The month of February has brought us as Site of the Month winner a joint project by Unit9 and Google Creative Labs, for the newly released Disney film "Oz. The Great and Powerful", the updated adaptation of children's novel The Wonderful Wizard of Oz by L. Frank Baum.
The website developed by the London studio and the U.S. company is a superb example of the application of the latest web technologies, structured using the new possibilities that HTML5 offers and highlighting the role that technology has played in developing WebGL graphics for the Web.
Makin-of, by Unit9
The study Unit9 performs a review on his blog about the project led by Anrick Bregman and also presents a very complete case study of this excellent web creative expression and development. In HTML5Rocks we can also find a more extensive and detailed.
Anyone can get to Oz, but there isn’t a clear path, it’s something you need to discover for yourself.
The interactive experience we present is a simple journey that flows toward the world on film. It alludes to its characters and storyline, but stops just short of being a fully fledged trailer.
This is a new kind of film trailer where our audience is empowered.
This is a new kind of film trailer where our audience is empowered. It is an active rather than passive experience, and it is up to the Chrome experimenter to discover some magic through a series of interactive moments which each have a sense of the narrative that is about to begin.
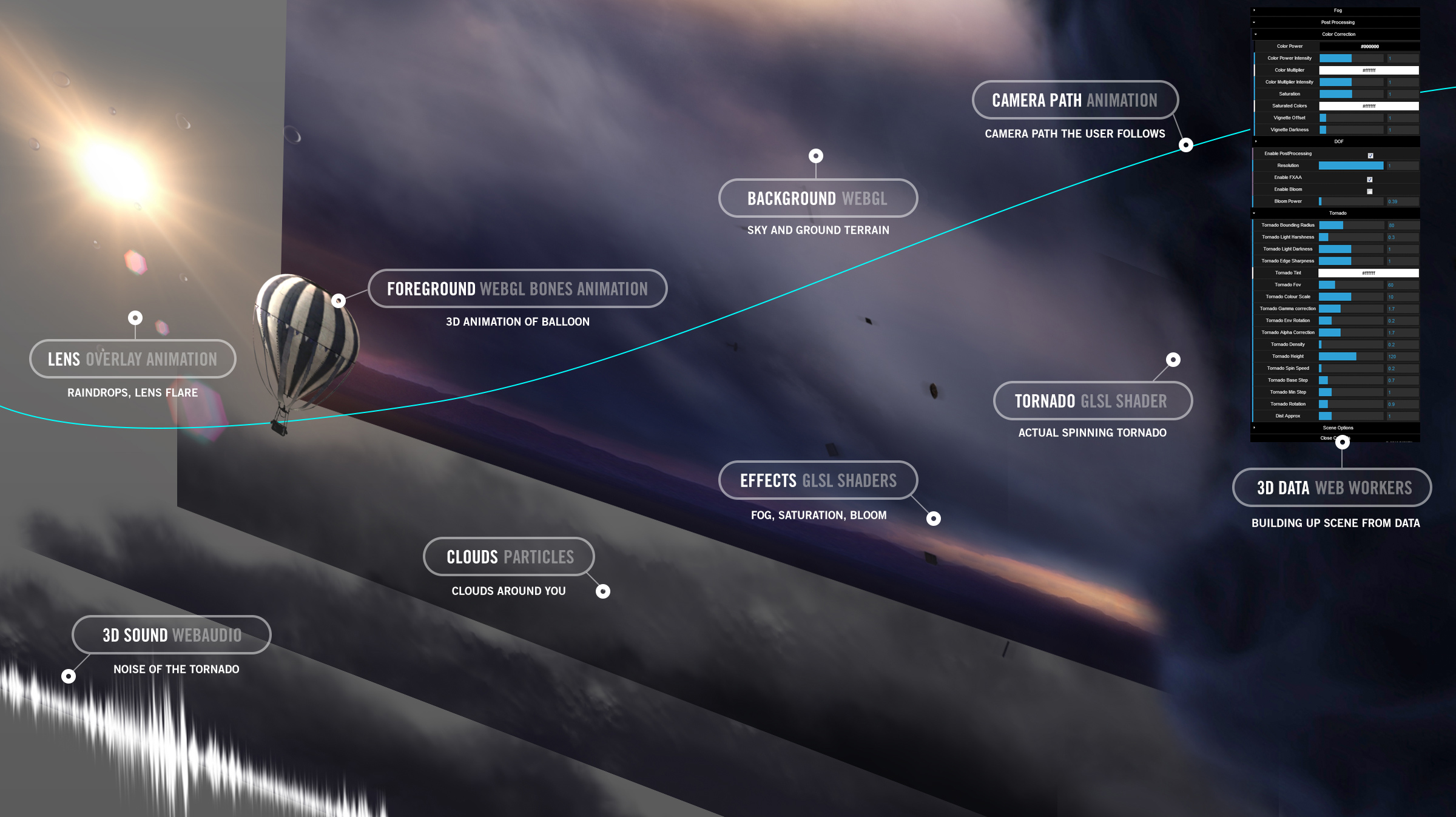
This experience was built for the audience that appreciates a transparent use of technology, and that has the curiosity to examine the building blocks under the hood piece by piece, to learn from and inspire future technical creatives.
The web experience was brought to life thanks to the powerful Chrome renderer, making it possible to output a cheerful carnival scene in WebGL along side an ominous storm tornado with WebShaders.

The team work, the depth of technological integration, and the visual quality is unseen in browsers to date. The complex four major scenes integrate code, and visual elements so closely that concerted teamwork was required to achieve the magical result and make all layers feel connected.
The user is immersed in a 3D sound environment, which changes according to the areas the user is exploring. The WebGL environment is combined with the latest CSS3 features; with animated DOM elements using CSS3 transitions. Last but not least, the user is invited to take his own picture or record his own movie using the new getUserMedia API (WebRTC).

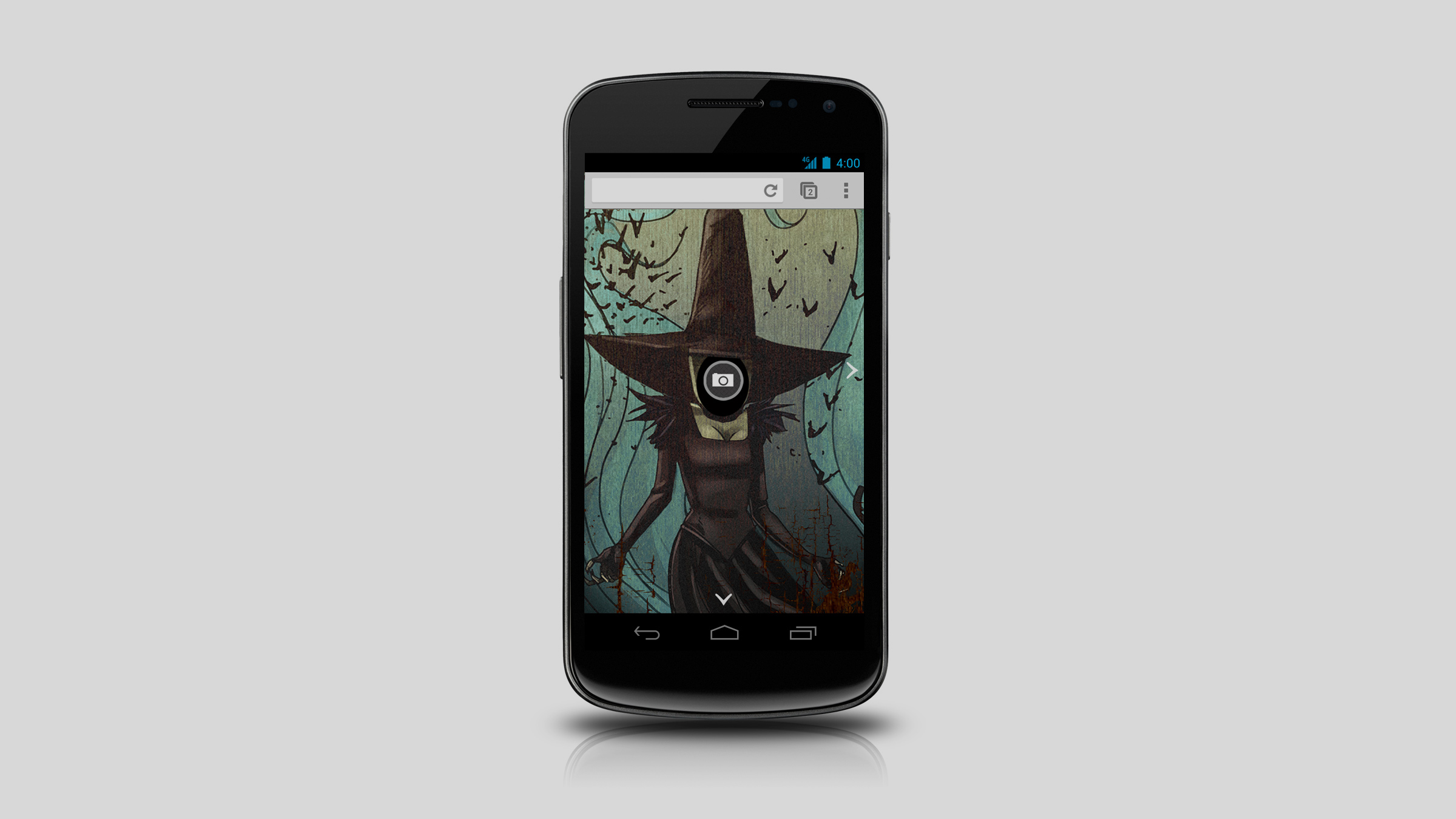
The mobile web experience includes the latest in CSS3 features including accelerated 3D transforms and sprite sheets. But a particularity is the use of advanced mobile features such as mobile picture upload, multi-touch, gyroscope / accelerometer data access to create a responsive design experience through mobile web. The sort of functionality normally found in mobile Apps are unleashed to Chrome on mobile web.

One can only sit back and look at this project and see the birth of a new possibility. That the fantastic worlds we most love to see on screen will reach out to us and offer us a path to explore.
And that we might find our own way to Oz.
 www.findyourwaytooz.com
www.findyourwaytooz.com