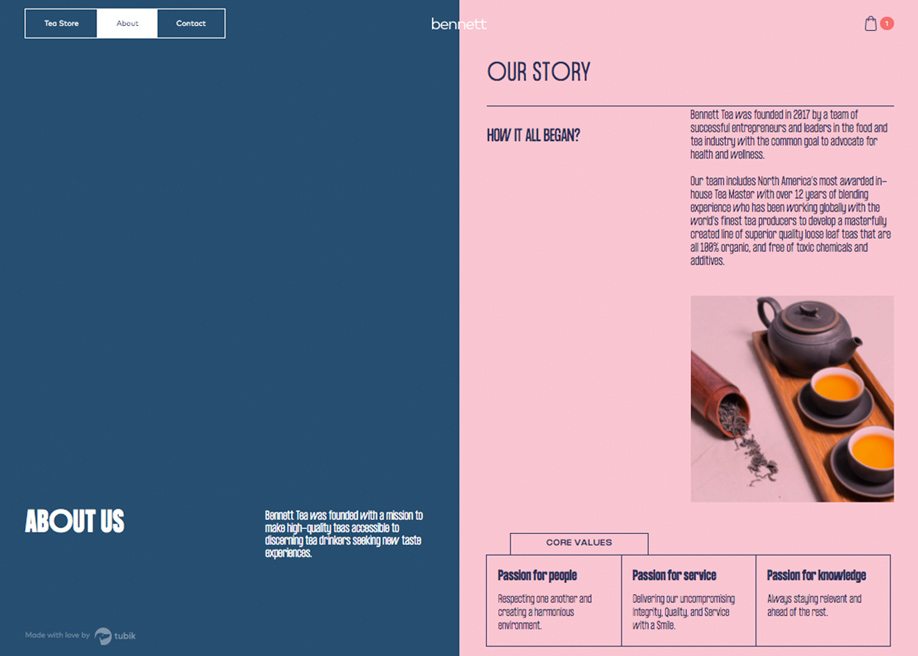
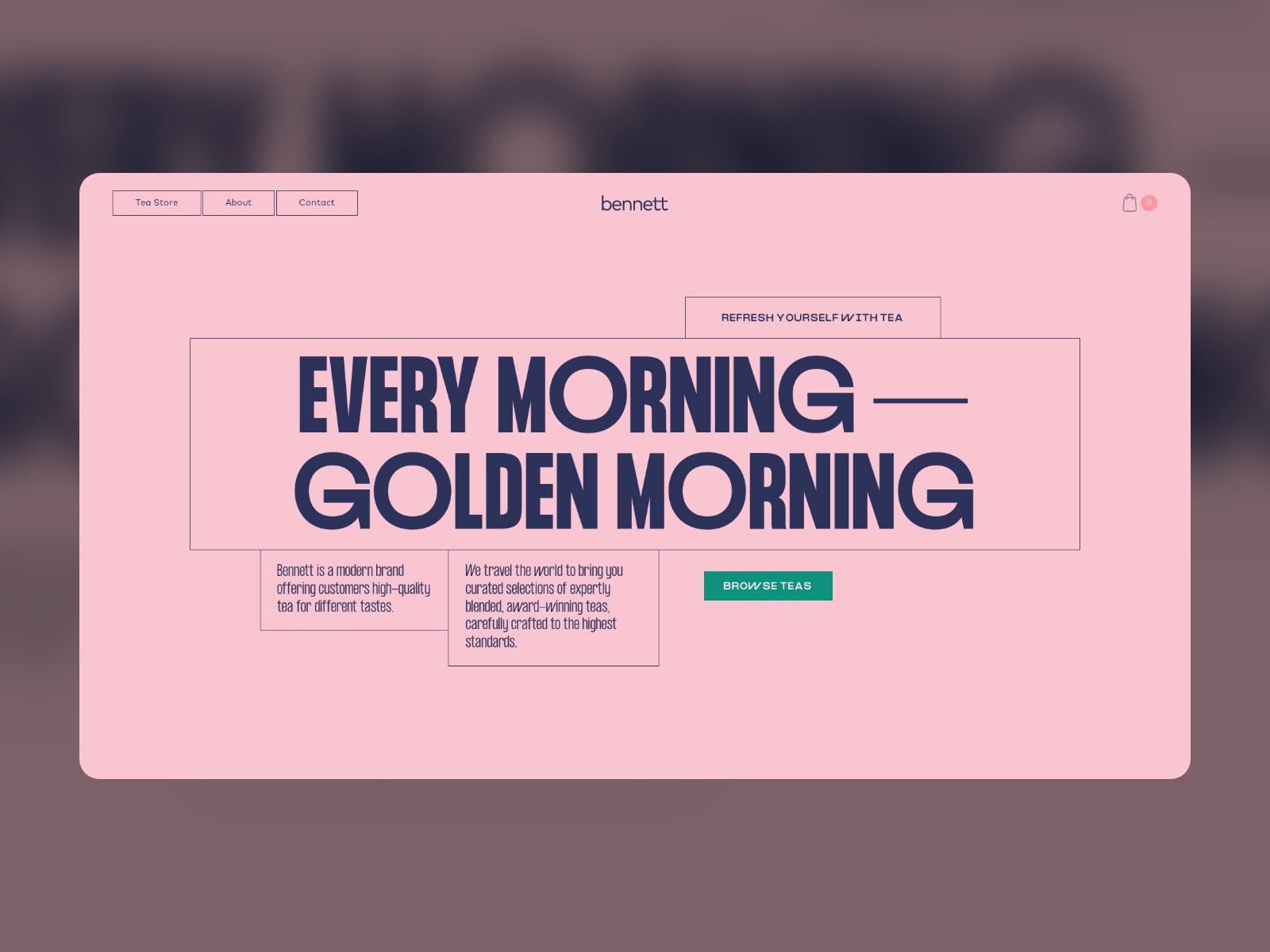
Bennett Tea
Elements
See the highlights
of this website.
Typography












Technologies & Tools
Description
Bennett is a modern brand offering users high-quality tea for different tastes.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.34/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.64 / 10
6.92 / 10
7.39 / 10
7.25 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)88888.00
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)88888.00 -
 Vadim Tyurin from RussiaSenior Designer77686.90
Vadim Tyurin from RussiaSenior Designer77686.90 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR77777.00
Matteo Rostagno from United KingdomAssociated Creative Director for XR77777.00 -
 Stefan Vitasovic from SwedenSenior Creative Developer88888.00
Stefan Vitasovic from SwedenSenior Creative Developer88888.00 -
 Lukas Majzlan from SlovakiaFounder & Design Director66666.00
Lukas Majzlan from SlovakiaFounder & Design Director66666.00 -
 Saz Chaudhry from United KingdomCreative Director77887.30
Saz Chaudhry from United KingdomCreative Director77887.30 -
 Jomor Design from CanadaDesigner & Founder87777.40
Jomor Design from CanadaDesigner & Founder87777.40 -
 Zaplava Dmitry from UkraineCo-owner and designer77777.00
Zaplava Dmitry from UkraineCo-owner and designer77777.00 -
 Andrea Puccini from ItalyDesigner87777.40
Andrea Puccini from ItalyDesigner87777.40 -
 Matthieu Leclerc from Franceart director / designer88787.80
Matthieu Leclerc from Franceart director / designer88787.80 -
 Jonas Lempa from GermanyCreative Director & Partner86777.10
Jonas Lempa from GermanyCreative Director & Partner86777.10 -
 Yana Holtseva from UkraineLead Senior UI/UX Designer86877.30
Yana Holtseva from UkraineLead Senior UI/UX Designer86877.30 -
 Ira Gritsay from UkraineArt Director76887.00
Ira Gritsay from UkraineArt Director76887.00 -
 SALT AND PEPPER from GermanyCEO76786.80
SALT AND PEPPER from GermanyCEO76786.80 -
 Denis Lomov from RussiaCreative director87777.40
Denis Lomov from RussiaCreative director87777.40 -
 Louis Paquet from CanadaCreative Director87857.40
Louis Paquet from CanadaCreative Director87857.40 -
 Tommy Treadway from United StatesVP, Product Design87867.50
Tommy Treadway from United StatesVP, Product Design87867.50 -
 keeley laures from United StatesIndependent Designer98888.40
keeley laures from United StatesIndependent Designer98888.40 -
8.27.88.28.18.06
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.05/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.40 / 10
7.80 / 10
6.40 / 10
7.60 / 10
7.40 / 10
6.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bahaa Samir from United Arab EmiratesCreative Director/Developer6778777.00
Bahaa Samir from United Arab EmiratesCreative Director/Developer6778777.00 -
 Kin Hui-Lo from CanadaTechnical Director at Monks6656776.25
Kin Hui-Lo from CanadaTechnical Director at Monks6656776.25 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8988878.00
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8988878.00 -
 Arno Di Nunzio from BelgiumCreative Frontend Coder5968856.90
Arno Di Nunzio from BelgiumCreative Frontend Coder5968856.90 -
 Kyle Adams from NetherlandsTechnology Director7868767.10
Kyle Adams from NetherlandsTechnology Director7868767.10