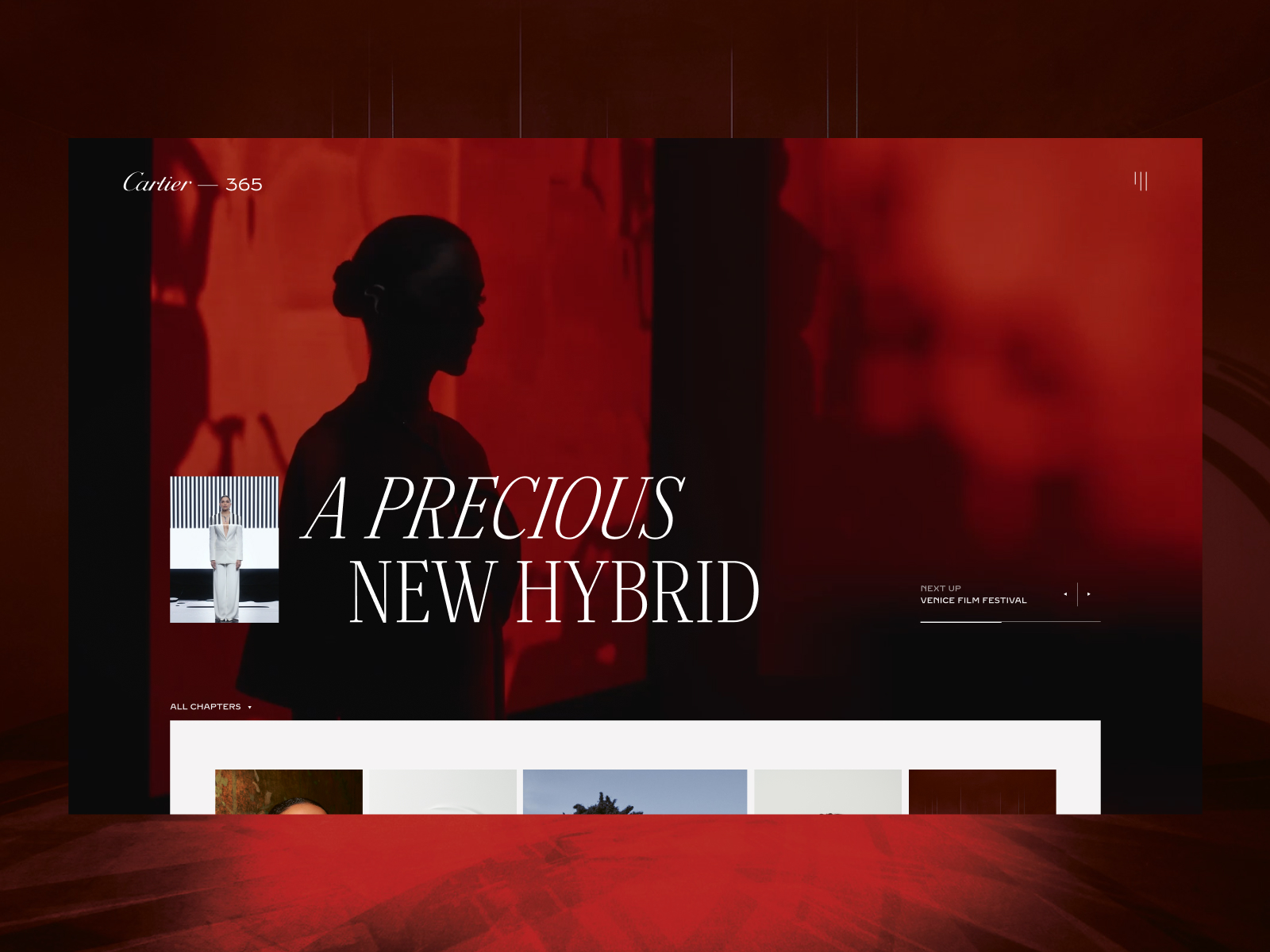
365 — A Year of Cartier
Elements
See the highlights
of this website.
Technologies & Tools
Description
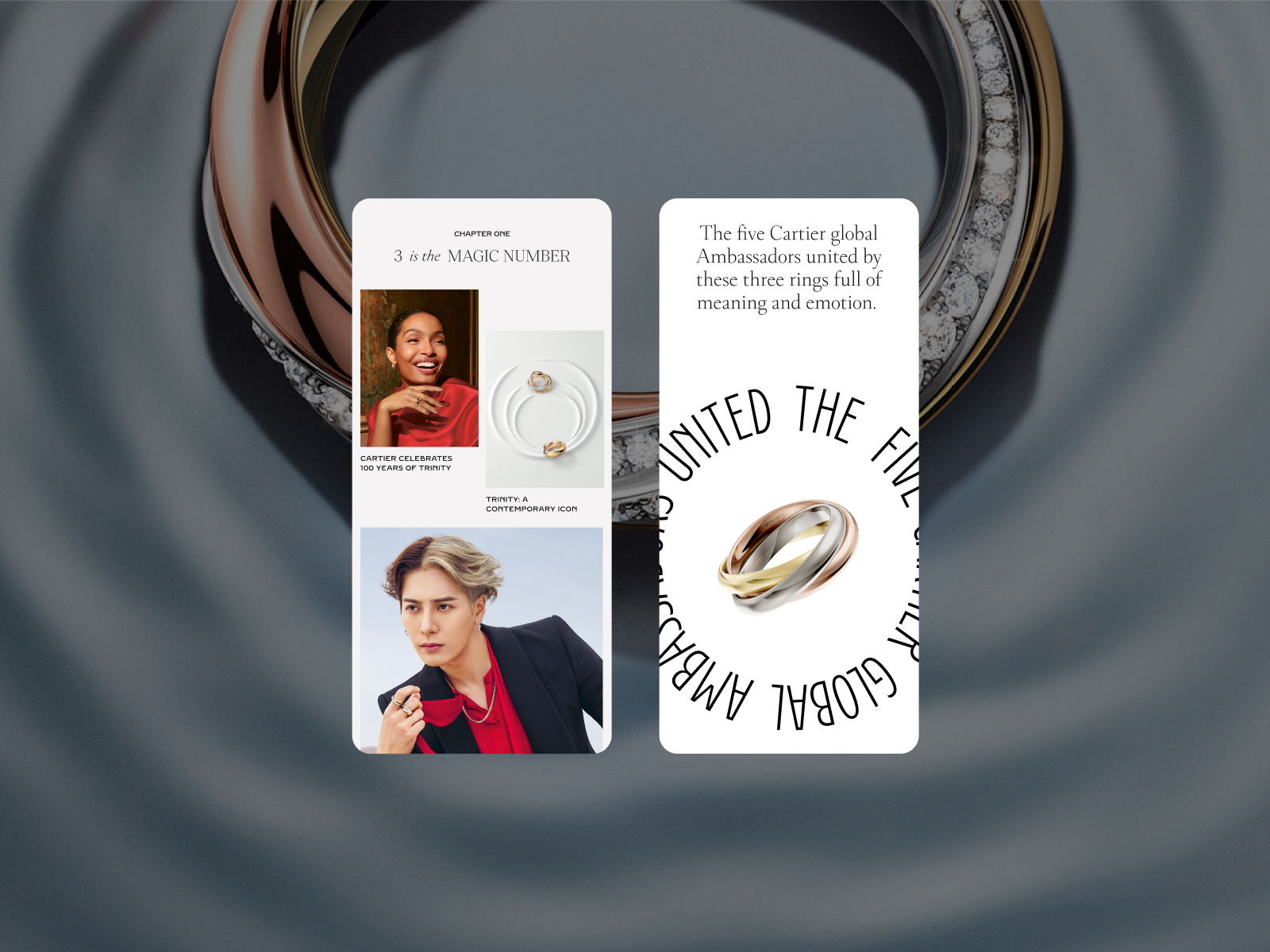
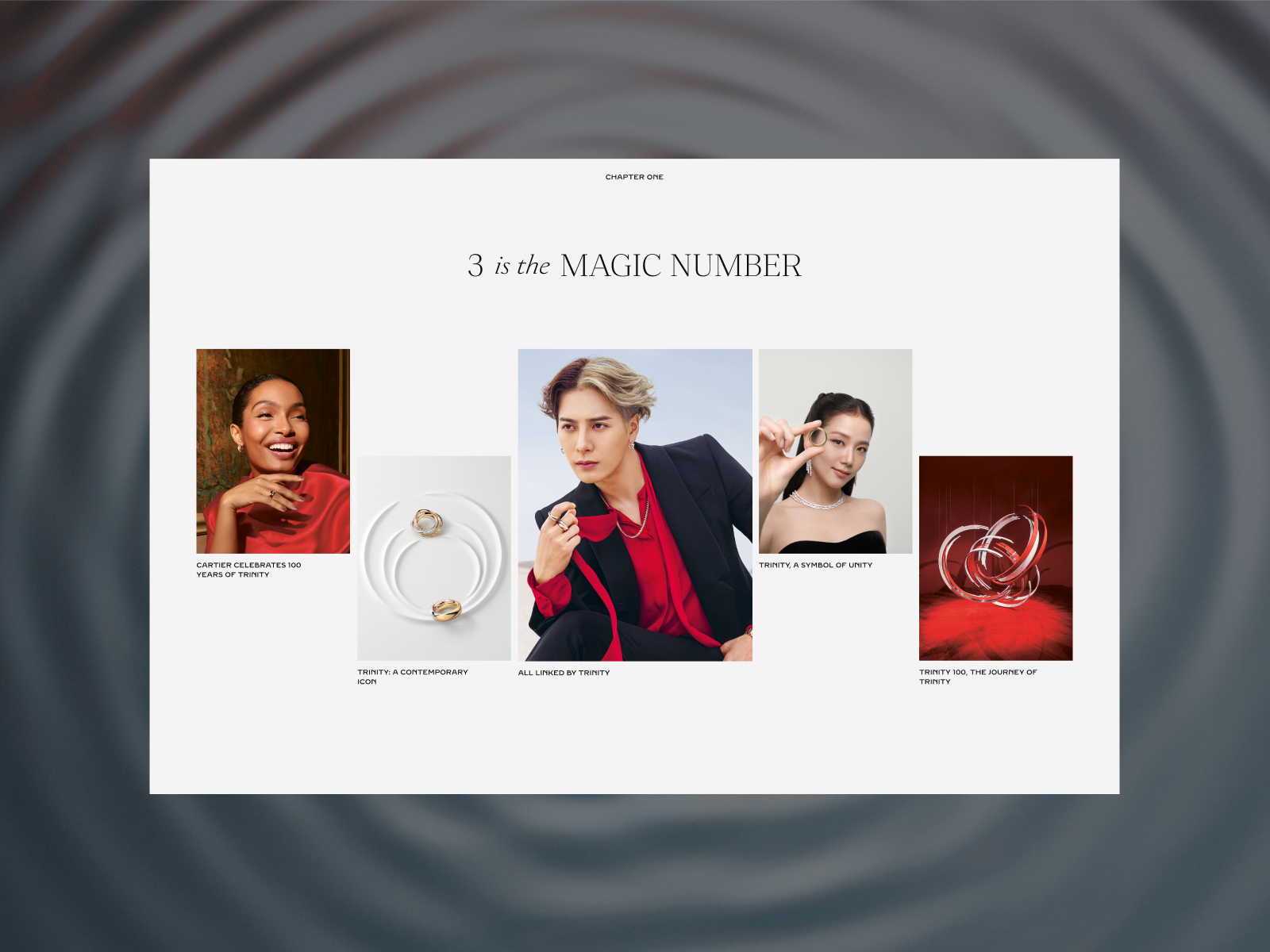
The Cartier Yearbook celebrates 2024's extraordinary journey, showcasing transformative creativity, innovation, and timeless elegance.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.64/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.75 / 10
7.44 / 10
7.63 / 10
7.81 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Edon Bajrami from KosovoFounder of Clleancode agency99888.70
Edon Bajrami from KosovoFounder of Clleancode agency99888.70 -
 payamzadeh from GermanyDesigner77777.00
payamzadeh from GermanyDesigner77777.00 -
 Roman Jean-Elie from Francecreative dev10910109.70
Roman Jean-Elie from Francecreative dev10910109.70 -
 Yeva Tykhonova from UkraineUI/UX Designer77787.10
Yeva Tykhonova from UkraineUI/UX Designer77787.10 -
 Edgar De la Cruz from United StatesDesign Lead, Art87987.90
Edgar De la Cruz from United StatesDesign Lead, Art87987.90 -
 Burak Canpolat from TurkeyIndependent Art Director77777.00
Burak Canpolat from TurkeyIndependent Art Director77777.00 -
 Sunny Rathod from IndiaFounder of Trionn Design88787.80
Sunny Rathod from IndiaFounder of Trionn Design88787.80 -
 ryan.fan from United StatesSenior Product Designer99898.80
ryan.fan from United StatesSenior Product Designer99898.80 -
 Kaixa from VietnamUI Designer76776.70
Kaixa from VietnamUI Designer76776.70 -
 Fred Demers from CanadaDesigner88998.30
Fred Demers from CanadaDesigner88998.30 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Eugene Sokolovski from Belarusweb designer77887.30
Eugene Sokolovski from Belarusweb designer77887.30 -
 Alex Tkachev from KazakhstanUI/UX Designer88888.00
Alex Tkachev from KazakhstanUI/UX Designer88888.00 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer88787.80
KIRAN KUMAR C K from IndiaSr. User Interface Designer88787.80 -
 Artem Shcherban from KazakhstanUI UX designer78877.50
Artem Shcherban from KazakhstanUI UX designer78877.50 -
 Frederik Hansen from DenmarkInteractive Designer86787.20
Frederik Hansen from DenmarkInteractive Designer86787.20 -
 Anton Morozov from UkraineLead Designer87787.50
Anton Morozov from UkraineLead Designer87787.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer87877.60
Irene Butenko from United StatesUI/UX Designer and Webflow Developer87877.60 -
8.08.08.09.08.10
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.44/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.20 / 10
7.40 / 10
7.00 / 10
7.40 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7877877.35
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7877877.35 -
 Luca Nardi from Italycreative designer & developer8877777.35
Luca Nardi from Italycreative designer & developer8877777.35 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8978888.05
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8978888.05 -
 Tomislav Jezidzic from Croatiafrontend developer8786787.25
Tomislav Jezidzic from Croatiafrontend developer8786787.25 -
 Joffrey Spitzer from FranceCreative Developer6987777.20
Joffrey Spitzer from FranceCreative Developer6987777.20