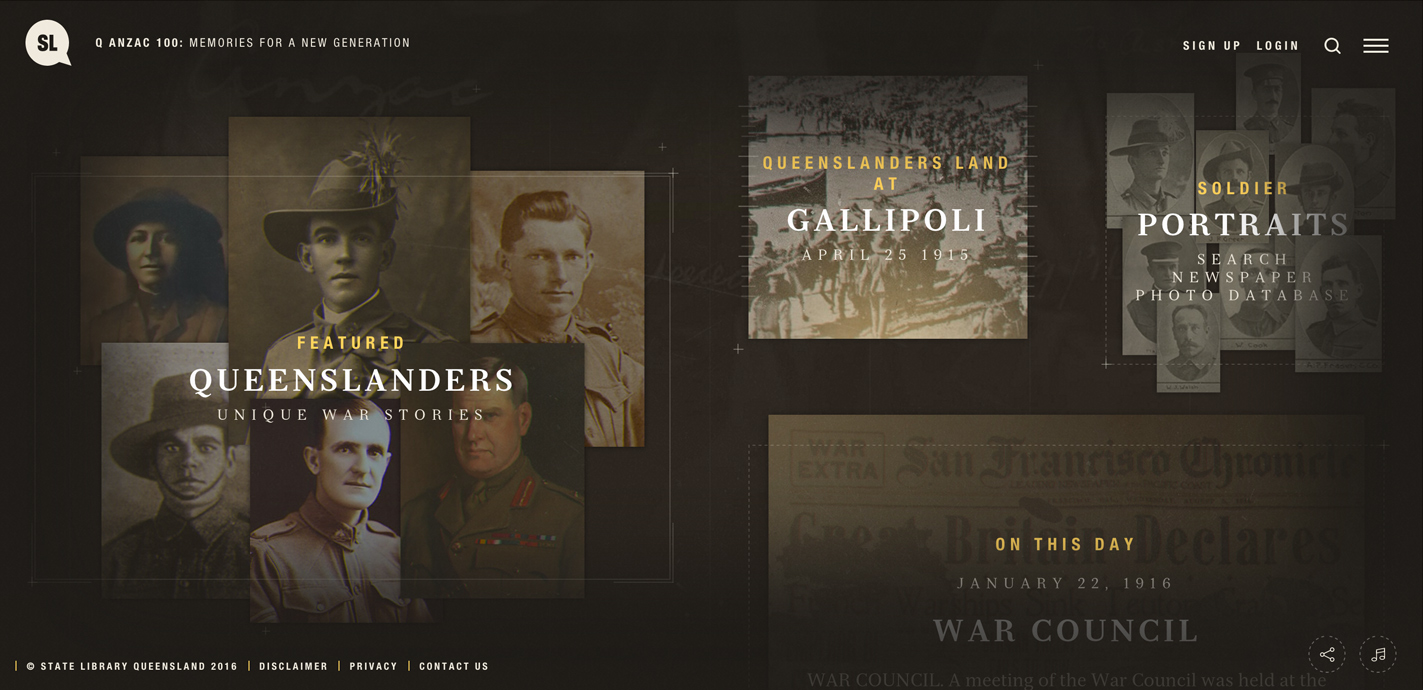
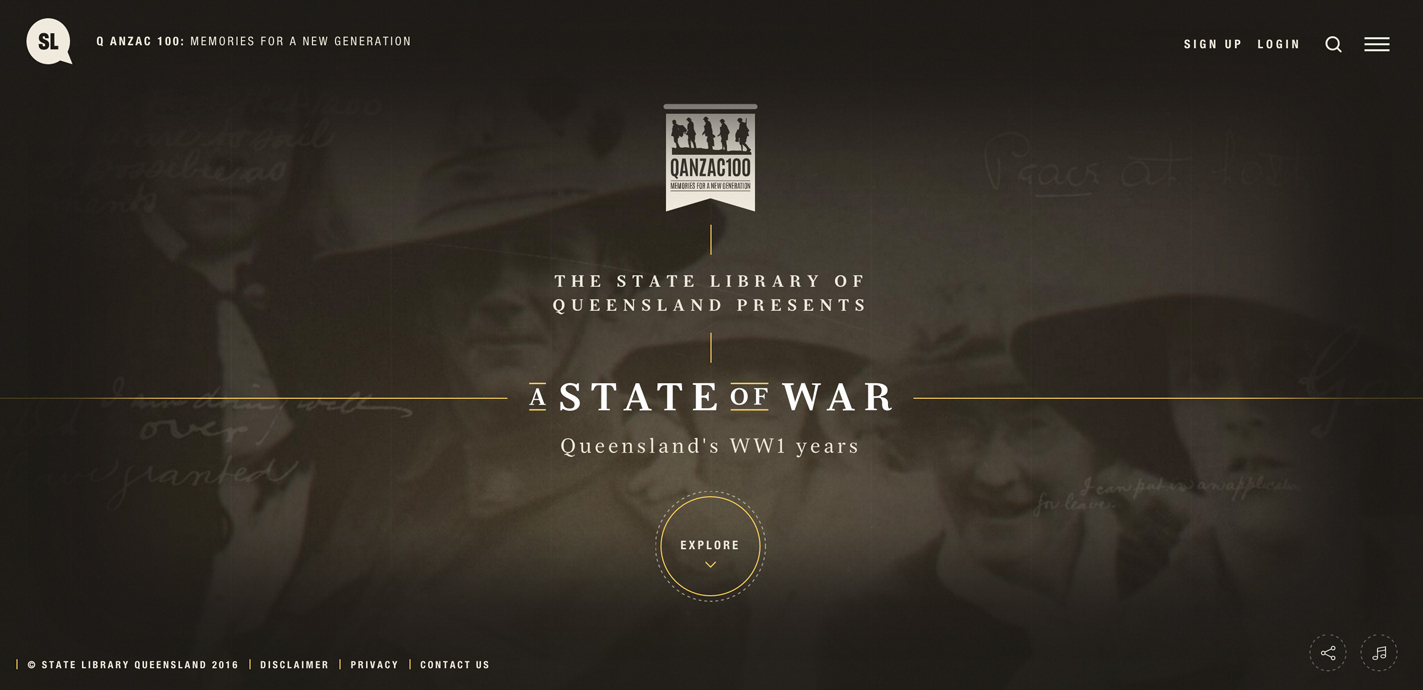
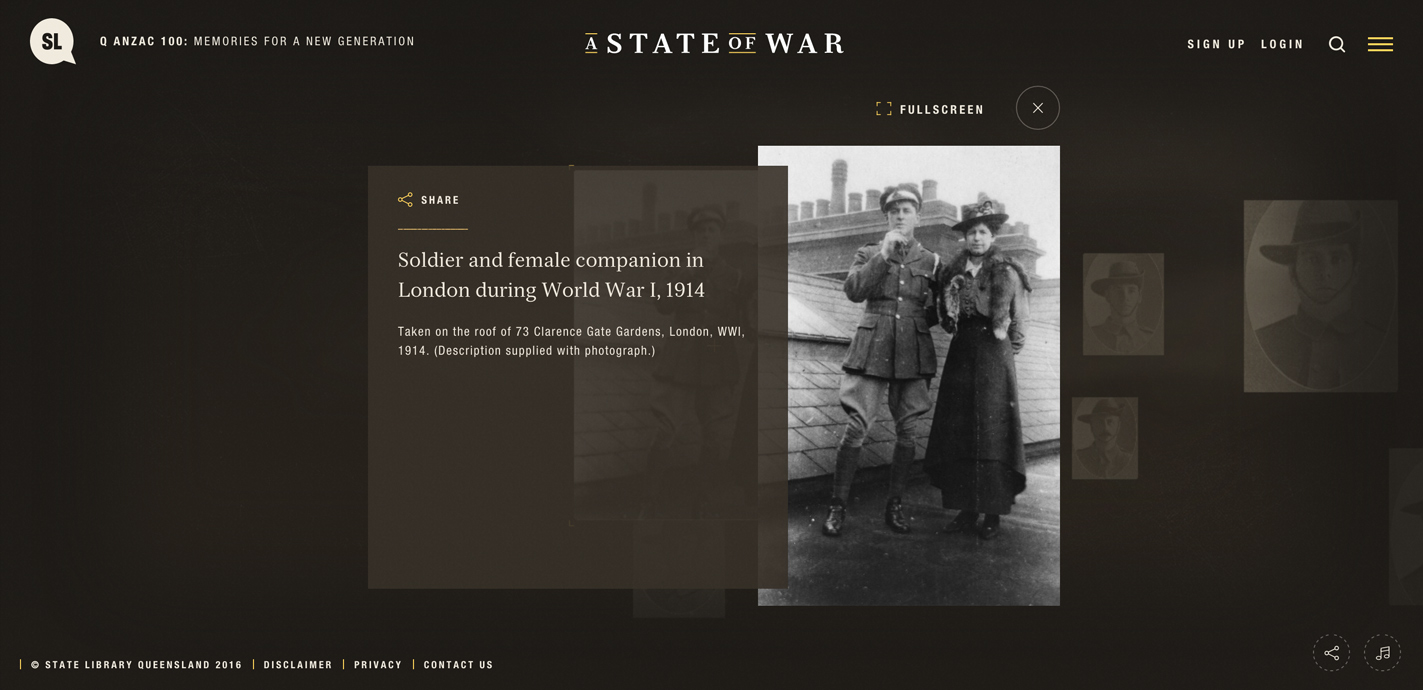
A State of War
Technologies & Tools
Description
A State of War is a dynamic online experience, harnessing the power of thousands of state owned World War 1 assets and presenting them in a meaningful, memorable format.
SOTD / SCORE → 7.08/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.22 / 10
6.66 / 10
7.17 / 10
7.55 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Clement Pavageau from United KingdomIndependent Art Director76786.80
Clement Pavageau from United KingdomIndependent Art Director76786.80 -
 JB Grasset from FranceCo-founder of Ultranoir86787.20
JB Grasset from FranceCo-founder of Ultranoir86787.20 -
 Du Haihang from United StatesInteractive art director/developer77777.00
Du Haihang from United StatesInteractive art director/developer77777.00 -
 Lionel Durimel from NetherlandsSenior designer77877.20
Lionel Durimel from NetherlandsSenior designer77877.20 -
 Lukasz Gorka from PolandProduction Director + Co-founder of BrightMedia77686.90
Lukasz Gorka from PolandProduction Director + Co-founder of BrightMedia77686.90 -
 Valencia from SpainInteractive Art Director76786.80
Valencia from SpainInteractive Art Director76786.80 -
 Olga Shevchenko from UkraineCreative Director77877.20
Olga Shevchenko from UkraineCreative Director77877.20 -
7.77.37.37.47.48
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.67/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.00 / 10
6.33 / 10
7.67 / 10
5.33 / 10
6.67 / 10
7.67 / 10
8.00 / 10
7.33 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Alexandre Gomes from PortugalSenior Front-end Developer at Bürocratik768477877.00
Alexandre Gomes from PortugalSenior Front-end Developer at Bürocratik768477877.00 -
 Charlie Clark from United StatesCreative Developer at B-Reel668669999.00
Charlie Clark from United StatesCreative Developer at B-Reel668669999.00 -
877677767.00