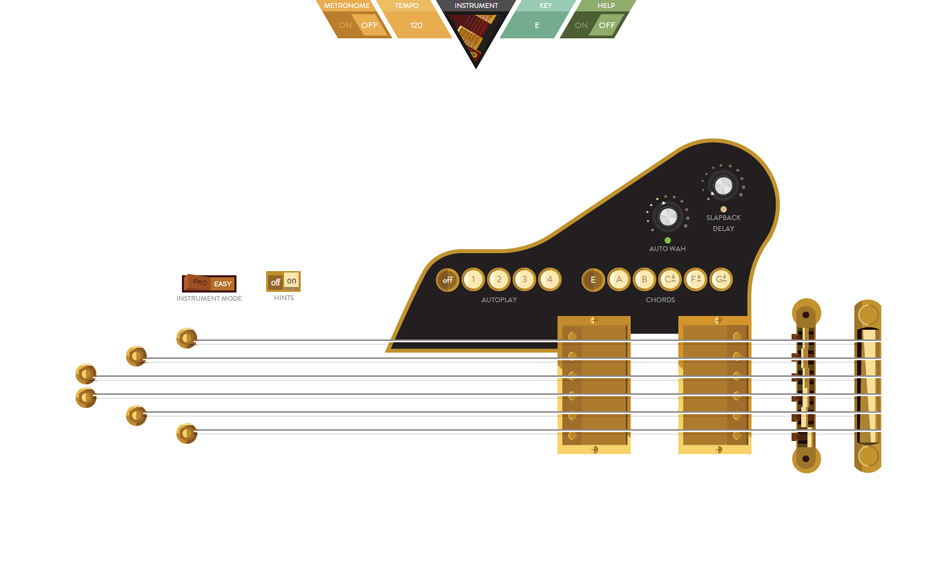
JAM with Chrome is a collaborative live music experience in your browser, which makes use of several web technologies and Google products to allow you and up to three of your friends to jam together in real time with your keyboard and mouse. When you play the instruments, your browser will tell other users’ browsers which notes to play, how to play them, and how to animate the user interface.
It has been possible thanks to the potential offered by new technologies under HTML5 support: for audio, they used Web Audio API and MIDI type files where the sample sounds of each note of the instruments are recorded. The realtime interactivity to synchronize between multiple users is made possible by the technology offered by Websockets.
It’s all programmed with the new open-source programming language Go!, created by Google, which facilitates the design of complex concurrency applications, and is powered on the Google App Engine, on the Google Cloud platform.
The styling is done with CSS3 transitions and Canvas, which allowed control of the display, such as the programming of each string to vibrate.
Try if you haven’t already and enjoy a new and unique web experience.