1917- Into the Trenches
Elements
See the highlights
of this website.
Technologies & Tools
Description
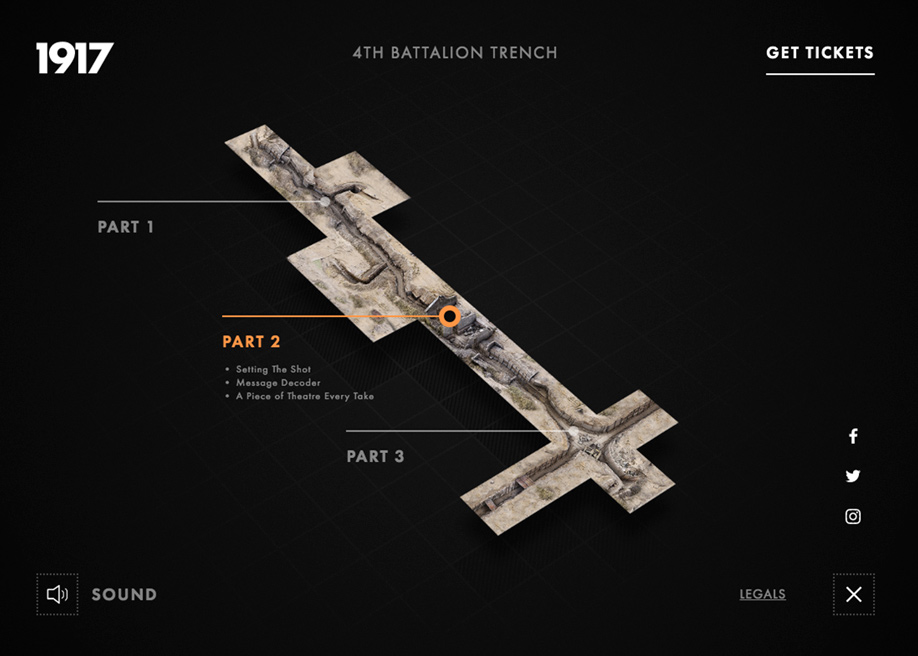
Step into the trenches and get an exclusive look at the making of 1917. We used 3D scans of the mile-long trench constructed for the movie to create an immersive behind-the-scenes site.
SOTD / SCORE → 7.68/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.63 / 10
7.05 / 10
8.53 / 10
8.09 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Claudia Mussett from SpainIndependent art director and designer86877.30
Claudia Mussett from SpainIndependent art director and designer86877.30 -
 Alexis Malin from United StatesSenior Designer88777.70
Alexis Malin from United StatesSenior Designer88777.70 -
 Justinas Kutkauskas from LithuaniaPartner87877.60
Justinas Kutkauskas from LithuaniaPartner87877.60 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer87998.00
Serhii Churilov from UkraineFreelance Digital Art Director & Designer87998.00 -
 Antón Martínez from SpainFreelance Senior Designer57996.80
Antón Martínez from SpainFreelance Senior Designer57996.80 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR98998.70
Matteo Rostagno from United KingdomAssociated Creative Director for XR98998.70 -
 Roman Trilo from UkraineFreelance Interactive Designer76887.00
Roman Trilo from UkraineFreelance Interactive Designer76887.00 -
 Graham MacInnes from CanadaPound & Grain, Partner/Creative Director76887.00
Graham MacInnes from CanadaPound & Grain, Partner/Creative Director76887.00 -
 Norman Dubois from United Arab Emiratesdigital art director77897.40
Norman Dubois from United Arab Emiratesdigital art director77897.40 -
 Mauricio Tonon from SpainFreelancer Lead Designer74565.60
Mauricio Tonon from SpainFreelancer Lead Designer74565.60 -
 pfer from FranceCreative Director87877.60
pfer from FranceCreative Director87877.60 -
 Noé Melon from FranceCreative Director879108.10
Noé Melon from FranceCreative Director879108.10 -
 Ricardo Mendieta from MexicoCTO871098.20
Ricardo Mendieta from MexicoCTO871098.20 -
 Rafael Dante from United StatesSenior Visual Designer98988.60
Rafael Dante from United StatesSenior Visual Designer98988.60 -
 Jean Naudy from FranceFounder / Art Director881078.30
Jean Naudy from FranceFounder / Art Director881078.30 -
 Joseph Berry from United KingdomIndependent Experience Designer77887.30
Joseph Berry from United KingdomIndependent Experience Designer77887.30 -
8.47.89.08.48.36
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.12/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
6.80 / 10
8.00 / 10
6.60 / 10
6.40 / 10
8.40 / 10
6.20 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Luis Bizarro from United StatesFront End Developer78651056.95
Luis Bizarro from United StatesFront End Developer78651056.95 -
 Kin Hui-Lo from CanadaTechnical Director at Monks5766866.30
Kin Hui-Lo from CanadaTechnical Director at Monks5766866.30 -
 Francesco Michelini from ItalyFreelance creative developer6976867.10
Francesco Michelini from ItalyFreelance creative developer6976867.10 -
 Guilherme Pangnotta from BrazilDeveloper8877877.55
Guilherme Pangnotta from BrazilDeveloper8877877.55 -
 Manuel Mancini from ItalyExperience Technology Director (CTO) @AQuest - WPP Group8878877.70
Manuel Mancini from ItalyExperience Technology Director (CTO) @AQuest - WPP Group8878877.70