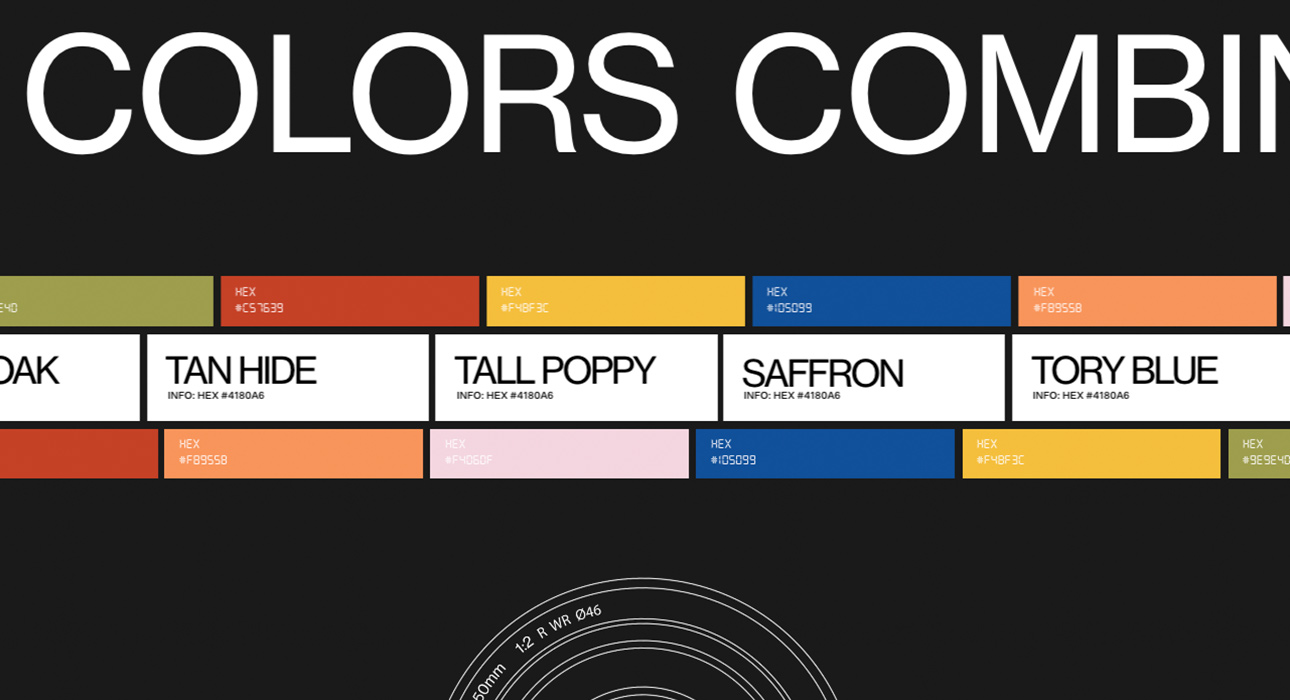
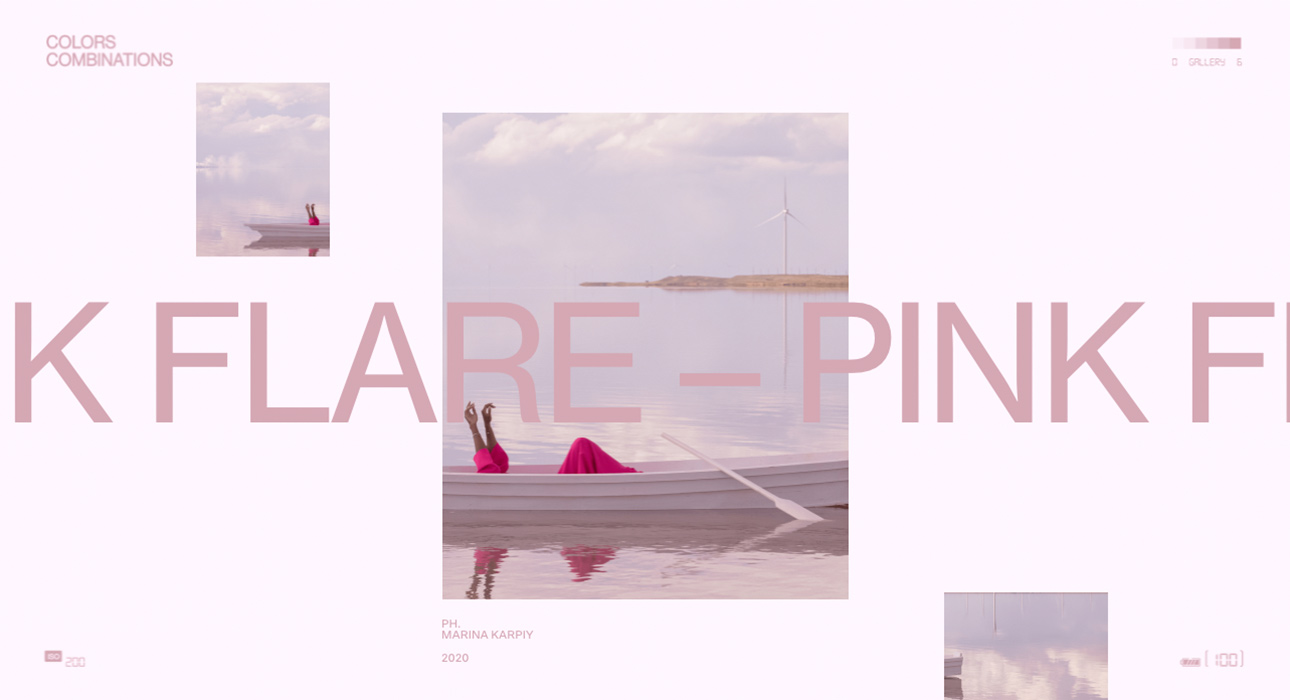
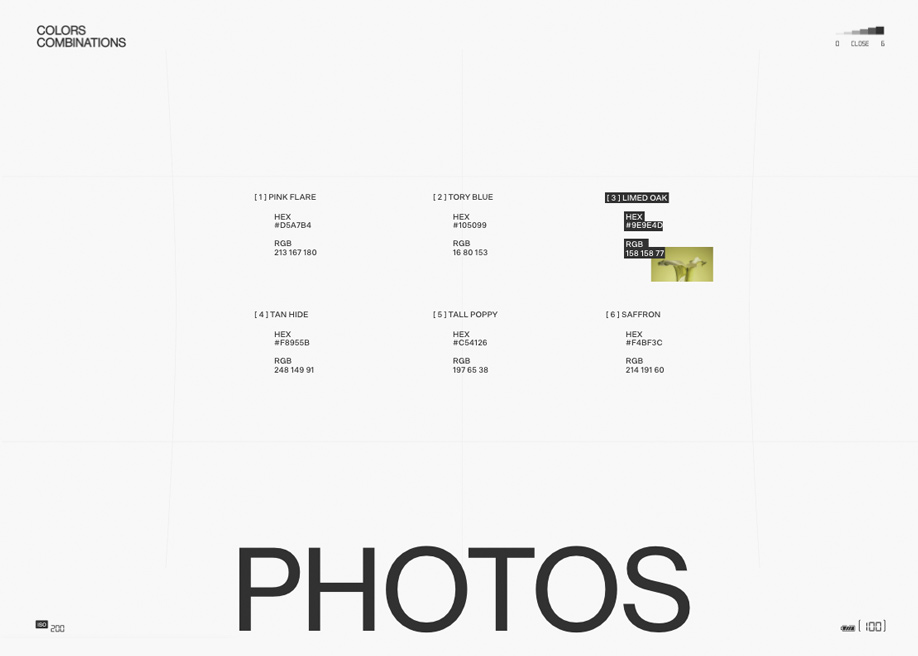
Colors combinations
Elements
See the highlights
of this website.
Technologies & Tools
Description
Colors combinations: inspiration, examples and Obys agency's experience.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.97/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.3 / 10
7.25 / 10
8.17 / 10
8.36 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Claudia Mussett from SpainIndependent art director and designer88787.80
Claudia Mussett from SpainIndependent art director and designer88787.80 -
 Vadim Tyurin from RussiaDesign Director87887.70
Vadim Tyurin from RussiaDesign Director87887.70 -
 Richard Boiteux from FranceCo-founder76887.00
Richard Boiteux from FranceCo-founder76887.00 -
 Stefan Vitasovic from SwedenSenior Creative Developer88888.00
Stefan Vitasovic from SwedenSenior Creative Developer88888.00 -
 Matthieu Leclerc from Franceart director / designer87887.70
Matthieu Leclerc from Franceart director / designer87887.70 -
 Max Rimbert from FranceDesigner88998.30
Max Rimbert from FranceDesigner88998.30 -
 Joel Maynard from United KingdomWebsite Designer87998.00
Joel Maynard from United KingdomWebsite Designer87998.00 -
 Pier-Luc Cossette from CanadaDesigner & Front-end Developer87887.70
Pier-Luc Cossette from CanadaDesigner & Front-end Developer87887.70 -
 Justinas Kutkauskas from LithuaniaPartner98988.60
Justinas Kutkauskas from LithuaniaPartner98988.60 -
 Mauricio Tonon from SpainFreelancer Lead Designer77777.00
Mauricio Tonon from SpainFreelancer Lead Designer77777.00 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
 Bianca Reis from BrazilFreelancer Front End Developer86997.70
Bianca Reis from BrazilFreelancer Front End Developer86997.70 -
 Samuel Day from Germany88888.00
Samuel Day from Germany88888.00 -
 Athena Tian from United StatesWeb Designer978108.30
Athena Tian from United StatesWeb Designer978108.30 -
 Tommy Treadway from United StatesVP, Product Design99999.00
Tommy Treadway from United StatesVP, Product Design99999.00 -
 keeley laures from United StatesIndependent Designer105898.00
keeley laures from United StatesIndependent Designer105898.00 -
 Louis Paquet from CanadaCreative Director97878.00
Louis Paquet from CanadaCreative Director97878.00 -
 Nao Sato from JapanCEO88888.00
Nao Sato from JapanCEO88888.00 -
8.88.18.78.88.57
Design
Usability
Creativity
Content
Overall
DEV → 6.6/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
5.60 / 10
8.00 / 10
5.80 / 10
6.60 / 10
6.80 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bruno Tomé from PortugalFront End Developer7967787.35
Bruno Tomé from PortugalFront End Developer7967787.35 -
 Pim de Wit from United KingdomFront End Developer / Creative Technologist1937555.00
Pim de Wit from United KingdomFront End Developer / Creative Technologist1937555.00 -
 Victor Garrido from NetherlandsSoftware Engineer and Co-founder7776877.00
Victor Garrido from NetherlandsSoftware Engineer and Co-founder7776877.00 -
 Kyle Adams from NetherlandsTechnology Director7767776.90
Kyle Adams from NetherlandsTechnology Director7767776.90 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer6876776.75
Bahaa Samir from United Arab EmiratesCreative Director/Developer6876776.75